Estilo Específico do Componente
Você pode aplicar estilos específicos a imagens, botões, documentos, parágrafos, títulos, mapas e outros componentes.
Componente de Imagem
O componente de Imagem tem a seguinte estrutura de classe CSS abaixo da classe scs-component-content:
scs-image-container scs-image-link scs-image-image scs-image-caption
A classe scs-image-image é aplicada à própria tag <img>. A classe scs-image-caption é utilizada para estilizar a legenda, se presente.
A classe scs-image-link só estará presente se a imagem tiver um link anexado. Nem isso e nem a classe scs-image-container normalmente exigem estilo personalizado.
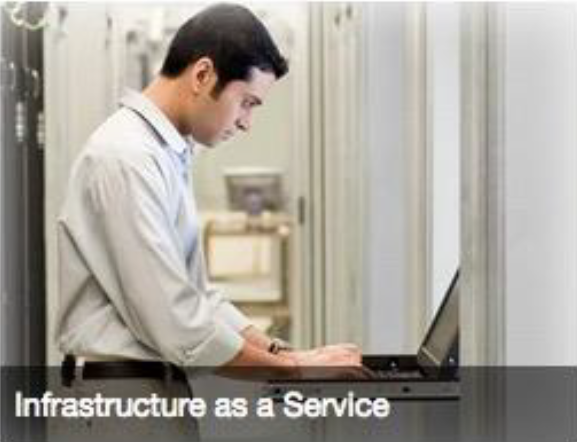
Por padrão, a legenda da imagem é renderizada como sobreposição semitransparente estendida por toda a parte inferior da imagem.

Descrição da ilustração GUID-A5AF21EC-A1D4-465F-9CB4-5ABDB26E11B5-default.png
.scs-image .scs-image-caption {
position: absolute;
left: 0px;
bottom: 0px;
right: 0px;
background-color: rgba(0, 0, 0, 0.54);
padding: 0.5em;
color: #FFFFFF;
}
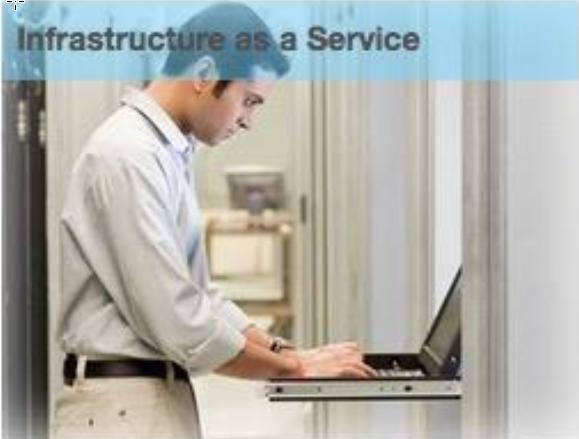
Para colocar as legendas na parte superior da imagem e alterar as cores, adicione estilo extra para o componente de Imagem no arquivo design.json e, em seguida, defina o CSS para ele no arquivo design.css.

Descrição da ilustração GUID-01EAA307-195F-4A64-8102-BABF6A711D2A-default.png
.scs-image-style-17 .scs-image-caption {
position: absolute;
top: 0px;
height: 35px;
font-weight: bold;
background-color: rgba(122, 213, 256, 0.54);
color: #515151;
}Componente de Botão
O componente de Botão tem a seguinte estrutura de classe:
scs-button-button
scs-button-text
A classe scs-button-button é o <div> clicável, estilizado para parecer um botão. A classe scs-button-text é usada para estilizar o texto dentro do botão.
Por exemplo, teste alterando a aparência e o comportamento do componente de Botão adicionando estilo extra para ele no arquivo design.json e depois defina o CSS para ele no arquivo design.css.

Descrição da ilustração GUID-CF7F0C2C-A70B-4E22-B498-C2E3226F32D7-default.png
.design-style .scs-button-button {
background-image: linear-gradient(
to top, #E3E7E9 0%, #E7EBED 50%, #F1F3F3 100%);
border: 1px solid #c4ced7;
color: #000000;
}
.design-style .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.design-style .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}

Descrição da ilustração GUID-8C4E8885-988C-40EC-A5F9-C8F36638DB20-default.png
.scs-button-style-4 .scs-button-button {
background-image: radial-gradient(
red, yellow, green
);
border: 1px solid #c4ced7;
color: #000000;
}
.scs-button-style-4 .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.scs-button-style-4 .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}Documento
O componente de Documento tem a seguinte estrutura de classe:
scs-document-container scs-document-cap scs-document-title scs-document-desc
A classe scs-document-container encapsula o visualizador de documento e normalmente não é estilizada.
Galeria
O componente de Galeria tem uma única classe que encapsula o componente de controle deslizante JSSOR:
scs-gallery-container
O controle deslizante JSSOR usa diversas classes que você pode estilizar também:
jssorb14 (navigator) jssora02l (left arrow) jssora02r (right arrow) jssort07 (thumbnails)
Grade de Galeria
As classes usadas para o componente de Grade de Galeria dependem do layout e do corte selecionados no painel Definições:
scs-gallerygrid-container scs-gallerygrid-layout
scs-gallerygrid-cell
scs-image (multiple)
Dependendo das definições de corte e layout selecionadas para a Grade de Galeria, o valor de layout será estender, cortar, ajustar ou fluir.
A classe scs-gallerygrid-cell só está presente para layouts de Coluna.
Barra Social
O componente de Barra Social tem a seguinte estrutura de classe:
scs-socialbar-container scs-socialbar-icon
A classe scs-socialbar-icon é aplicada a cada tag <img> na barra social.
Parágrafo
O componente de Parágrafo só tem uma única classe que encapsula o texto do parágrafo real:
scs-paragraph-text
Por exemplo, para fazer com que o texto que você contribui no componente de Parágrafo tenha um efeito de texto gravado em metal, adicione uma classe de estilo extra ao arquivo design.json e, em seguida, defina o CSS para ele no arquivo design.css.

Descrição da ilustração GUID-5C0FB8CA-1C3D-4091-B16D-017C5432406B-default.png
.scs-paragraph-style-7 {
font-size: 24px;
font-family: Arial, Helvetica, sans-serif;
font-weight: 700;
padding: .3em;
color: #000000;
background: #666666;
text-shadow: 0px 1px 1px #ffffff;
}
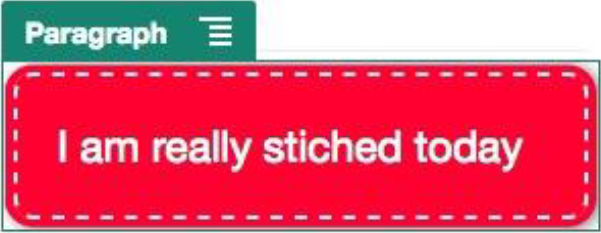
Ou, se você quiser ser sofisticado, use algo como o próximo exemplo.

Descrição da ilustração GUID-8A9AAABF-5B44-416E-A641-76BEA4354B52-default.png
.scs-paragraph-style-8 {
padding: 20px;
margin: 10px;
background: #ff0030;
color: #fff;
font-size: 21px;
font-weight: bold;
line-height: 1.3em;
border: 2px dashed #fff;
border-radius: 10px;
box-shadow: 0 0 0 4px #ff0030, 2px 1px 6px 4px rgba(10, 10, 0, 0.5);
text-shadow: -1px -1px #aa3030;
font-weight: normal;
}Título
O componente de Título também só tem uma única classe que encapsula o texto real:
scs-title-text
Mapa
O componente de Mapa tem uma única classe que encapsula a renderização de mapa:
scs-map-content
Essa classe normalmente não é estilizada.
Componente Local Personalizado
O Componente Local Personalizado só tem uma única classe que encapsula o componente real:
scs-custom-component-wrapper
Você tem controle total dos estilos CSS que precisa usar para renderizar uma view personalizada do seu componente local personalizado. Um componente local é renderizado em linha, isto é, pode aplicar diretamente estilos CSS definidos em seu tema ou no arquivo design.css.
Componente Remoto Personalizado
O Componente Remoto Personalizado só tem uma única classe que encapsula seu iframe:
scs-app-iframe-wrapper
Além de aplicar estilos CSS definidos no componente remoto personalizado, você pode utilizar o Sites SDK para extrair um arquivo design.css do site host.
// fetch current theme design from host site and then add it to the page
SitesSDK.getSiteProperty('theme',function(data){
// check if we got a url back
if ( data.url && typeof data.url === 'string' ) {
if ( data.url !== '') {
// theme is loaded, so dynamically inject theme
SitesSDK.Utils.addSiteThemeDesign(data.url);
}
}
});
Assim, você pode fazer com que seu componente herde o estilo do host.
Divisor
Embora não haja classes específicas do componente Divisor, a própria tag <hr> pode ser estilizada.
Por exemplo, você pode criar um divisor pontilhado:
.design-style .scs-divider hr {
border-top: 1px dotted #333333;
}Vídeo, YouTube, Espaçador
Não há classes específicas dos componentes Vídeo, YouTube ou Espaçador.