Adicione Componentes e Layouts de Seção
Componentes são as partes individuais de uma página Web. Um layout de seção organiza automaticamente o conteúdo adicionado a ele, tornando fácil para um colaborador adicionar conteúdo sem gastar tempo para formatá-lo na página.
Adicione Componentes
Para adicionar um componente a uma página:
-
Navegue até a página que deseja editar e verifique se
 está definido como Editar.
está definido como Editar. -
Clique em
 e, em seguida, em um dos seguintes tipos de componentes:
e, em seguida, em um dos seguintes tipos de componentes:-
Clique em Com Temas para mostrar a lista de componentes que foram escolhidos para serem usados no tema associado ao site.
-
Clique em Personalizado para mostrar a lista de componentes personalizados que foram compartilhados com você.
-
Clique em Pré-Implantado para mostrar a lista de componentes padrão disponíveis com o serviço.
-
Clique em Todos para mostrar todos os componentes que foram compartilhados com você.
-
-
Clique em um ícone específico, mantendo-o pressionado, e arraste-o para o local da página em que deseja colocá-lo. Quando você arrastar um item para a página, os limites de slots disponíveis, layouts da seção e quaisquer itens existentes serão mostrados. Um ícone de posicionamento
 ou uma barra de posicionamento vertical
ou uma barra de posicionamento vertical  (coloque-a à esquerda ou direita) indica onde o novo conteúdo ficará. Uma borda sólida em torno de um layout da seção ou item de conteúdo indica que você pode soltar o item e ele será colocado automaticamente. Você pode ter vários itens em um slot e mover itens na página arrastando-os para um novo local.
(coloque-a à esquerda ou direita) indica onde o novo conteúdo ficará. Uma borda sólida em torno de um layout da seção ou item de conteúdo indica que você pode soltar o item e ele será colocado automaticamente. Você pode ter vários itens em um slot e mover itens na página arrastando-os para um novo local. -
Quando estiver no local correto, solte o item na página.
-
Para ajustar as propriedades de um item, clique no ícone de menu do item
 e escolha Definições. Dependendo do item, você precisará adicionar texto, especificar um link para uma imagem, especificar um URL para outro site ou um mapa, redimensionar o item ou outras ações.
e escolha Definições. Dependendo do item, você precisará adicionar texto, especificar um link para uma imagem, especificar um URL para outro site ou um mapa, redimensionar o item ou outras ações.
Cada componente tem definições como tamanho, alinhamento, espaçamento, cor e bordas. Elas definem a aparência e o funcionamento do componente. Por exemplo, as definições de parágrafo incluem tipo de fonte, tamanho da fonte e assim por diante, e determinam como o texto é apresentado.
Para ajustar as propriedades de um componente, selecione-o e, em seguida, clique em ![]() Menu e escolha Definições. Diferentes componentes têm diferentes tipos de definições:
Menu e escolha Definições. Diferentes componentes têm diferentes tipos de definições:
| Definições | Descrição |
|---|---|
| Geral |
As definições gerais incluem espaçamento, alinhamento e definições que são comuns entre componentes. |
| Estilo |
Um estilo é um conjunto nomeado de valores padrão que regem a aparência. Os estilos são definidos no tema. Temas diferentes podem ter estilos diferentes e, dentro de um tema, componentes diversos podem ter estilos diversos. Você também pode especificar manualmente definições de estilo para um a instância específica de um componente. |
| Link |
As definições de link incluem as localizações de imagens, documentos ou outros recursos usados pelo componente. Para botões e outros componentes que podem executar ações, as definições de link também incluem os triggers e ações suportadas pelo componente. |
| Componentes | Os componentes que incluem outros componentes padrão, como o componente de artigo, fornecem uma lista dos componentes individuais e lhe dão acesso às definições de cada um desses componentes. |
| Personalizadas |
As definições personalizadas são exclusivas do componente e são apresentadas separadamente dos grupos de definições padrão. Os componentes remotos, por exemplo, podem armazenar preferências em um URL exclusivo e apresentá-las na forma de definições personalizadas. |
Usando Layouts de Seção
Um layout de seção pode organizar automaticamente o conteúdo em diversas colunas, uma lista vertical ou um conjunto de áreas tabuladas. Um colaborador do site pode adicionar um ou mais layouts da seção para um slot para organizar conteúdo. Para adicionar um layout a uma página:
-
Navegue até a página que deseja editar e verifique se
 está definido como Editar.
está definido como Editar. - Clique em
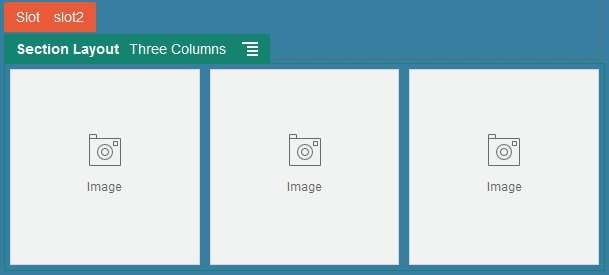
 para inserir um layout de seção em sua página. Escolha o tipo de layout que deseja usar e siga a mesma orientação para colocar o item como você usa para colocar um componente.
para inserir um layout de seção em sua página. Escolha o tipo de layout que deseja usar e siga a mesma orientação para colocar o item como você usa para colocar um componente.

Descrição da ilustração GUID-36A933A5-73C5-4587-8009-927D948AB023-default.png
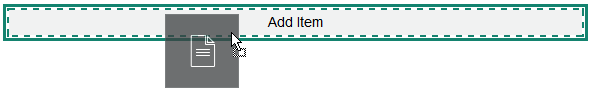
Um ícone de posicionamento ![]() indica onde ficará o layout de seção (acima, abaixo, à esquerda, à direita). Uma borda sólida em volta de um layout de seção ou item de conteúdo indica que você pode soltar o item e ele será posicionado automaticamente:
indica onde ficará o layout de seção (acima, abaixo, à esquerda, à direita). Uma borda sólida em volta de um layout de seção ou item de conteúdo indica que você pode soltar o item e ele será posicionado automaticamente:

Descrição da ilustração GUID-01FF01BB-7DB2-47CE-BEC2-EF46C1A8056F-default.png
Se você for um usuário empresarial que trabalha com itens de conteúdo estruturado, poderá designar um layout de seção quando adicionar uma lista de itens de conteúdo a uma página e o layout formatará automaticamente os itens na página.
Além dos layouts fornecidos, um desenvolvedor pode criar layouts de seção adicionais para resolver problemas de layout específicos ou para simplificar a criação de colaboradores. Um designer de tema pode até mesmo criar layouts da seção em um slot em um layout de página. Consulte Desenvolver Layouts.