Desenvolver Editores de Campo Personalizado Usando o Kit de Ferramentas do OCE
O Kit de Ferramentas do OCE fornece suporte para desenvolver componentes do tipo Aparência do Campo. Os desenvolvedores podem criar e gerenciar editores de campo personalizado.
Para um componente do tipo Aparência do Campo, você pode executar as seguintes tarefas:
- Abrir, copiar ou excluir o componente
- Publicar ou cancelar a publicação do componente
- Exportar ou importar o componente
- Adicionar ou remover membros no componente
- Exibir propriedades
- Escolher o logotipo do componente
Você pode filtrar uma lista de componentes pelo tipo Aparência do Campo.
Os seguintes comandos do Kit de Ferramentas do OCE estão disponíveis para desenvolver editores de campo personalizado:
cec add-field-editor <name> Adds a field editor to a field in a content type. [alias: afe] cec remove-field-editor <name> Removes a field editor from a field in a content type. [alias: rfe] ------------------------ cec add-field-editor ------------------------ Usage: cec add-field-editor <name> Adds a field editor to a field in a content type. Options: --template, -t The template the content type is from [required] --contenttype, -c The content type [required] --field, -f The field the field editor is for [required] --contenttemplate, -n Flag to indicate the template is a content template --help, -h Show help [boolean] Examples: cec add-field-editor editor1 -t BlogTemplate -c BlogPost -f summary Use editor1 as the appearance for field summary in content type BlogPost from local template at src/templates/BlogTemplate cec add-field-editor editor1 -t BlogTemplateContent -n -c BlogPost -f summary Use editor1 as the appearance for field summary in content type BlogPost from local template at src/content/BlogTemplateContent ------------------------ cec remove-field-editor ------------------------ Usage: cec remove-field-editor <name> Removes a field editor from a field in a content type. Options: --template, -t The template the content type is from [required] --contenttype, -c The content type [required] --field, -f The field the field editor is for [required] --contenttemplate, -n Flag to indicate the template is a content template --help, -h Show help [boolean] Examples: cec remove-field-editor editor1 -t BlogTemplate -c BlogPost -f summary Remove editor1 as the appearance for field summary in content type BlogPost from local template at src/templates/BlogTemplate cec remove-field-editor editor1 -t BlogTemplateContent -n -c BlogPost -f summary Remove editor1 as the appearance for field summary in content type BlogPost from local template at src/content/BlogTemplateContent
Estes exemplos de componentes do tipo Aparência do Campo estão incluídos no Kit de Ferramentas do OCE:
TextFieldEditorSliderFieldEditorMapFieldEditor
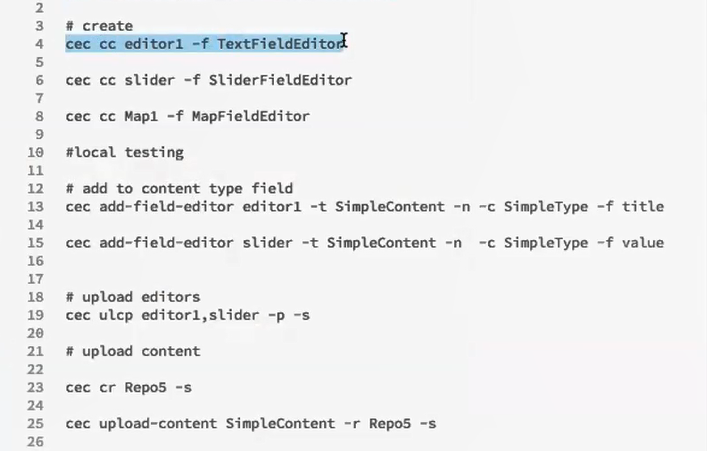
A imagem a seguir mostra os comandos do Kit de Ferramentas do OCE que você pode usar para desenvolver os componentes de amostra Aparência do Campo.

Descrição da ilustração GUID-7E4A4615-3933-460D-B1A4-8BB567AD6279-default.png
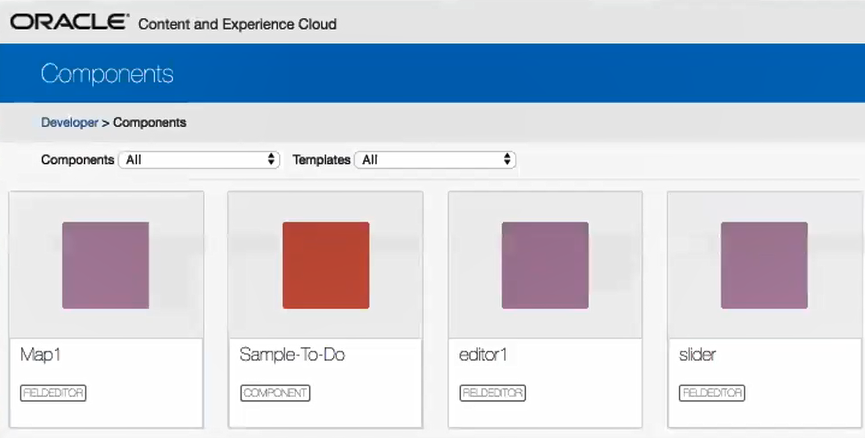
Você pode criar os componentes Aparência do Campo prontos para uso no seu servidor local, testá-los e depois fazer upload deles para a instância do Oracle Content Management. A imagem a seguir mostra esses componentes em localhost:8085.

Descrição da ilustração GUID-B3F5C575-AFD2-4C09-B1AD-6F57D9C21EF6-default.png
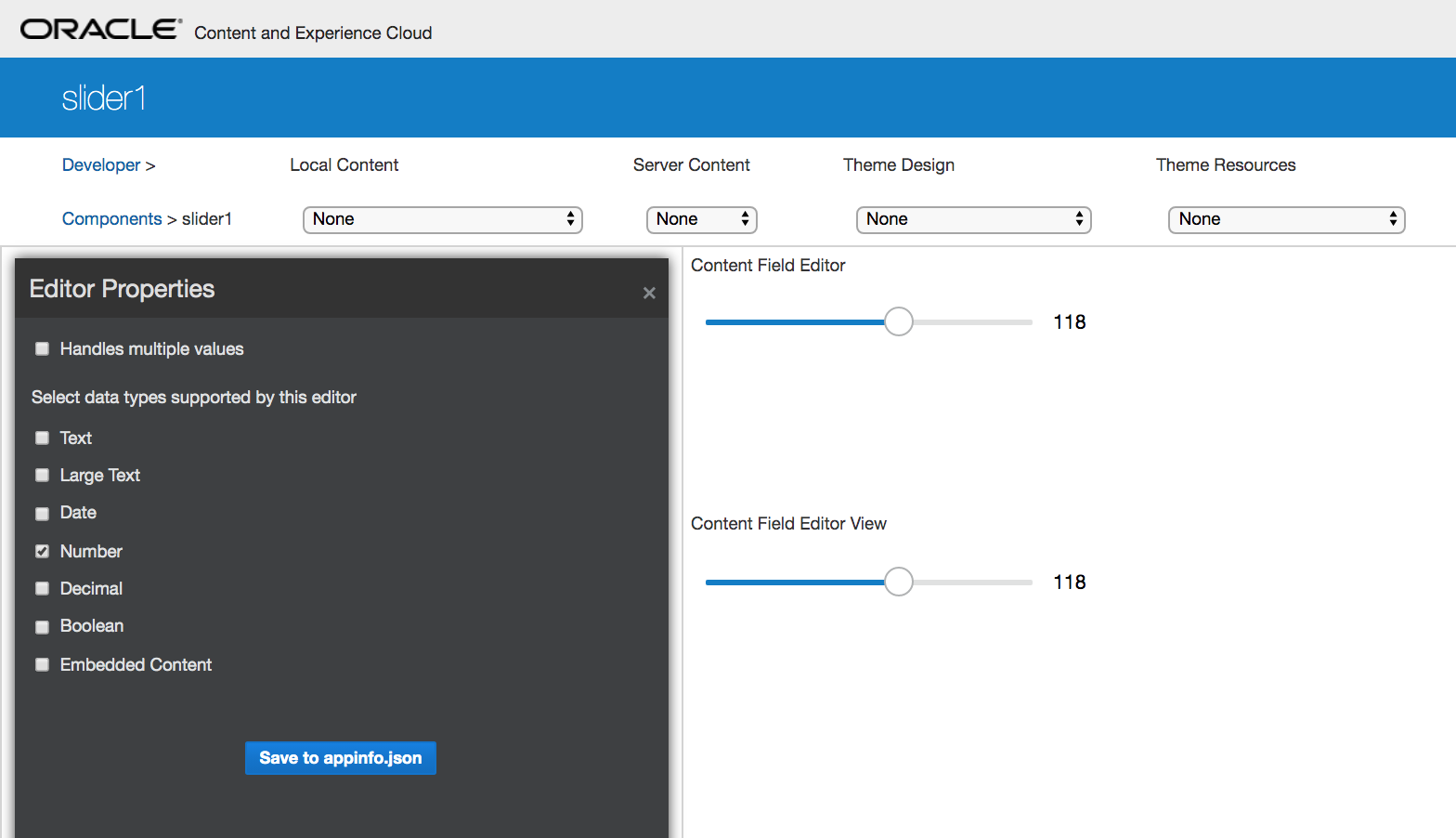
Você pode testar cada componente, como um controle deslizante, no servidor local. Nele, é possível selecionar as propriedades do componente e salvá-lo.

Descrição da ilustração GUID-28AECCE7-556A-412D-ADC8-511053EBDDE5-default.png
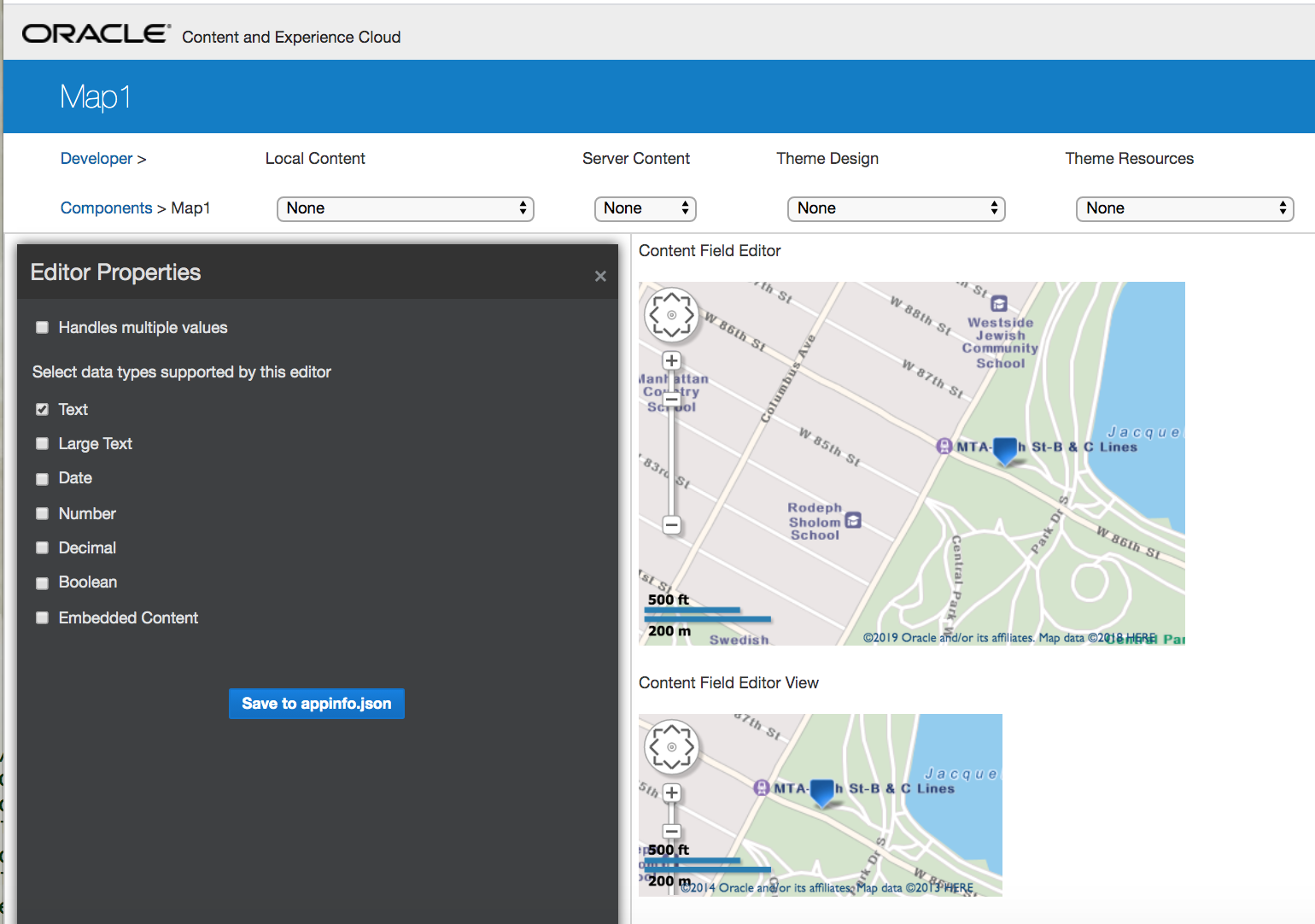
Para o componente mapa, você pode clicar em qualquer lugar do mapa para fornecer um local como valor do editor.

Descrição da ilustração GUID-F5DA12F7-4381-4154-80F7-D254C5944FF9-default.png
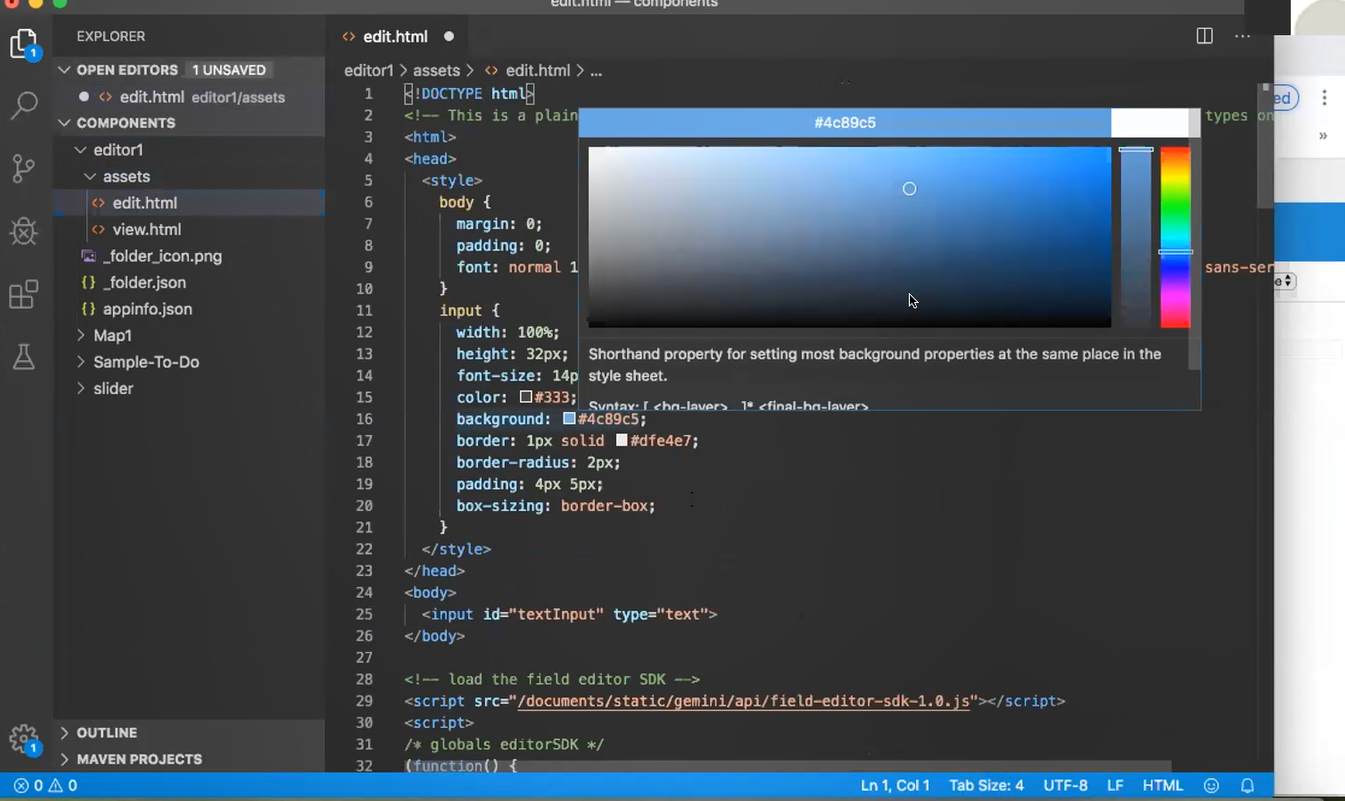
Você pode editar o arquivo HTML de um componente para alterar suas definições, como a cor do plano de fundo.

Descrição da ilustração GUID-4533E630-9BF9-492E-A34E-8641FB287199-default.png
É possível usar um comando do Kit de Ferramentas do OCE para associar um editor de campo a um campo de tipo de conteúdo localmente:
cec add-field-editor editor1 -t SimpleContent -n -c SimpleType -f title cec add-field-editor slider -t SimpleContent -n -c SimpleType -f value
Depois de finalizar a configuração e testar os editores de campo personalizado, você poderá fazer upload deles para a instância do Oracle Content Management, usando comandos do Kit de Ferramentas do OCE:
# upload editors cec ulcp editor1,slider -p -s Latest # upload content cec cr Repo5 -s cec upload-content SimpleContent -r Rpo5 -s
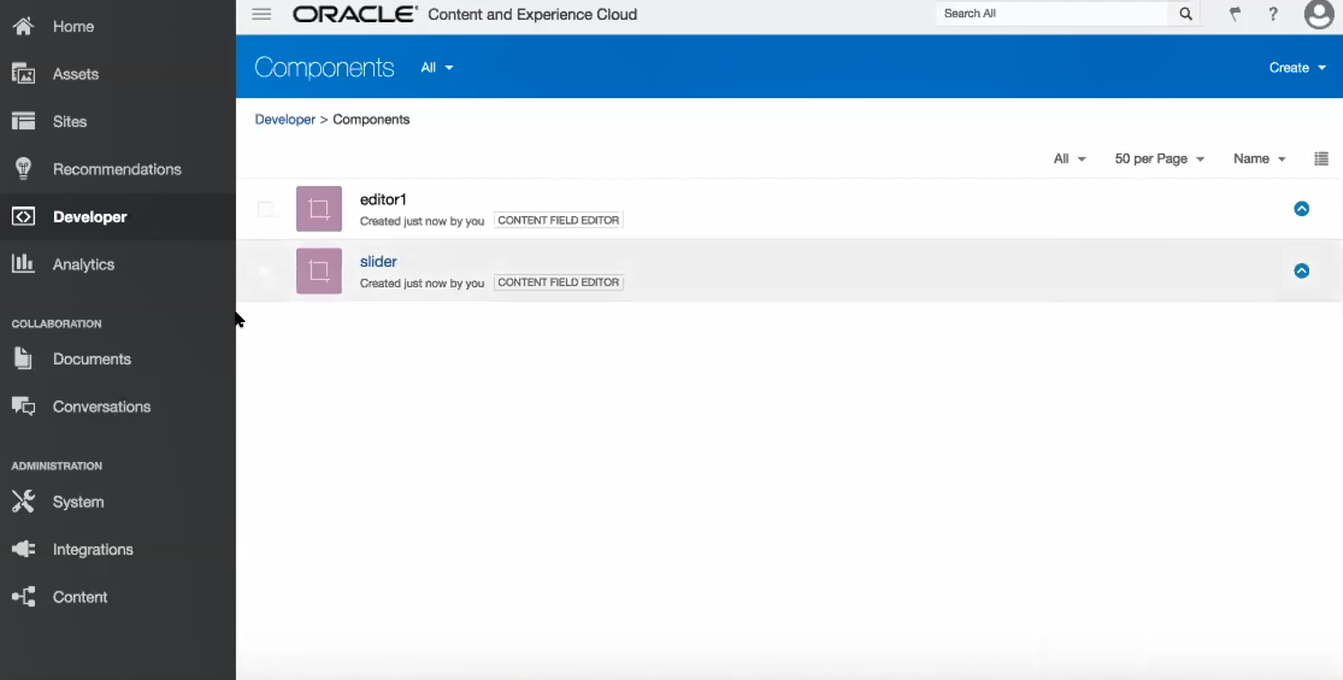
Ao fazer upload dos editores de campo personalizado, os componentes são importados para a sua instância do Oracle Content Management.

Descrição da ilustração GUID-E867244A-522C-43F1-AC5C-B00957B23B99-default.png