사용자정의 사이트 속성 추가
이름/값 쌍 형태로 사용자정의 속성을 사이트에 추가할 수 있습니다. 이 속성은 사이트와 함께 저장되며 사이트 페이지의 스크립트 및 구성요소에서 사용할 수 있습니다. 이렇게 하면 기본 스크립트 및 구성요소 코드를 변경하지 않고도 사이트를 매개변수화하거나 사용자정의할 수 있습니다.
예를 들어, 사용자정의 속성을 사용하여 페이지 배경색을 변경하고, 검색 결과를 세분화하고, 목록을 채우고, 일반적으로 사이트 종속 변수를 제어할 수 있습니다.
사용자정의 사이트 속성은 사이트를 편집할 때 설정 패널을 사용하여 추가됩니다.
-
편집을 위해 사이트를 엽니다.
-
사이드바에서
 을 누르고
을 누르고  사이트 속성을 누릅니다.
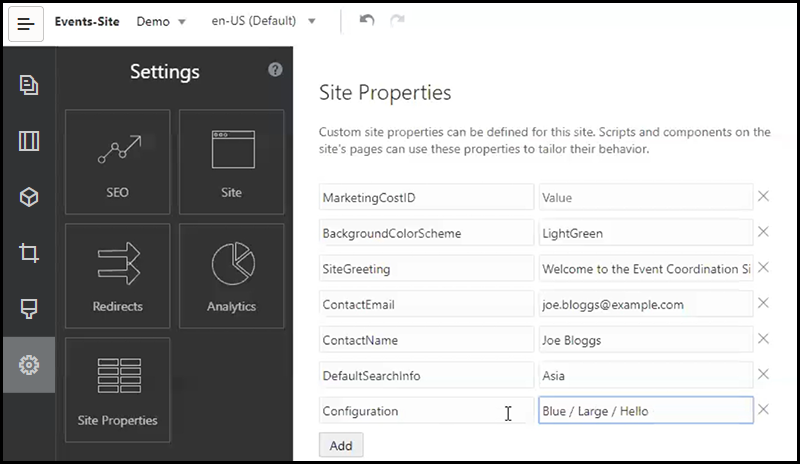
사이트 속성을 누릅니다. - 추가를 누릅니다.
- 사용자정의 사이트 속성에 대한 이름 및 값을 입력합니다. 최대 50개까지 사용자정의 사이트 속성을 추가할 수 있습니다. 이름 필드에는 200자 제한이 있고 값 필드에는 2000자 제한이 있습니다.

- 삭제하려면 이름/값 쌍 옆에 있는 X를 누릅니다.
- 사용자정의 사이트 속성 추가/제거를 마쳤으면 커밋을 누릅니다.
주:
변경사항은 기존 사용자정의 사이트 속성과 병합되지 않습니다. 사용자정의 사이트 속성에 대한 변경사항을 커밋하면 기본 사이트의 기존 사용자정의 사이트 속성을 겹쳐씁니다.일단 정의되면 사용자정의 사이트 속성은 사이트 및 사이트 구성요소 전체에서 스크립팅에 사용될 수 있습니다. 예를 들어, 바닥글이나 SCSMacro 확장을 지원하는 구성요소(예: 콘텐츠 목록)의 추가 질의 문자열 필드에서, 또는 제목 및 단락 구성요소의 토큰을 통해 사용할 수 있습니다.
이 스크립팅은 런타임에 디자인 동안 SCSRenderAPI와 함께 작동합니다. 또한 사용자정의 사이트 속성 값은 SCSCompileAPI를 통해 템플리트 컴파일러에서 레이아웃 및 구성요소 코드에 사용할 수 있습니다. 이 API에는 SCSRenderAPI, getCustomSiteProperty와 비슷한 새로운 함수가 있어서 레이아웃 및 구성요소 코드가 사용자정의 섹션 속성의 값을 읽을 수 있습니다.
예를 들어, SCSRenderAPI를 사용하여 머리글, 연락처 이름 및 연락처 전자메일에 대한 사용자정의 사이트 속성을 호출하고 읽어들이는 사용자정의 섹션 레이아웃을 정의해 보겠습니다. 다음 스크립트는 DOM에 추가되는 사용자정의 사이트 속성을 사용하여 HTML 문자열을 작성합니다.
define([
'jquery'
], function( $ ){
'use strict';
function SectionLayout( params ) {
}
SectionLayout.prototype = {
render: function( parentObj ) {
var html = '';
try {
html += '<div>';
html += '<h1>' + SCSRenderAPI.getCustomSiteProperty('SiteGreeting') + '</h1>;
html += '<div>For more information, contact <a href="mailto:' + SCSRenderAPI.getCustomSiteProperty('ContactEmail')
'"> + SCSRenderAPI.getCustomSiteProperty('ContactName') + '</a></div>';
html += '</div>';
$(parentObj).append( html );
} catch( e ) {
console.error( e );
}
},
};
사용자정의 사이트 속성이 추가된 사이트에서 템플리트를 생성하거나 사용자정의 사이트 속성이 있는 템플리트에서 사이트를 생성할 때 사용자정의 속성이 보존됩니다.