カスタム・サイトのプロパティの追加
名前/値のペアの形式でカスタム・プロパティをサイトに追加できます。これらのプロパティはサイトともに格納され、サイトのページ上でスクリプトおよびコンポーネントに対して使用できるようになります。これにより、基礎となるスクリプトとコンポーネント・コードを変更することなく、サイトをパラメータ化またはカスタマイズする際に役立ちます。
たとえば、カスタム・プロパティを使用して、ページの背景色を変更したり、検索結果を絞り込んだり、リストに入力したり、サイト依存の変数を制御できます。
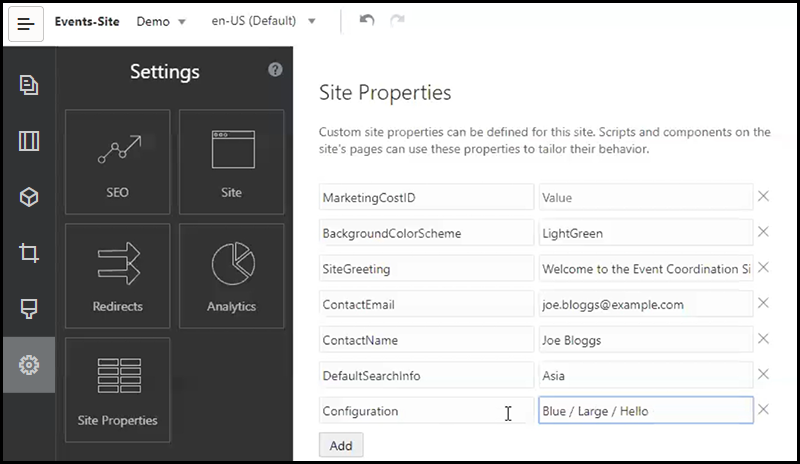
カスタム・サイト・プロパティは、サイトの編集時に設定パネルを使用して追加されます。
-
編集するサイトを開きます。
-
サイドバーの
 をクリックし、
をクリックし、 「サイトのプロパティ」をクリックします。
「サイトのプロパティ」をクリックします。 - 「追加」をクリックします。
- カスタム・サイト・プロパティの名前および値を入力します。最大50個のカスタム・サイト・プロパティを追加できます。名前フィールドには200文字の制限があり、値フィールドには2000文字の制限があります。

- 名前/値のペアの横にある「X」をクリックして、削除します。
- カスタム・サイト・プロパティの追加または削除が終了したら、「コミット」をクリックします。
注:
変更は、既存のカスタム・サイト・プロパティにマージされません。変更をカスタム・サイト・プロパティにコミットすると、ベース・サイトの既存のカスタム・サイト・プロパティが上書きされます。定義すると、カスタム・サイト・プロパティは、サイトやサイト・コンポーネントでのスクリプト記述で使用できます。たとえば、フッター、またはコンテンツ・リストなどのSCSMacro拡張機能をサポートしているコンポーネントの「追加問合せ文字列」フィールドやタイトルおよびパラグラフ・コンポーネントのトークンなどです。
このスクリプト記述は、実行時および設計時にSCSRenderAPIとともに機能します。また、カスタム・サイト・プロパティの値は、SCSCompileAPIを介してテンプレート・コンパイラのレイアウトおよびコンポーネント・コードに対して使用できます。このAPIにはSCSRenderAPI、getCustomSitePropertyに似た新しい関数が含まれており、レイアウトおよびコンポーネント・コードでカスタム・セクション・プロパティの値を読み取ることができます。
たとえば、SCSRenderAPIを使用してコールし、ヘッダー、連絡先名および連絡先電子メールのカスタム・サイト・プロパティを取得するカスタム・セクション・レイアウトを定義するとします。次のスクリプトでは、DOMに追加したカスタム・サイト・プロパティを使用してHTML文字列を作成します。
define([
'jquery'
], function( $ ){
'use strict';
function SectionLayout( params ) {
}
SectionLayout.prototype = {
render: function( parentObj ) {
var html = '';
try {
html += '<div>';
html += '<h1>' + SCSRenderAPI.getCustomSiteProperty('SiteGreeting') + '</h1>;
html += '<div>For more information, contact <a href="mailto:' + SCSRenderAPI.getCustomSiteProperty('ContactEmail')
'"> + SCSRenderAPI.getCustomSiteProperty('ContactName') + '</a></div>';
html += '</div>';
$(parentObj).append( html );
} catch( e ) {
console.error( e );
}
},
};
カスタム・プロパティは、追加されたカスタム・サイト・プロパティでサイトからテンプレートを作成するときやカスタム・サイト・プロパティを含むテンプレートからサイトを作成するときに保持されます。