Modelli
Per presentare una serie di immagini è possibile utilizzare modelli di immagini. È possibile scegliere di visualizzare le immagini in sequenza in modo automatico oppure lasciare che sia l'utente a effettuare l'operazione manualmente.
- Andare alla pagina che si desidera modificare e assicurarsi che
 sia impostato su Modifica.
sia impostato su Modifica. - Aggiungere il componente alla pagina. Il componente galleria mostra un'immagine segnaposto fino a quando non si selezionano le immagini che si desidera usare.
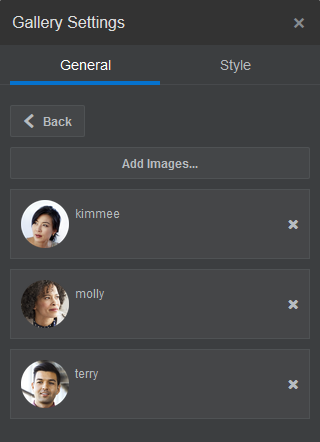
- Per aggiungere una o più immagini alla galleria, fare clic sulla relativa icona di menu
 , scegliere Impostazioni, quindi fare clic su Immagini nella scheda Generale.
, scegliere Impostazioni, quindi fare clic su Immagini nella scheda Generale. - Fare clic su Aggiungi immagini.
- Selezionare una o più immagini.
Nota:
Nella finestra vengono visualizzati tutti i file disponibili. È necessario scegliere il tipo di file appropriato per il contesto. Ad esempio, se si sceglie un file immagine, è necessario selezionare un file con un formato immagine valido (GIF, JPG, JPEG, PNG o SVG).- Individuare e selezionare le immagini che si desidera usare.
Se non viene visualizzato alcun asset digitale, fare clic su
 e modificare il filtro della raccolta in Tutti.
e modificare il filtro della raccolta in Tutti. - Se è stata selezionata un'immagine da una cartella di documenti, è possibile collegare il file invece di copiarlo nel sito. Per creare un collegamento al file, selezionare Utilizzare un riferimento al file originale anziché copiare il file nel sito. Se non si seleziona questa opzione, una copia del file verrà memorizzata con il sito e verranno creati riferimenti per la copia dal sito. Il collegamento al file originale evita la duplicazione del contenuto. Il collegamento consente ai visitatori del sito di visualizzare il contenuto anche se le autorizzazioni per il file vengono modificate o limitano in altro modo la visualizzazione.
- Fare clic su OK.
- Se è stato selezionato un asset digitale, è possibile selezionare una rendition specifica. Se non si seleziona una rendition, verrà utilizzata la dimensione originale. Se si desidera che sia pubblicata la versione più recente dell'asset quando il sito viene pubblicato, selezionare Usa la versione più recente dell'asset.
Le immagini selezionate vengono aggiunte alla lista di immagini. Trascinare la selezione delle immagini per riordinarle nella lista. Il titolo predefinito di ciascuna immagine è il nome file senza l'estensione. - Individuare e selezionare le immagini che si desidera usare.
- Per modificare il titolo, la descrizione o altre opzioni per una determinata immagine, fare clic sull'immagine nella lista e apportare la modifica.
È anche possibile associare un collegamento o altre azioni a un'immagine nella galleria.
- Nel pannello Impostazioni di una determinata immagine, fare clic sul campo Collega.
- Selezionare una delle opzioni riportate di seguito.
-
Nessun collegamento: quando l'utente fa clic sull'immagine, non viene eseguita alcuna azione.
-
Pagina Web: consente di specificare l'URL completo di una pagina esterna o di un sito e di selezionare dove aprire il collegamento.
-
Pagina sito: usare il selettore pagina per selezionare una pagina nel sito corrente, quindi selezionare dove aprire il collegamento. È possibile specificare parametri URL aggiuntivi nel formato key1=value1&key2=value2. I valori vuoti sono supportati. Ad esempio: key1=&key2=value2. È inoltre possibile specificare un ancoraggio URL, ma in questo caso sarà necessario aggiungere un layout di sezione Ancoraggio speciale nel punto della pagina sito di destinazione in cui si desidera venga risolto il collegamento di ancoraggio e specificare lo stesso nome di ancoraggio nelle impostazioni di layout utilizzate durante la definizione dell'azione trigger.
Nota:
Il layout della sezione Ancoraggio necessario per utilizzare gli ancoraggi URL è distribuito in OCE Toolkit. Per informazioni su come ottenere il toolkit, vedere Sviluppare con OCE Toolkit. -
Download file: consente di scaricare un file selezionato dal repository. Selezionare un file.
Se si seleziona un asset digitale, è possibile selezionare una rendition specifica. Se non si seleziona una rendition, verrà utilizzata la dimensione originale. Se si desidera che sia pubblicata la versione più recente dell'asset quando il sito viene pubblicato, selezionare Usa la versione più recente dell'asset. Se non si seleziona Usa la versione più recente dell'asset, viene utilizzata la versione più recente pubblicata, anziché una versione bozza più recente, se disponibile.
-
Elemento di contenuto: selezionare un elemento di contenuto da un repository degli asset associato, scegliere la pagina dei dettagli da visualizzare e indicare se si desidera aprire la pagina nella stessa finestra o in una nuova.
-
Posta elettronica: specificare un indirizzo di posta elettronica valido e, facoltativamente, un oggetto. Il messaggio risultante viene aperto e inviato tramite il client di posta elettronica predefinito.
-
Mappa: immettere un indirizzo valido o coordinate valide e selezionare dove si desidera venga aperta la mappa nei browser desktop e Mobile.
-
Chiamata telefonica: immettere un numero di telefono valido.
-
- Fare clic su Indietro per tornare al pannello di impostazioni dell'immagine. Fare di nuovo clic su Indietro per tornare alla lista di immagini e selezionare un'altra immagine da aggiornare.
- Una volta terminato l'aggiornamento delle singole immagini, fare clic su Indietro per specificare le opzioni della galleria.
- Per dimensionare e scalare le immagini nella galleria, effettuare le operazioni riportate di seguito.
- Utilizzare Larghezza per specificare la larghezza, espressa in pixel, della galleria all'interno dello slot. Fare clic su un'opzione di allineamento diversa da Riempimento per specificare la larghezza. Dopo avere impostato la larghezza, è possibile utilizzare Riempimento per estendere l'immagine in base alla larghezza specificata.
- Selezionare un'opzione di Scala per regolare la presentazione delle immagini nella galleria.
-
Ritaglia: la più piccola delle due dimensioni (larghezza o altezza) viene scalata in base allo spazio disponibile e la dimensione più grande viene ritagliata per impedire che l'immagine venga deformata.
-
Adatta: ciascuna immagine viene scalata in modo che l'intera immagine rientri nello spazio disponibile senza essere distorta.
-
Estendi: la più grande tra le due dimensioni (larghezza o altezza) viene ridimensionata in base allo spazio disponibile e la dimensione più piccola si estende per adattarsi a tale spazio.
-
Nessuna: viene utilizzata la risoluzione completa dell'immagine, espressa in pixel. Se non si adatta allo spazio disponibile, l'immagine viene ritagliata in modo uniforme.
-
- Per consentire all'utente di spostarsi nella galleria, effettuare le operazioni riportate di seguito.
- Selezionare un metodo di navigazione.
-
Anteprime: mostra una lista delle immagini nei modelli in sequenza, sotto i modelli. L'utente fa clic su un'anteprima per passare all'immagine associata nei modelli.
-
Indicizzatore: mostra una serie di pulsanti
 sotto i modelli per rappresentarne ogni immagine. L'utente fa clic su un pulsante per passare all'immagine associata nei modelli.
sotto i modelli per rappresentarne ogni immagine. L'utente fa clic su un pulsante per passare all'immagine associata nei modelli. -
Nessuna: non consente la navigazione visiva. L'utente può far scorrere a destra o sinistra per visualizzare l'immagine adiacente. Questo metodo manuale è sempre disponibile.
-
- Fare clic su Mostra precedente/successiva per includere le icone freccia in ogni immagine per passare all'immagine precedente o successiva nei modelli.
- Selezionare un metodo di navigazione.
- È possibile scegliere di mostrare o nascondere una didascalia per l'immagine selezionando la casella Mostra didascalia.
- Per far scorrere automaticamente le immagini dei modelli, selezionare Esecuzione automatica, quindi specificare i valori Ora di transizione e Visualizzazione ora.
L'utente può ancora utilizzare tutte le funzioni di navigazione manuale impostate.