Criar Layouts de Conteúdo com o Oracle Content Management
Crie um layout de conteúdo para desenhar os campos de um item de conteúdo quando exibido em uma página do site. Quando um item de conteúdo for adicionado a uma página, ele usará o layout de conteúdo escolhido.
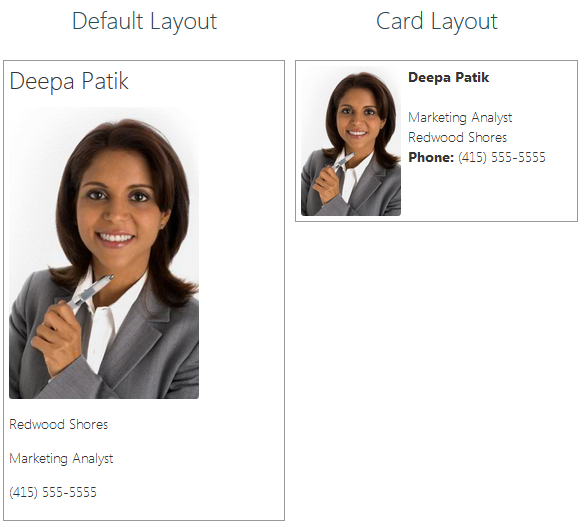
Um usuário empresarial pode criar e usar itens de conteúdo com base nos tipos de conteúdo e nos layouts que você fornece como desenvolvedor. Você pode criar novos layouts de conteúdo com base no layout padrão. Vários layouts de conteúdo associados ao tipo de conteúdo permitem que o designer do site exiba itens de conteúdo em diferentes contextos sem alterar o conteúdo.
Se você usar um layout de conteúdo em um componente de lista de conteúdo, esse layout será repetido uma vez por item de conteúdo. Os layouts de conteúdo então são organizados pelo layout de seção.
Você pode exportar um layout de conteúdo para modificá-lo off-line e depois importá-lo para substituir o que já existe.
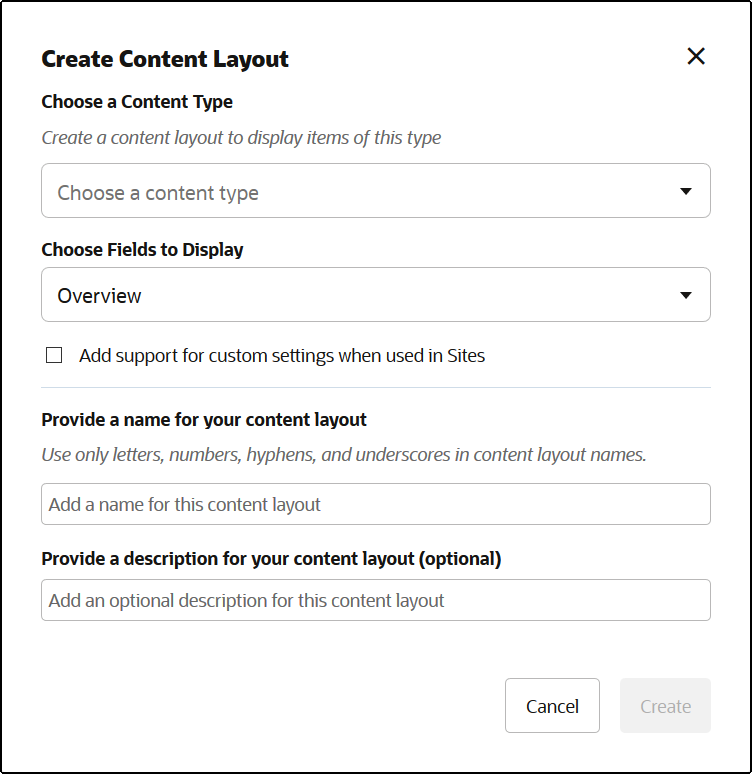
Para criar um layout de conteúdo:
Você também pode exportar um layout de conteúdo para copiá-lo ou movê-lo para outra instância do Oracle Content Management e importá-lo nesse local.