Use Layouts de Duas e Três Colunas
É possível usar um layout de seção de várias colunas para determinar automaticamente o espaçamento e a organização dos componentes que você adiciona ao layout.
Para adicionar um layout a uma página:
- Navegue até a página que deseja editar e verifique se
 está definido como Editar.
está definido como Editar. - Adicione o layout à página.
- Para colocar outro conteúdo no layout da seção, arraste e solte o conteúdo no layout.
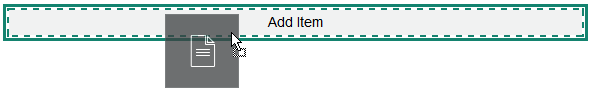
O layout é destacado com uma borda sólida e um banner que mostra Adicionar Item.

Descrição da ilustração GUID-01FF01BB-7DB2-47CE-BEC2-EF46C1A8056F-default.pngVocê pode continuar adicionando os itens ao layout e eles serão formatados adequadamente. Você pode ainda adicionar outros layouts de seção para criar layouts sofisticados ou adicionar grupos de componentes.
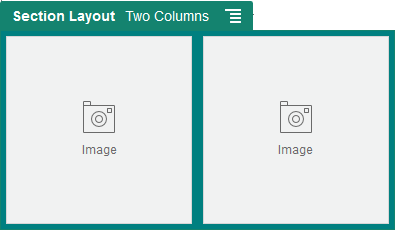
O seguinte layout tem duas colunas com componentes de imagem como espaços reservados:

Descrição da ilustração GUID-E47530CF-CB6F-4E41-ADC2-8BE0DE42F4CA-default.png
Se você adicionar mais itens, eles serão mostrados em linhas adicionais, cada uma com no máximo dois itens.
- Para editar o componente e sua aparência, clique em seu ícone de menu
 e escolha Definições.
e escolha Definições. - Use a guia Geral para modificar as definições dos componentes individuais no layout.
Clique em um nome do componente para ver as definições desse componente.
- Use a guia Plano de Fundo para modificar as definições do plano de fundo do layout.
- Escolha Definições Personalizadas para definir os padrões adicionais do conteúdo que é exibido.
-
Largura da Primeira Coluna (%): Especifique a largura da coluna como porcentagem do espaço disponível ao layout.
-
Largura da Segunda Coluna (%): Especifique a largura da coluna como porcentagem do espaço disponível ao layout.
-
Largura da Terceira Coluna (%): Especifique a largura da coluna como porcentagem do espaço disponível ao layout.
-
Ponto de Interrupção Responsivo (em pixels): Para designs de página responsivos que reformatam automaticamente o conteúdo quando o tamanho do vídeo disponível varia, especifique a largura em pixels onde o layout de seção é alternado entre o layout de duas colunas padrão e as opções de Comportamento Responsivo que você especifica abaixo.
-
Comportamento Responsivo: Selecione como o layout será alterado quando o tamanho do vídeo disponível for menor que o valor Ponto de Interrupção Responsivo.
-
Nenhuma Ação: Não ajuste o comportamento de layout.
-
Empilhar as colunas: Organize os itens de cima para baixo em uma única coluna com todos os itens da coluna um, seguidos pelos itens da coluna 2 e assim por diante.
-
Ocultar a primeira coluna: Oculte o conteúdo da primeira coluna para fornecer mais espaço para as colunas restantes.
-
Ocultar a segunda coluna: Oculte o conteúdo da segunda coluna para fornecer mais espaço para as colunas restantes.
-
Ocultar a terceira coluna: Oculte o conteúdo da terceira coluna para fornecer mais espaço para as colunas restantes.
-
Ocultar as duas colunas: Oculte todo o conteúdo do layout.
-
Mover a segunda coluna para baixo da primeira: Organize os itens em uma única coluna com todos os itens da coluna um seguidos por todos os itens da coluna dois.
-
Mover a primeira coluna para baixo da segunda: Organize os itens em uma única coluna com todos os itens da coluna dois seguidos por todos os itens da coluna um.
-
-