Editar o Site
Abra o site recém-criado no Site Builder selecionando e escolhendo Abrir na barra de menus ou no menu acionado com o botão direito do mouse. No Site Builder, defina o controle ![]() para o modo Editar. Digite um para a atualização tabela e clique em OK.
para o modo Editar. Digite um para a atualização tabela e clique em OK.
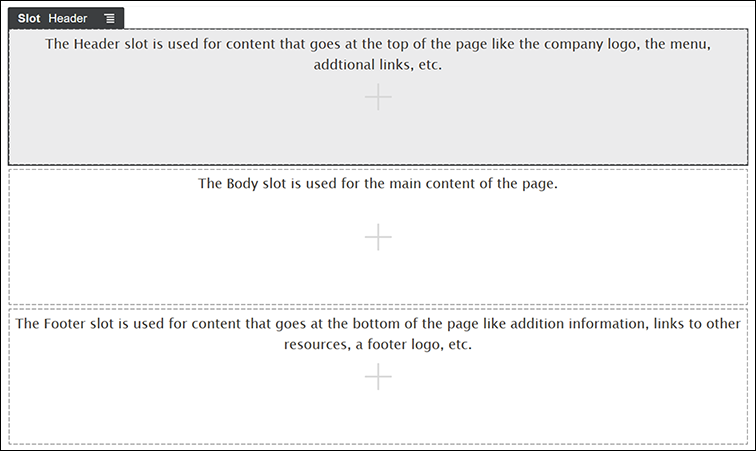
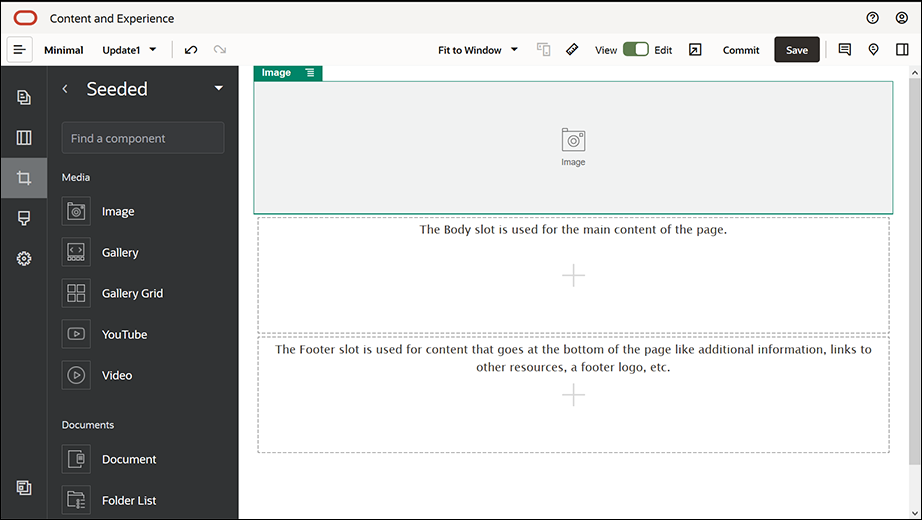
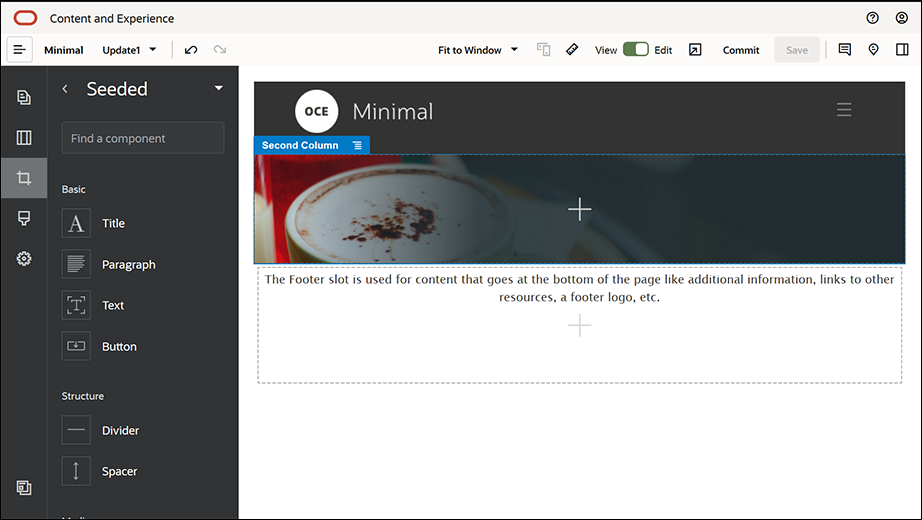
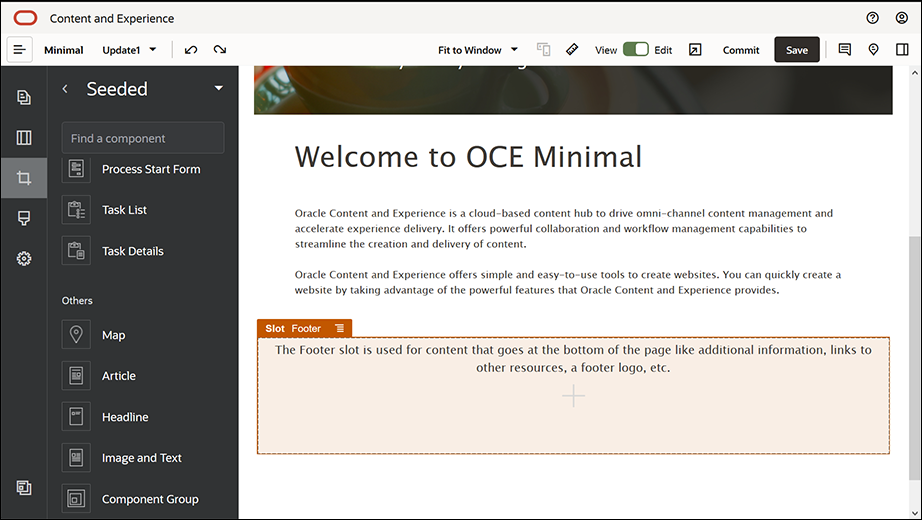
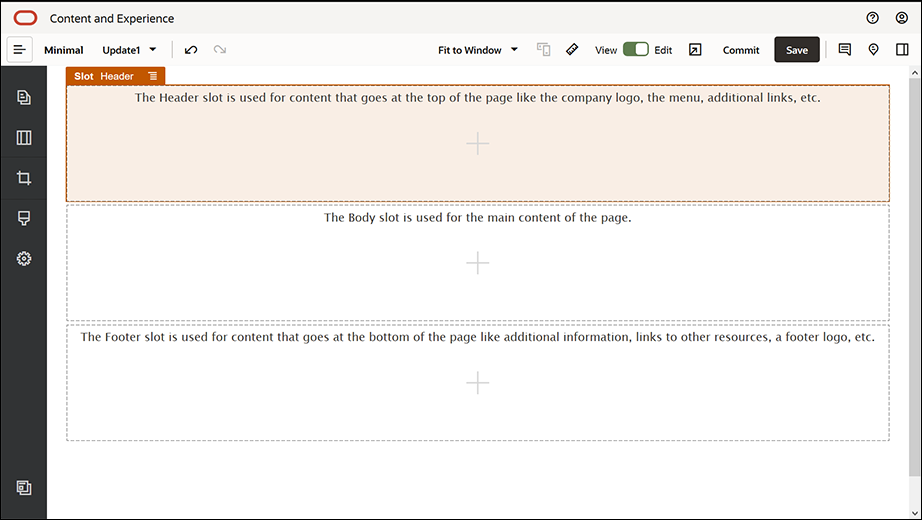
No modo de edição, você verá que o site tem três slots, que são áreas disponíveis na página (dependendo do layout da página). Passe o mouse sobre cada + na página para ver slots como Cabeçalho, Corpo e Rodapé.

Descrição da ilustração GUID-00E6B9AF-7A95-42C0-9EDC-D84C9373F16E-default.png
Em geral usamos o slot Cabeçalho para exibir o logotipo da empresa, o menu de navegação etc. Usamos o slot Corpo para o conteúdo principal da página e o slot Rodapé para informações de copyright, links de mídia social e quaisquer informações adicionais.
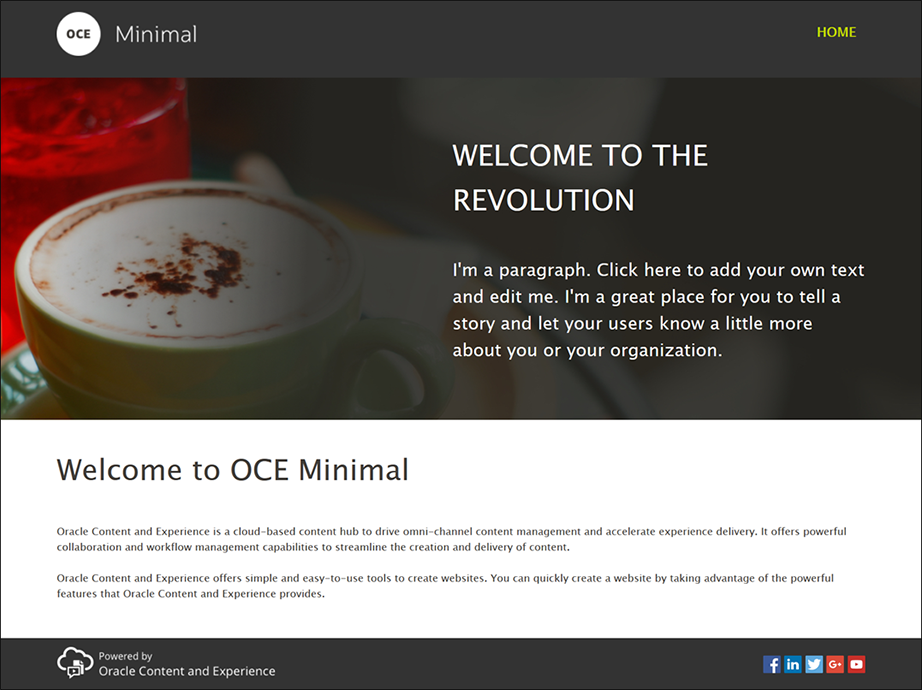
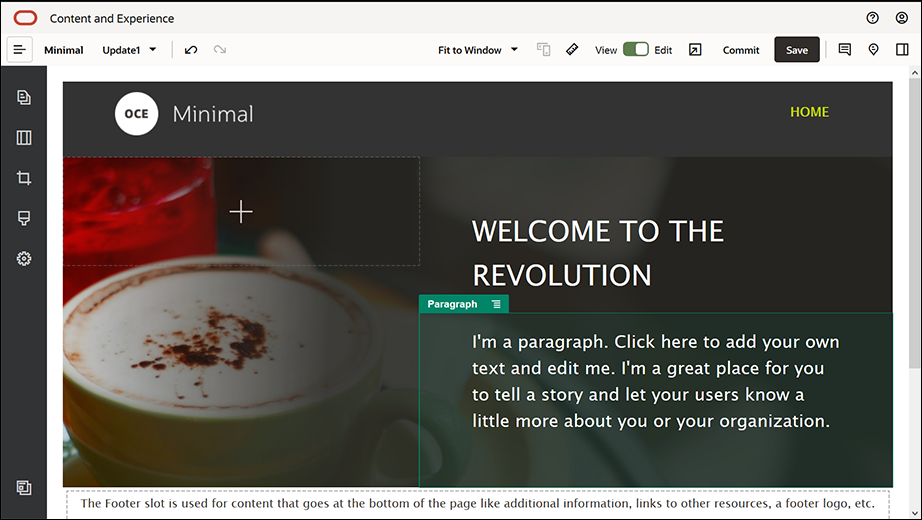
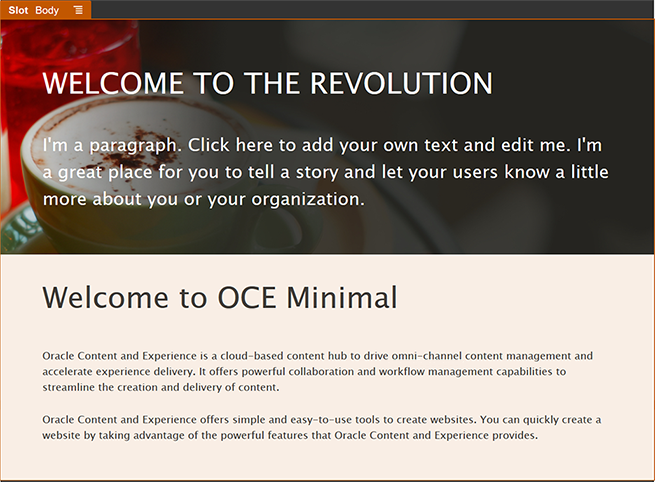
Primeiro, vamos criar a home page. Esta é a aparência que a home page terá quando for concluída:

Descrição da ilustração GUID-82FEC35A-DC1B-4E53-8821-9008CCC60C56-default.png
- Na barra lateral esquerda, clique no
 e, em seguida, clique em Pré-implantado para mostrar a lista de componentes prontos para uso disponíveis com o Oracle Content Management.
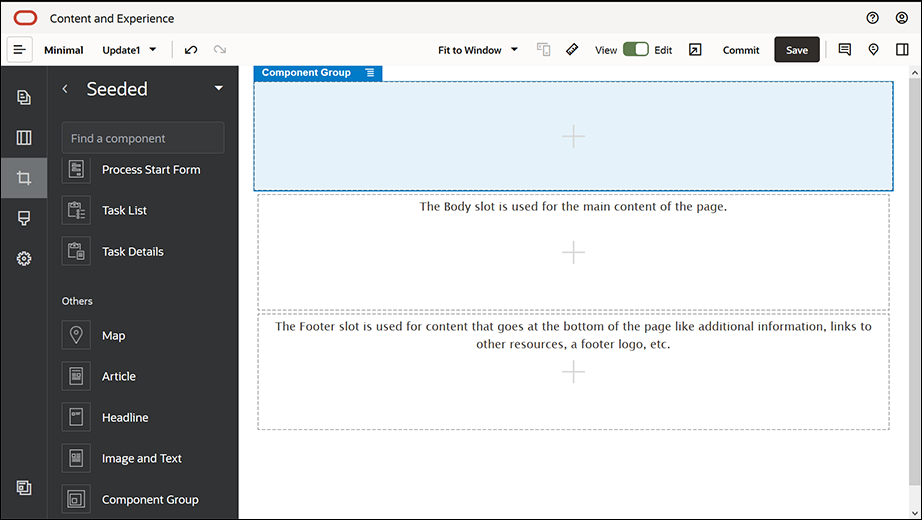
e, em seguida, clique em Pré-implantado para mostrar a lista de componentes prontos para uso disponíveis com o Oracle Content Management. - Na barra lateral esquerda, procure um componente pronto para uso chamado Grupo de Componentes. Arraste e solte-o no slot Cabeçalho.

Descrição da ilustração GUID-67CAE599-0B88-416C-AEF3-EAD8FC7E420C-default.png - Clique no ícone de menu do grupo de componentes
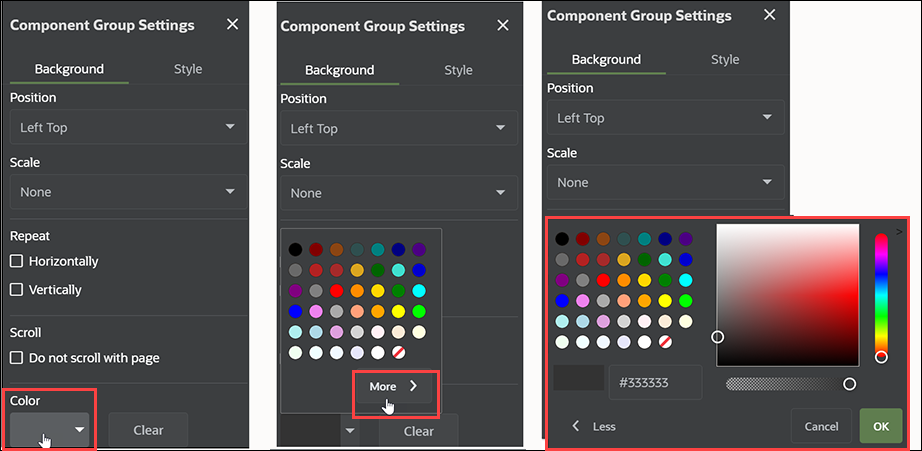
 e, em seguida, clique em Definições. Nas definições, clique na lista drop-down Cor (disponível na parte inferior da lista de definições) e, em seguida, clique em Mais. Digite #333333 e clique em OK.
e, em seguida, clique em Definições. Nas definições, clique na lista drop-down Cor (disponível na parte inferior da lista de definições) e, em seguida, clique em Mais. Digite #333333 e clique em OK.

Descrição da ilustração GUID-6740BAC7-E7E5-40EE-ACBB-F055FD69B3C1-default.png - Arraste e solte um componente de Imagem no grupo de componentes.

Descrição da ilustração GUID-3DEB520E-A067-4E49-88B3-59F0425AB035-default.png - Clique no ícone de menu do componente de Imagem
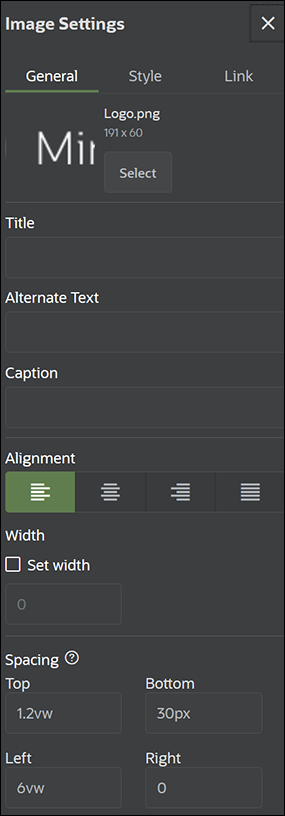
 e, em seguida, clique em Definições. Complete as definições na guia Geral.
e, em seguida, clique em Definições. Complete as definições na guia Geral.
Propriedade Valor Selecionar Logo.png da pasta Minimal-Images Alinhamento Esquerda Largura Desmarque a opção Definir Largura Superior 1.2 vw Inferior 30 px Esquerda 6 vw Direita 0

Descrição da ilustração GUID-8030FFAF-3DC0-4217-8733-01C3A53CEF8E-default.png

Descrição da ilustração GUID-F9B34895-7DCD-40AA-B4CF-3404820C20DD-default.png - Vamos vincular esta imagem de logotipo à home page. Complete as definições do componente de Imagem na guia Link.
Propriedade Valor Selecionar Tipo de Link Página do Site Página HOME Destino Abrir na Mesma Janela - Na barra lateral esquerda, clique em
 e clique em Personalizar para mostrar a lista de componentes personalizados.
e clique em Personalizar para mostrar a lista de componentes personalizados. - Agora, vamos adicionar um menu de navegação à home page usando o componente personalizado Minimal-NavMenu. Arraste e solte um componente Minimal-NavMenu no grupo de componentes, do lado direito do componente de Imagem. Clique no título do componente Minimal-NavMenu para certificar-se de que seu pai seja o grupo de componentes que você adicionou anteriormente. Essa é uma forma útil de ver onde qualquer componente reside dentro da estrutura da página web.

Descrição da ilustração GUID-3C07D4E7-5154-4ED8-9A9E-F06A44A14D63-default.pngComplete as definições na guia Geral.
Propriedade Valor Alinhamento Direita Superior 1.2 vw Inferior 0 Esquerda 0 Direita 6 vw - Agora, o cabeçalho está pronto. Vamos salvar esse grupo de componentes como um grupo de componentes personalizados para que possamos usá-lo posteriormente nas outras páginas do site. Clique no título do grupo de componentes e, em seguida, clique no respectivo ícone de menu
 e clique em Salvar. Na caixa de diálogo Salvar Grupo de Componentes, no campo Nome, digite "Minimal-Header" e, em seguida, clique em Salvar.
e clique em Salvar. Na caixa de diálogo Salvar Grupo de Componentes, no campo Nome, digite "Minimal-Header" e, em seguida, clique em Salvar.

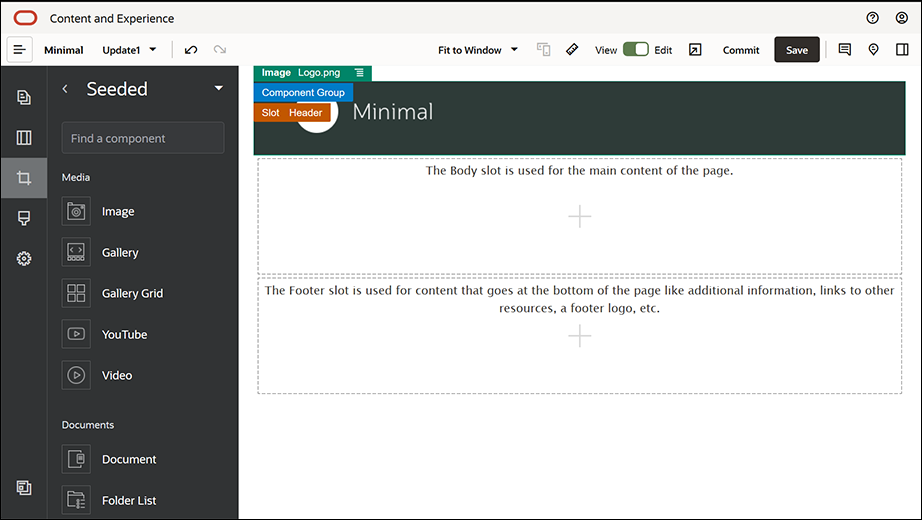
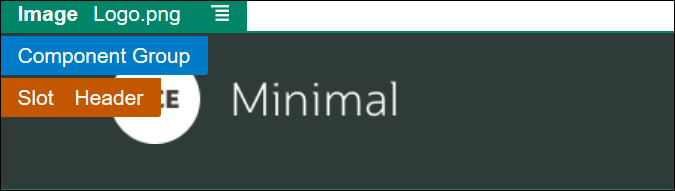
Descrição da ilustração GUID-1068ED91-959E-4053-8188-4D85DE630E1B-default.pngA seguinte imagem mostra a estrutura mãe do componente Imagem no slot Cabeçalho:Dica:
Se você clicar no grupo de componentes e vir o título do componente Imagem ou Minimal-NavMenu em vez do título do grupo de componentes, clique no título de componente Imagem ou Minimal-NavMenu novamente e, em seguida, você verá o título do grupo de componentes. Agora, você pode clicar no título do grupo de componentes e executar a etapa acima.

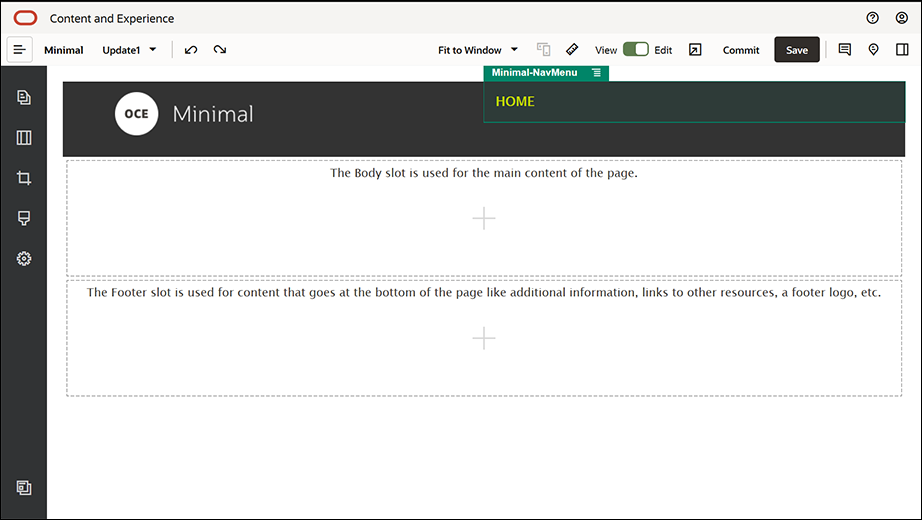
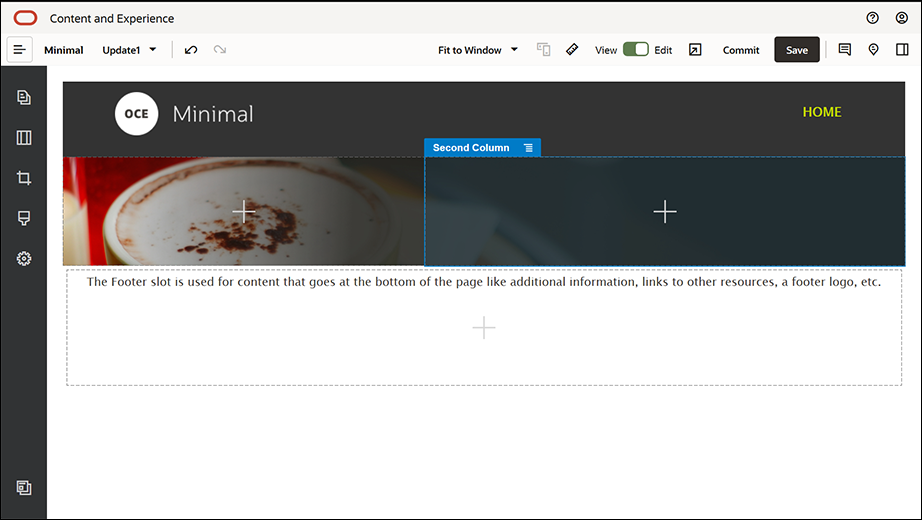
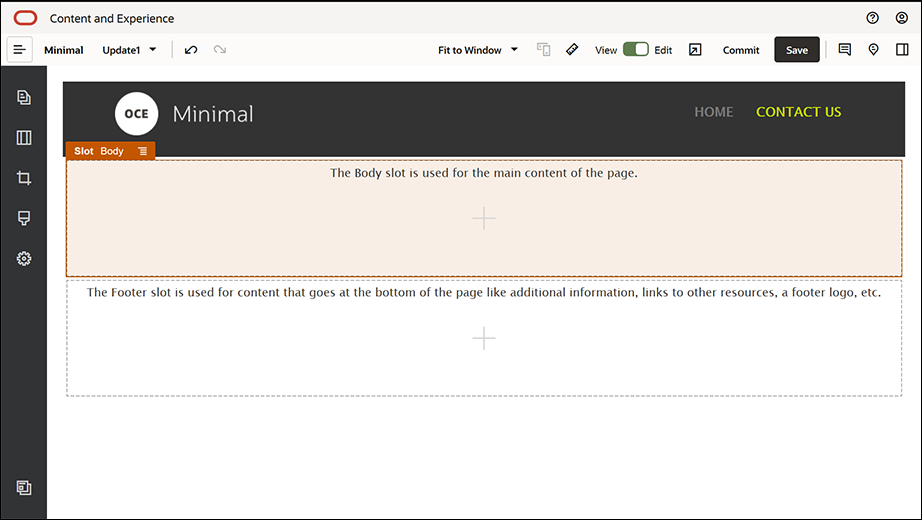
Descrição da ilustração GUID-C6CF24C6-F51E-4139-B5F9-5CC1955C7519-default.png - Clique em Salvar na parte superior direita do Site Builder para salvar suas alterações. O slot Cabeçalho deverá se parecer agora com a seguinte imagem:

Descrição da ilustração GUID-717EF556-34E8-47BC-B9AA-4152D2A0FD77-default.png
- Na barra lateral esquerda, clique em
 e, em seguida, clique em Pré-implantado.
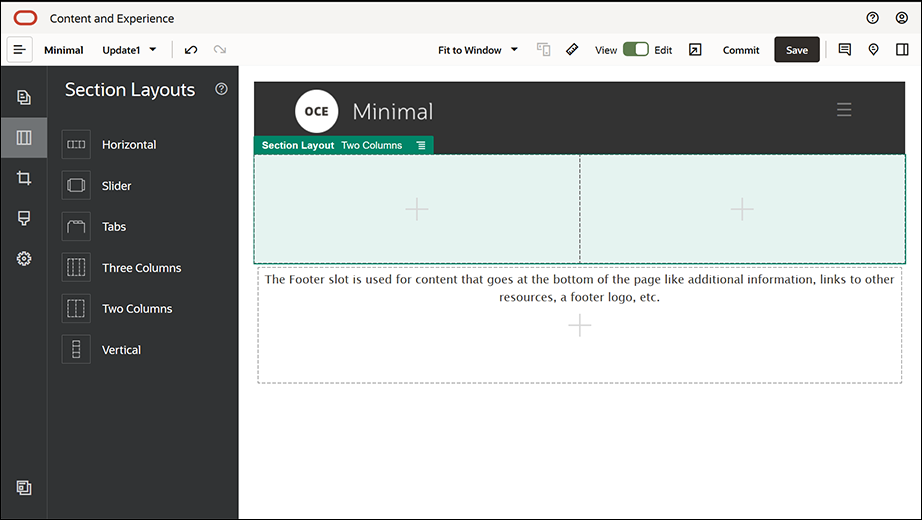
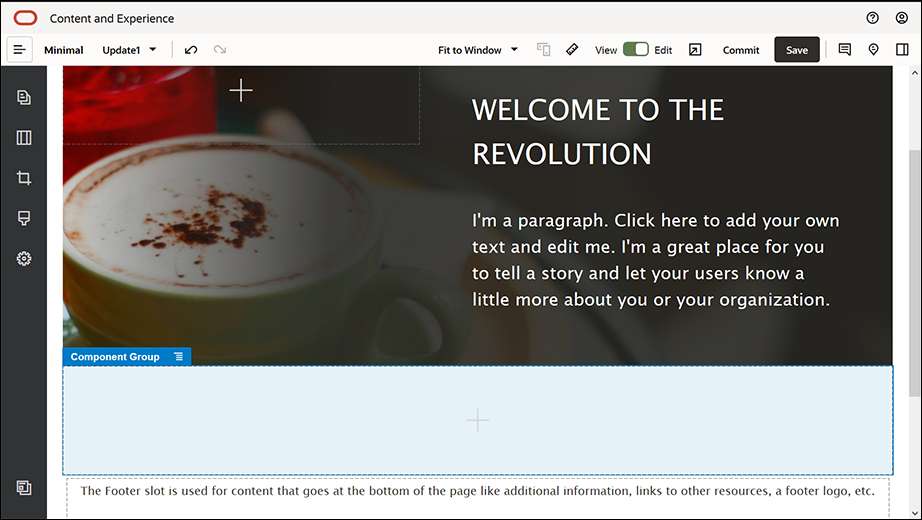
e, em seguida, clique em Pré-implantado. - Na barra lateral esquerda, arraste e solte um Grupo de Componentes para o slot Corpo. Vamos criar um banner usando esse grupo de componentes e os componentes (que estaremos adicionando a ele).
- Na barra de navegação esquerda, clique em
 .
. - Arraste e solte um layout de seção Duas Colunas para o grupo de componentes.

Descrição da ilustração GUID-60AED236-5F6A-46BF-A414-1438641F4ECA-default.png - Complete as definições de layout da seção na guia Geral. Clique em Definições Personalizadas para especificar as definições a seguir.
Propriedade Valor Largura da Primeira Coluna (%) 43 Largura da Segunda Coluna (%) 57 Ponto de Interrupção Responsivo (pixels) 1.023 Comportamento Responsivo Oculta a primeira coluna Complete as definições na guia Plano de Fundo:
Propriedade Valor Imagem Banner1.jpg da pasta Minimal-Images Posição Centralizado Escala Alongar - Na barra lateral esquerda, clique em
 para ver a lista de componentes pré-implantados.
para ver a lista de componentes pré-implantados. - Na lista de componentes pré-implantados, arraste e solte um componente de Título para a segunda coluna do layout Duas Colunas.

Descrição da ilustração GUID-CF55C579-3FF3-460B-B608-5A485C7EF02D-default.png

Descrição da ilustração GUID-A6E0ECFE-1FCE-4F8C-96E4-9788E395CA34-default.png - Clique no componente de Título e digite "WELCOME TO THE REVOLUTION". Selecione o texto e defina a cor da sua fonte como Branco no editor de texto. Complete as definições de componente do título na guia Geral.
Propriedade Valor Superior 6 vw Inferior 1,8 vw Esquerda 6 vw Direita 6 vw - Na lista de componentes pré-implantados na barra lateral esquerda, arraste e solte um componente Parágrafo abaixo do componente Título, dentro da segunda coluna do layout Duas Colunas. Complete as definições na guia Geral.
Propriedade Valor Superior 1,8 vw Inferior 6 vw Esquerda 6 vw Direita 6 vw - Clique no componente Parágrafo e digite o seguinte texto:
"I'm a paragraph. ("Eu sou um parágrafo.) Click here to add your own text and edit me. (Clique aqui para adicionar seu próprio texto e me editar.) I'm a great place for you to tell a story and let your users know a little more about you or your organization." (Sou um excelente local para contar uma história e permitir que seus usuários saibam um pouco mais sobre você ou sua organização.)
Selecione o texto e defina seu tamanho como 24 no editor de texto. Além disso, defina a cor da sua fonte como Branco no editor de texto.

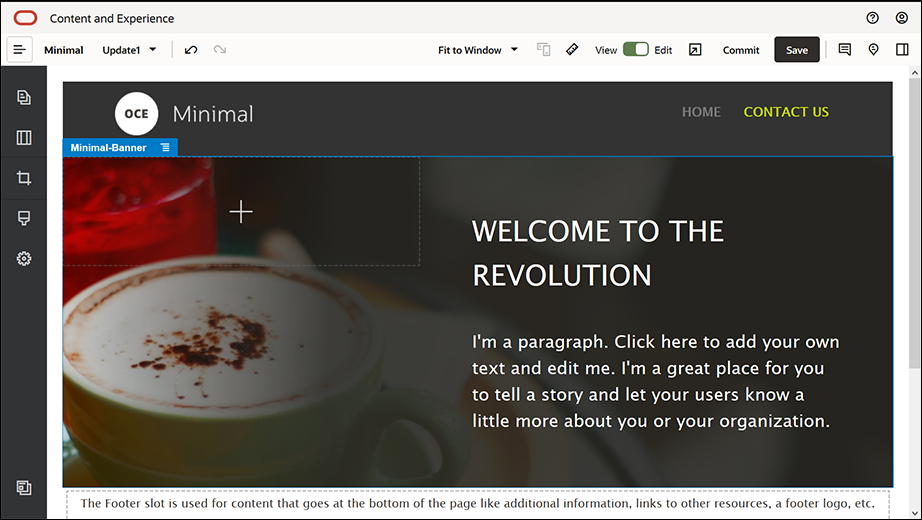
Descrição da ilustração GUID-399EE9A6-F882-40F9-8028-BB930A5FDC49-default.png - Agora, o banner está pronto. Vamos salvar esse grupo de componentes como um grupo de componentes personalizados para que possamos usá-lo posteriormente nas outras páginas do site. Clique no ícone de menu do grupo de componentes
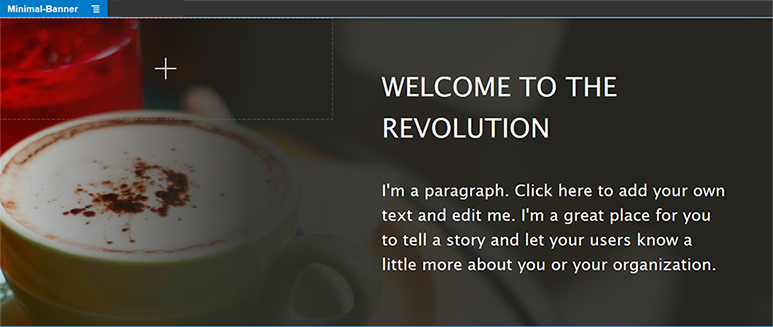
 e, em seguida, clique em Salvar. Na caixa de diálogo Salvar Grupo de Componentes, no campo Nome, digite "Minimal-Banner" e, em seguida, clique em Salvar. Você vai observar que o nome (Minimal-Banner) agora aparece para o grupo de componentes.
e, em seguida, clique em Salvar. Na caixa de diálogo Salvar Grupo de Componentes, no campo Nome, digite "Minimal-Banner" e, em seguida, clique em Salvar. Você vai observar que o nome (Minimal-Banner) agora aparece para o grupo de componentes.

Descrição da ilustração GUID-E27E6BA0-E663-415F-A93D-C6C0C44D78A7-default.png - Na barra lateral esquerda, arraste e solte outro Grupo de Componentes para o slot Corpo, abaixo do grupo de componentes Minimal-Banner que você já adicionou.

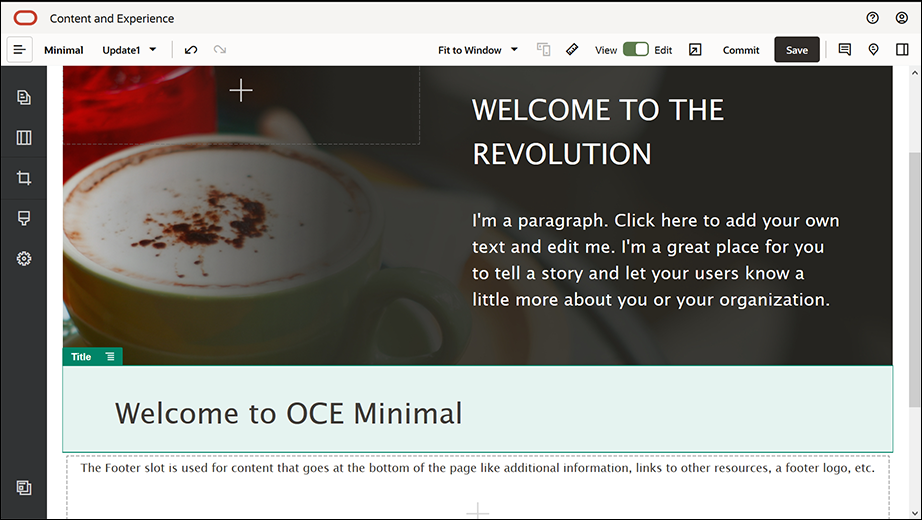
Descrição da ilustração GUID-E7AAB67A-2CC8-49C8-B655-F60B6E64C46A-default.png - Arraste e solte um componente Título no grupo de componentes.
- Clique no componente Título e digite "Welcome to OCE Minimal".
- Complete as definições de componente do título na guia Geral.
Propriedade Valor Superior 3 vw Inferior 1,8 vw Esquerda 6 vw Direita 6 vw

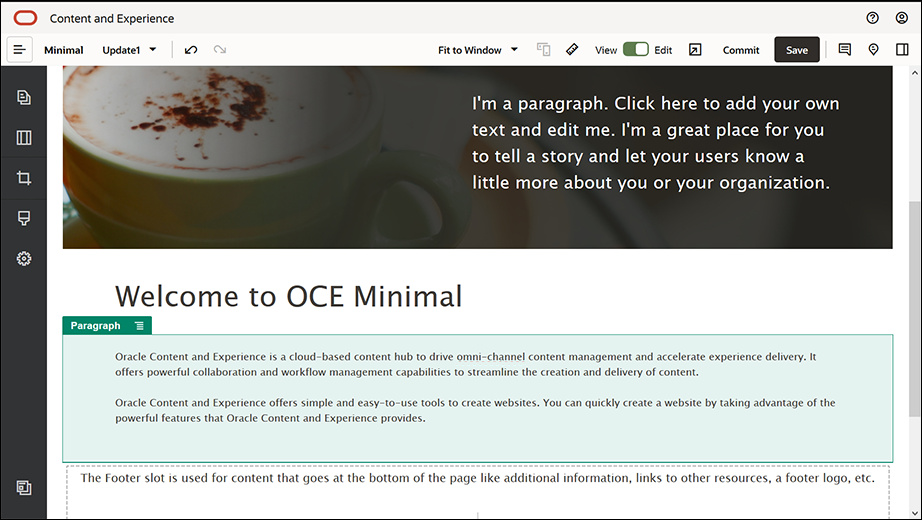
Descrição da ilustração GUID-515D7B63-7AB4-4FF6-94AD-0C30A331A7BC-default.png - Na barra lateral esquerda, arraste e solte um componente Parágrafo abaixo do componente Título, no grupo de componentes. Clique no componente Parágrafo e digite o seguinte texto:
"O Oracle Content Management é um hub de conteúdo baseado em nuvem que impulsiona o gerenciamento de conteúdo em todos os canais e acelera a entrega de experiência. Ele oferece recursos avançados de colaboração e gerenciamento de workflow para simplificar a criação e a entrega de conteúdo."
"O Oracle Content Management oferece ferramentas simples e fáceis de usar para criar sites. Você pode rapidamente criar um site tirando proveito das funcionalidades avançadas oferecidas pelo Oracle Content Management."
- Complete as definições do componente Parágrafo na guia Geral.
Propriedade Valor Superior 20 px Inferior 50 px Esquerda 6 vw Direita 6 vw

Descrição da ilustração GUID-D8B86A72-DC68-4FD3-B664-2603244316FD-default.png - Concluímos o slot de corpo. Vamos salvar o grupo de componentes como um grupo de componentes personalizado para que possamos usá-lo posteriormente nas outras páginas do site. Clique no ícone de menu do grupo de componentes
 e, em seguida, clique em Salvar. Na caixa de diálogo Salvar Grupo de Componentes, no campo Nome, digite "Minimal-Body" e, em seguida, clique em Salvar.
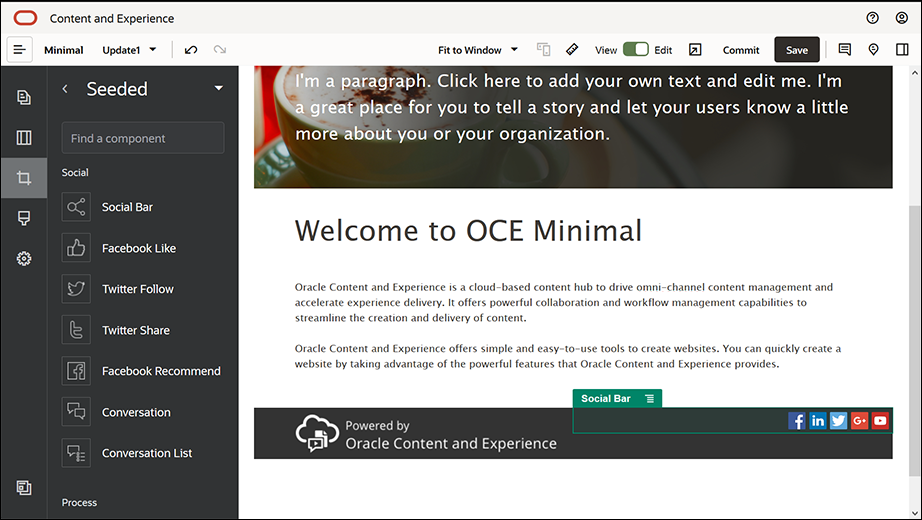
e, em seguida, clique em Salvar. Na caixa de diálogo Salvar Grupo de Componentes, no campo Nome, digite "Minimal-Body" e, em seguida, clique em Salvar. - Clique em Salvar na parte superior direita do Site Builder para salvar suas alterações. O slot Corpo deverá se parecer agora com a seguinte imagem:

Descrição da ilustração GUID-1A515BF0-6607-44F7-978B-1B9472E72901-default.png
- Na barra lateral esquerda, arraste e solte um Grupo de Componentes no slot Rodapé. Nas definições do grupo de componentes, configure o campo Cor como #333333.

Descrição da ilustração GUID-8852AFA2-9F6E-4F36-9071-E8CB4256116C-default.png - Arraste e solte um componente de Imagem para o grupo de componentes e complete suas definições na guia Geral.
Propriedade Valor Selecionar Powered_by_OCE.png da pasta Minimal-Images Alinhamento Esquerda Largura Desmarque a opção Definir Largura Superior 0,9 vw Inferior 0,9 vw Esquerda 6 vw Direita 0 - Na barra lateral esquerda, arraste e solte um componente Barra Social no grupo de componentes, do lado direito do componente Imagem.

Descrição da ilustração GUID-46FE020A-AF6D-4BE3-BFBB-EECBFC576CC3-default.pngComplete as definições para o componente Barra Social na guia Geral.
Propriedade Valor Superior 1,8 vw Inferior 1,8 vw Esquerda 0,3 vw Direita 6 vw Na guia Geral, clique em Ícones e, em seguida, clique no nome de um ícone para completar as definições.
Propriedade Valor URL - https://www.facebook.com/Oracle/ (para o Facebook)
- https://www.linkedin.com/company/oracle/ (para o LinkedIn)
- https://twitter.com/Oracle (para o Twitter)
- https://www.youtube.com/oracle/ (para o YouTube)
Destino Abrir em Nova Janela - Agora, o rodapé está pronto. Vamos salvar esse grupo de componentes como um grupo de componentes personalizados para que possamos usá-lo posteriormente nas outras páginas do site. Clique no ícone de menu do grupo de componentes
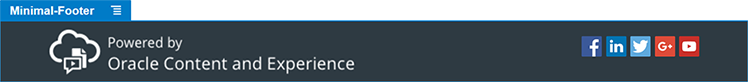
 e, em seguida, clique em Salvar. Na caixa de diálogo Salvar Grupo de Componentes, no campo Nome, digite "Minimal-Footer" e, em seguida, clique em Salvar. O grupo de componentes deverá ter a seguinte aparência:
e, em seguida, clique em Salvar. Na caixa de diálogo Salvar Grupo de Componentes, no campo Nome, digite "Minimal-Footer" e, em seguida, clique em Salvar. O grupo de componentes deverá ter a seguinte aparência:

Descrição da ilustração GUID-11801720-9060-4A9D-9D7E-52A4C7295FB7-default.png - Clique em Salvar na parte superior direita do Site Builder para salvar suas alterações.
Visualize a primeira página do seu site clicando em ![]() na parte superior direita do Site Builder. O site ainda não foi publicado e não pode ser visto por outras pessoas agora.
na parte superior direita do Site Builder. O site ainda não foi publicado e não pode ser visto por outras pessoas agora.
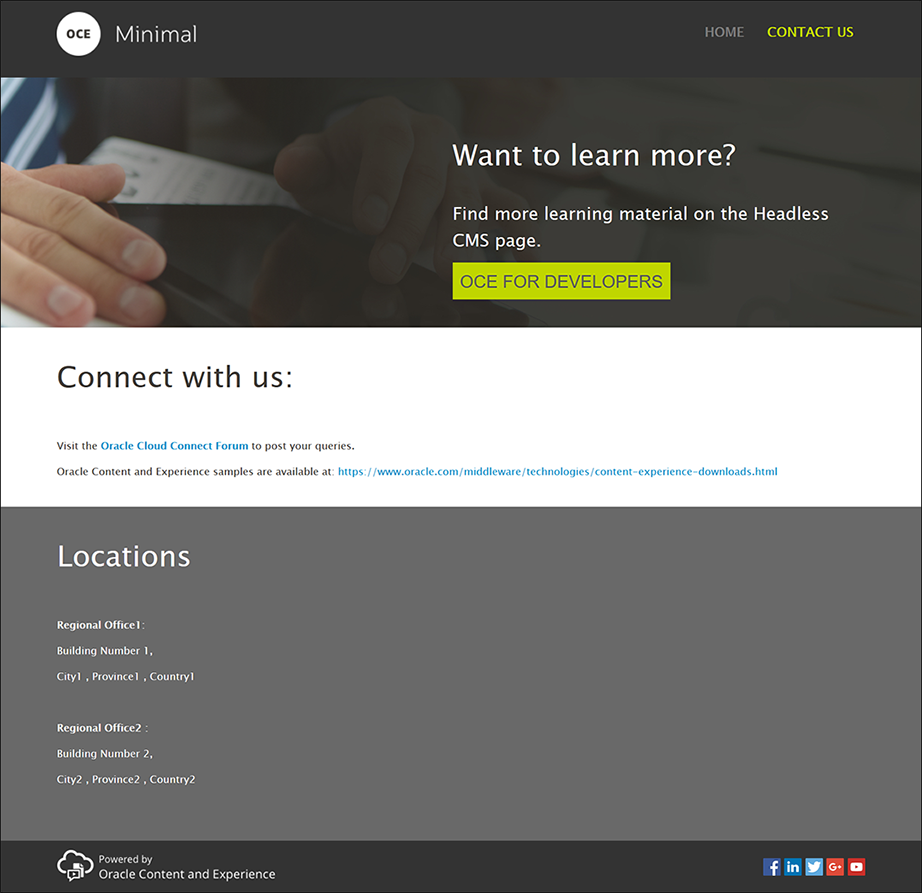
Você concluiu a criação da HOME page. Vamos criar a página CONTACT US (Fale conosco). Esta é a aparência que a page de contato terá quando for concluída:

Descrição da ilustração GUID-DF490F84-D4EC-4124-B597-E30C5EB5609F-default.png
- Na barra lateral esquerda, clique em
 e, em seguida, clique em Adicionar Página.
e, em seguida, clique em Adicionar Página. - Digite "CONTACT US" (FALE CONOSCO) no campo Nome da Página e clique em Fechar. Você adicionou uma nova página ao seu site.
- Na barra lateral esquerda, clique em
 e, em seguida, clique em Personalizar.
e, em seguida, clique em Personalizar. - Arraste e solte um componente Minimal-Header (que você criou e salvou anteriormente) no slot Cabeçalho.

Descrição da ilustração GUID-EEE0AFB4-A9A5-4362-9100-80BB1494E464-default.png

Descrição da ilustração GUID-0D2B488D-7A09-4920-81CE-44F8F508F8E8-default.pngObserve que o componente Minimal-NavMenu selecionou automaticamente a nova página CONTACT US (Fale conosco) que você acabou de criar.

Descrição da ilustração GUID-A9F9AD69-F6E2-4715-8885-26FDF5DFDF1D-default.png - Na barra lateral esquerda, arraste e solte um componente Minimal-Banner no slot Corpo.

Descrição da ilustração GUID-CD535225-E948-40F2-AA4A-C092022981BD-default.png - Vamos modificar o banner de modo que pareça diferente do banner da HOME page e fique adequado à página CONTACT US (Fale conosco). Dentro do grupo de componentes, modifique as definições do layout de seção Duas Colunas:
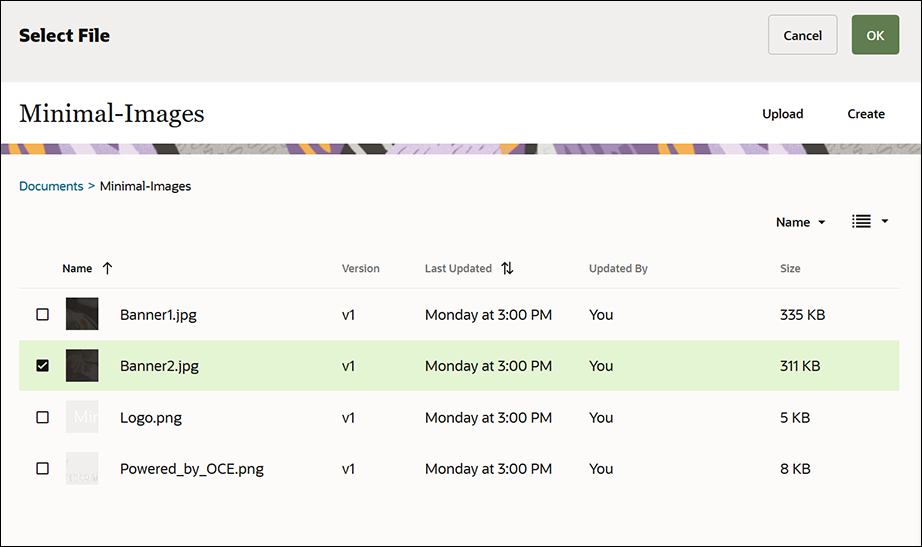
Na guia Plano de Fundo, no campo Imagem, clique em Selecionar Imagem e, em seguida, selecione Banner2.jpg na pasta Minimal-Images que você criou anteriormente em Documentos.

Descrição da ilustração GUID-B89812E5-369F-4E2C-8EFD-40DA5B9DB487-default.png - Dentro do layout de seção Duas Colunas, modifique o texto nos componentes Título e Parágrafo.
- Digite "Quer saber mais?" no componente Título.
- Digite "Find more learning material on the Headless CMS page." (Encontre mais material de aprendizagem na página CMS sem Interface do Usuário.) no componente Parágrafo.
- Na barra lateral esquerda, clique em
 e, em seguida, clique em Pré-implantado.
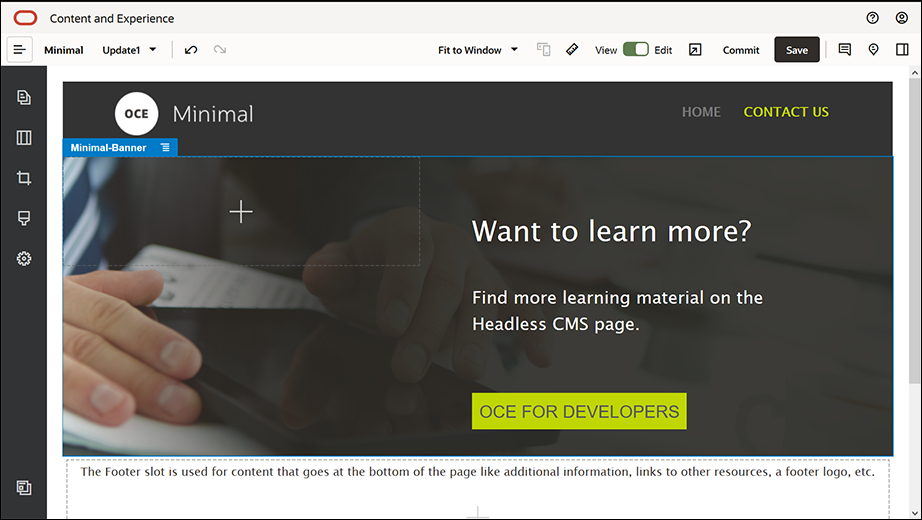
e, em seguida, clique em Pré-implantado. - A imagem para a página CONTACT US (Fale conosco) tem um botão chamado OCE FOR DEVELOPERS (OCE para desenvolvedores) como parte do banner; portanto, vamos adicionar esse botão ao banner. Dentro do grupo de componentes Minimal-Banner, arraste e solte um componente Botão para a segunda coluna do layout de seção Duas Colunas (abaixo do componente Parágrafo recém-adicionado). Complete as definições do componente Botão na guia Geral.
Propriedade Valor Label OCE FOR DEVELOPERS Superior 0,3 vw Inferior 3 vw Esquerda 6 vw Direita 0,3 vw Na guia Estilo, selecione Personalizar e complete as definições.
Propriedade Valor Cor de Fundo #c0d600 Fonte - Digite 24 como o tamanho.
- Digite a cor #58595b.
Borda Nenhum Cor do Efeito Hover - Defina BACKGROUND como #e1fa00.
- Defina FONT como #58595b.
- Defina BORDER como #2222dd.
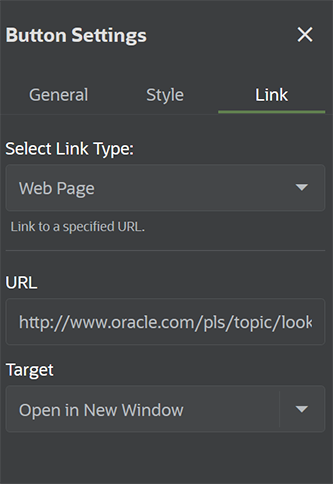
Cantos 0 Complete as definições na guia Link.
Propriedade Valor Selecionar Tipo de Link Página Web URL http://www.oracle.com/pls/topic/lookup?ctx=cloud&id=content-cloud-headless Destino Abrir em Nova Janela

Descrição da ilustração GUID-2D527893-A2D4-4F11-8375-792FA3ABE725-default.png

Descrição da ilustração GUID-CFA88AD0-4A14-4FB0-A4C0-6710D4B53F7B-default.png - Na barra lateral esquerda, clique em
 e, em seguida, clique em Personalizar.
e, em seguida, clique em Personalizar. - Arraste e solte um componente Minimal-Body abaixo do componente Minimal-Banner, no slot Corpo.
- Dentro do componente Minimal-Body, modifique o texto nos componentes Título e Parágrafo.
- Digite "Conecte-se conosco:" no componente Título.
- Digite detalhes como um endereço de e-mail e outros links relacionados a suporte no componente Parágrafo:
"Visite o Fórum Oracle Cloud Connect para postar suas consultas."
"As amostras do Oracle Content Management estão disponíveis em: https://www.oracle.com/middleware/technologies/content-experience-downloads.html"
- Na barra lateral esquerda, arraste e solte outro componente Minimal-Body no slot Corpo, abaixo do componente Minimal-Body que você adicionou anteriormente.
- Nas definições do grupo de componentes, na guia Plano de Fundo, defina o campo Cor como #696969.
- Dentro do componente Minimal-Body, modifique os componentes Título e Parágrafo.
- Digite "Locais" no componente Título. Selecione o texto e defina a cor da sua fonte como Branco no editor de texto.
- Digite o texto a seguir no componente Parágrafo.
"Escritório Regional 1:
Número do Prédio 1,
Cidade 1, Estado 1, País 1
Escritório Regional 2:
Número do Prédio 2,
Cidade 2, Estado 2, País 2"
- Agora, vamos adicionar o rodapé à página CONTACT US (Fale conosco). Arraste e solte um componente Minimal-Footer no slot de rodapé.
- Clique em Salvar na parte superior direita do Site Builder para salvar suas alterações.
Visualize o site clicando no ![]() na parte superior direita do Site Builder para certificar-se de que tudo está com uma boa aparência. Certifique-se de que a imagem do logotipo na página CONTACT US (Fale conosco) o leva de volta à home page, quando clicada. Teste o menu para certificar-se de que a navegação entre as páginas do site funcione corretamente.
na parte superior direita do Site Builder para certificar-se de que tudo está com uma boa aparência. Certifique-se de que a imagem do logotipo na página CONTACT US (Fale conosco) o leva de volta à home page, quando clicada. Teste o menu para certificar-se de que a navegação entre as páginas do site funcione corretamente.
Seu site está pronto para ser publicado.