Modificare il sito Web
Aprire il sito Web appena creato in SiteBuilder selezionandolo e scegliendo Apri nella barra dei menu o nel menu di scelta rapida. In SiteBuilder impostare ![]() sulla modalità Modifica. Immettere un nome per l'aggiornamento e fare clic su OK.
sulla modalità Modifica. Immettere un nome per l'aggiornamento e fare clic su OK.
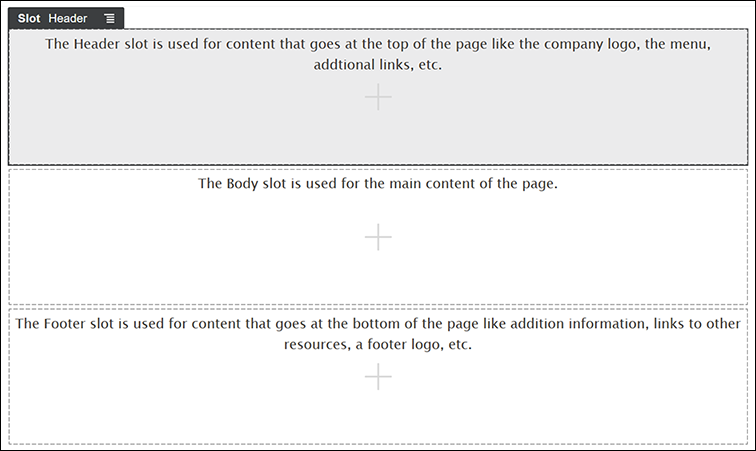
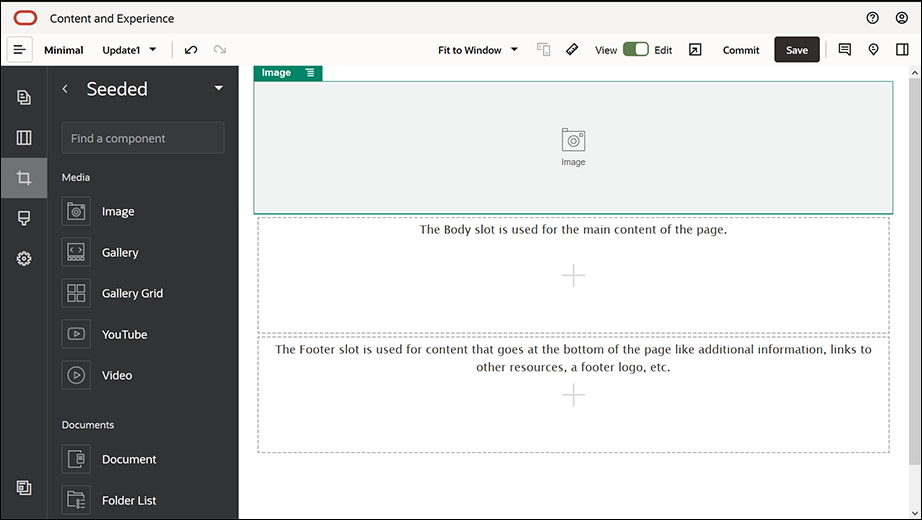
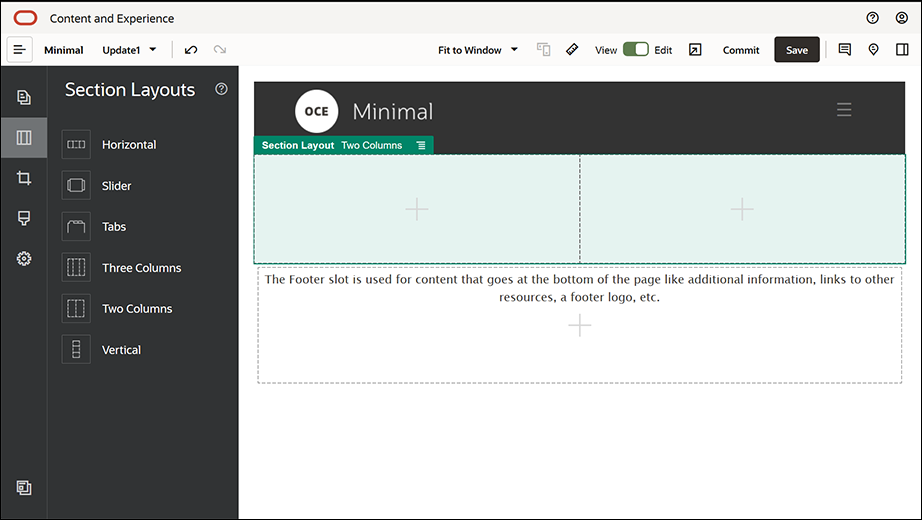
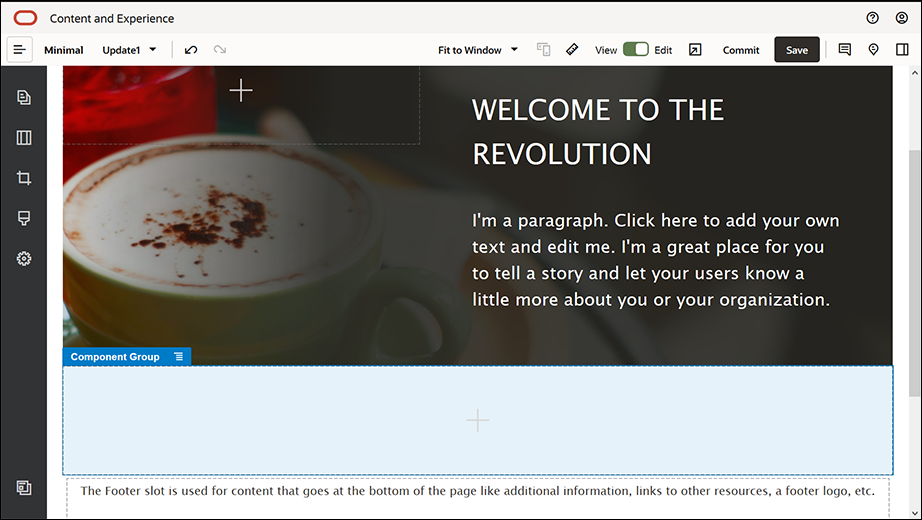
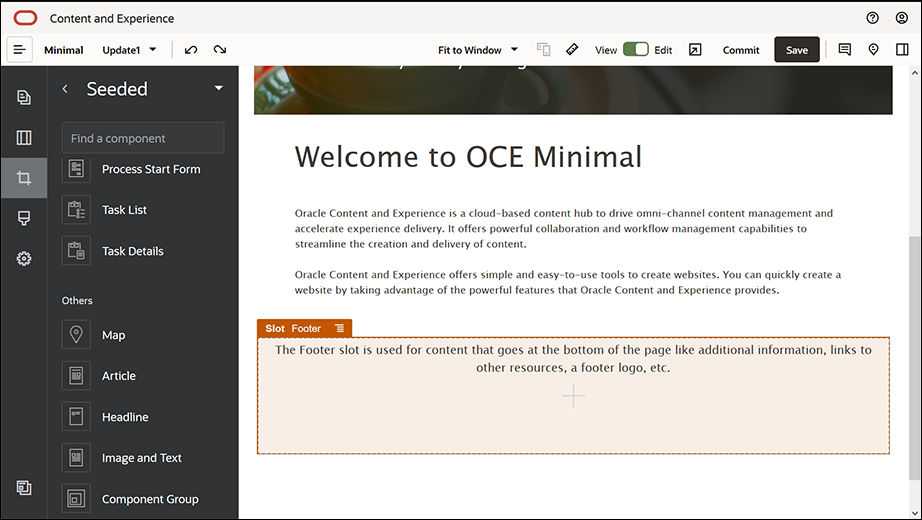
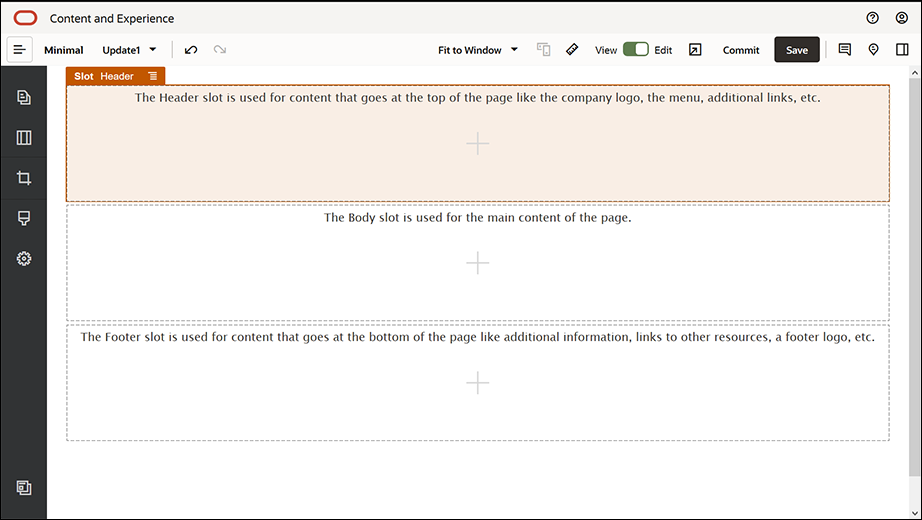
In modalità di modifica il sito web presente tre riquadri, le aree disponibili nella pagina (a seconda del layout di pagina). Passare il puntatore del mouse su ogni segno + nella pagina per visualizzare i riquadri Intestazione, Corpo e Piè di pagina.

Descrizione dell'illustrazione GUID-00E6B9AF-7A95-42C0-9EDC-D84C9373F16E-default.png
In genere il riquadro Intestazione viene utilizzato per visualizzare il logo della società, il menu di navigazione e così via. Il riquadro Corpo viene utilizzato per il contenuto principale della pagina e il riquadro Piè di pagina per le informazioni sul copyright, i collegamenti ai social media ed eventuali informazioni aggiuntive.
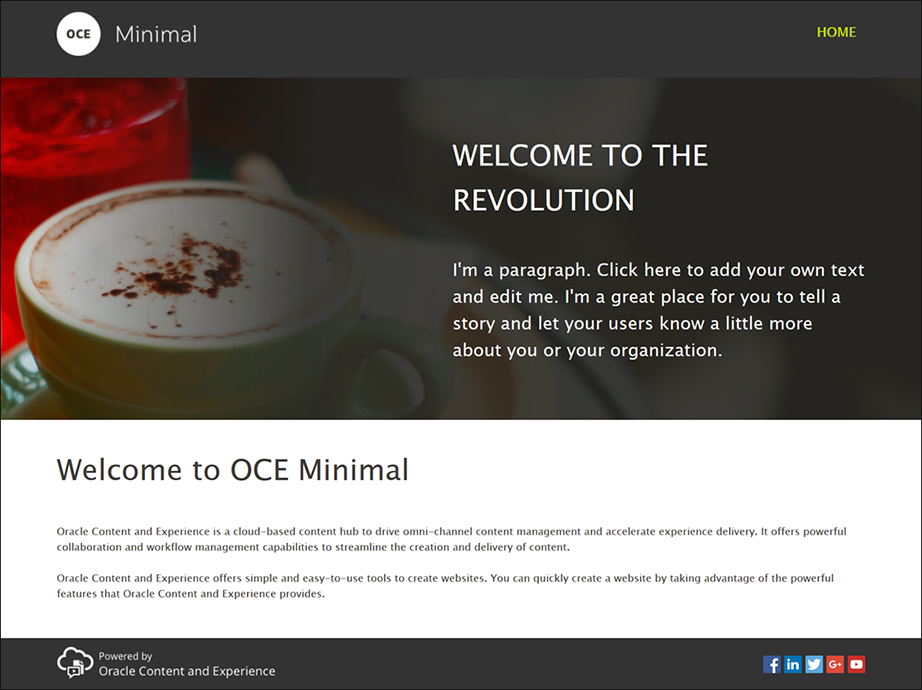
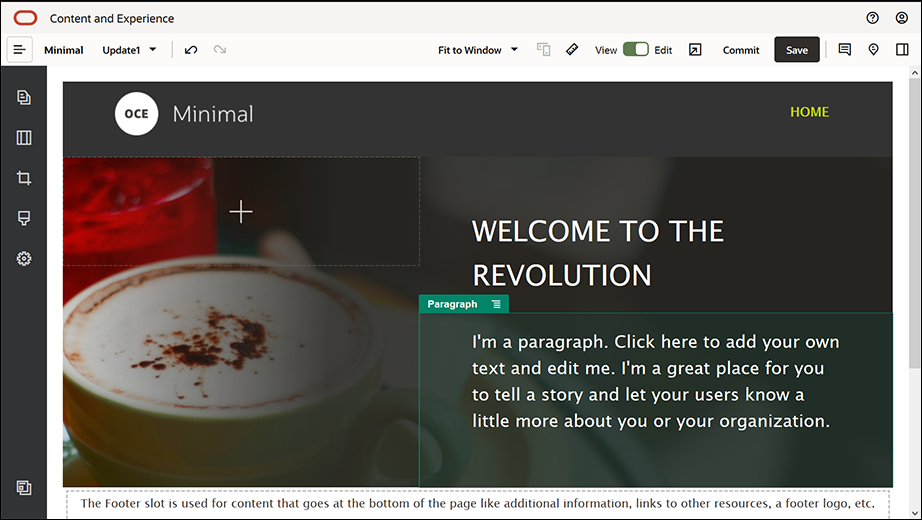
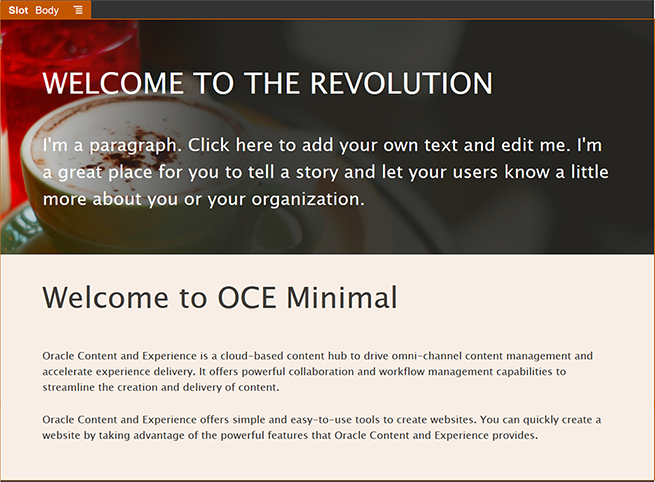
Creare in primo luogo la home page. Una volta completata, la home page avrà l'aspetto seguente:

Descrizione dell'illustrazione GUID-82FEC35A-DC1B-4E53-8821-9008CCC60C56-default.png
- Nella barra laterale sinistra fare clic su
 , quindi fare clic su Popolato per visualizzare la lista dei componenti integrati disponibili con Oracle Content Management.
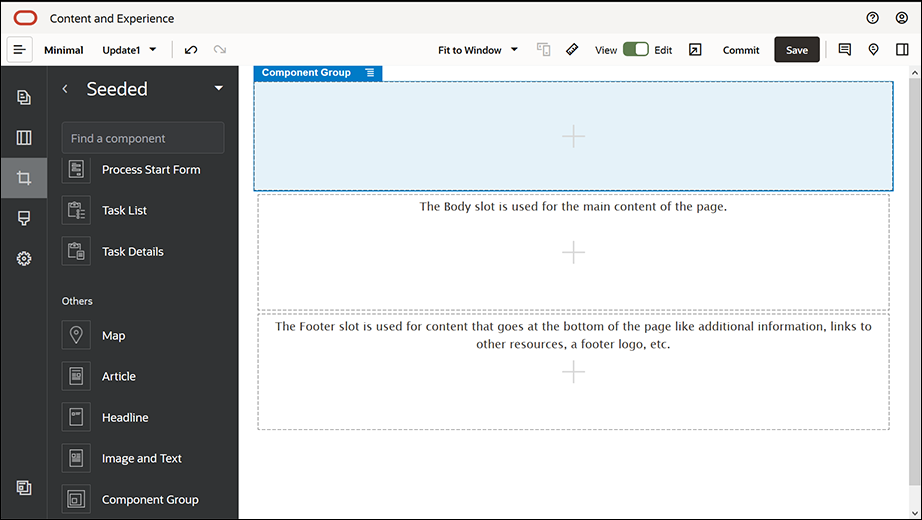
, quindi fare clic su Popolato per visualizzare la lista dei componenti integrati disponibili con Oracle Content Management. - Nella barra laterale sinistra individuare il componente integrato denominato Gruppo di componenti. Trascinarlo e rilasciarlo nel riquadro Intestazione.

Descrizione dell'illustrazione GUID-67CAE599-0B88-416C-AEF3-EAD8FC7E420C-default.png - Fare clic sull'icona del menu del gruppo di componenti
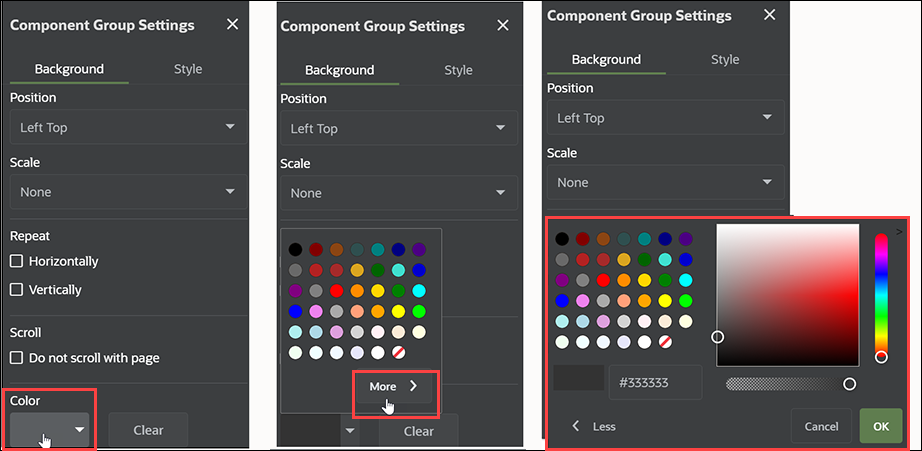
 , quindi fare clic su Impostazioni. Nelle impostazioni, fare clic sull'elenco a discesa Colore (disponibile in fondo alla lista di impostazioni) e fare clic su Altro. Immettere #333333 e fare clic su OK.
, quindi fare clic su Impostazioni. Nelle impostazioni, fare clic sull'elenco a discesa Colore (disponibile in fondo alla lista di impostazioni) e fare clic su Altro. Immettere #333333 e fare clic su OK.

Descrizione dell'illustrazione GUID-6740BAC7-E7E5-40EE-ACBB-F055FD69B3C1-default.png - Trascinare un componente Immagine nel gruppo di componenti.

Descrizione dell'illustrazione GUID-3DEB520E-A067-4E49-88B3-59F0425AB035-default.png - Fare clic sull'icona di menu del componente Immagine
 , quindi fare clic su Impostazioni. Definire le impostazioni nella scheda Generale.
, quindi fare clic su Impostazioni. Definire le impostazioni nella scheda Generale.
Proprietà Valore Seleziona File Logo.png dalla cartella Minimal-Images Allineamento A sinistra Larghezza Deselezionare Imposta larghezza In alto 1.2vw In basso 30px A sinistra 6vw A destra 0

Descrizione dell'illustrazione GUID-8030FFAF-3DC0-4217-8733-01C3A53CEF8E-default.png

Descrizione dell'illustrazione GUID-F9B34895-7DCD-40AA-B4CF-3404820C20DD-default.png - Collegare questa immagine del logo alla home page. Definire le impostazioni del componente Immagine nella scheda Collegamento.
Proprietà Valore Seleziona tipo di collegamento Pagina sito Pagina HOME Destinazione Apri nella stessa finestra - Nella barra laterale sinistra fare clic su
 , quindi fare clic su Personalizzato per visualizzare la lista dei componenti personalizzati.
, quindi fare clic su Personalizzato per visualizzare la lista dei componenti personalizzati. - Procedere ora all'aggiunta di un menu di navigazione alla home page utilizzando il componente personalizzato Minimal-NavMenu. Trascinare il componente Minimal-NavMenu nel gruppo di componenti sul lato destro del componente Immagine. Fare clic sul titolo del componente Minimal-NavMenu per assicurarsi che l'elemento padre sia il gruppo di componenti aggiunto in precedenza. Si tratta di un metodo utile per definire la posizione di qualsiasi componente all'interno della struttura della pagina Web.

Descrizione dell'illustrazione GUID-3C07D4E7-5154-4ED8-9A9E-F06A44A14D63-default.pngDefinire le impostazioni nella scheda Generale.
Proprietà Valore Allineamento A destra In alto 1.2vw In basso 0 A sinistra 0 A destra 6vw - Ora l'intestazione è pronta. Salvare questo gruppo di componenti come gruppo di componenti personalizzato in modo da poterlo utilizzare in un secondo momento nelle altre pagine del sito Web. Fare clic sul titolo del gruppo di componenti, quindi sull'icona del menu
 e infine su Salva. Immettere "Minimal-Header" nel campo Nome della finestra di dialogo Salva gruppo di componenti e fare clic su Salva.
e infine su Salva. Immettere "Minimal-Header" nel campo Nome della finestra di dialogo Salva gruppo di componenti e fare clic su Salva.

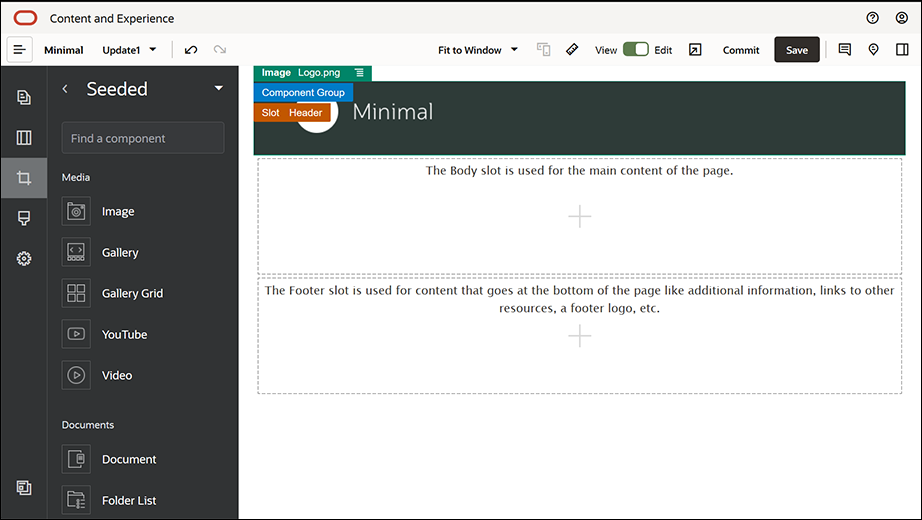
Descrizione dell'illustrazione GUID-1068ED91-959E-4053-8188-4D85DE630E1B-default.pngNell'immagine seguente viene illustrata la struttura padre del componente Immagine nel riquadro Intestazione:Suggerimento:
se si fa clic sul gruppo di componenti e viene visualizzato il titolo del componente Immagine o Minimal-NavMenu anziché il titolo del gruppo di componenti, fare di nuovo clic sul titolo del componente Immagine o Minimal-NavMenu per visualizzare il titolo del gruppo di componenti. Sarà quindi possibile fare clic sul titolo del gruppo di componenti ed eseguire le operazioni del passo precedente.

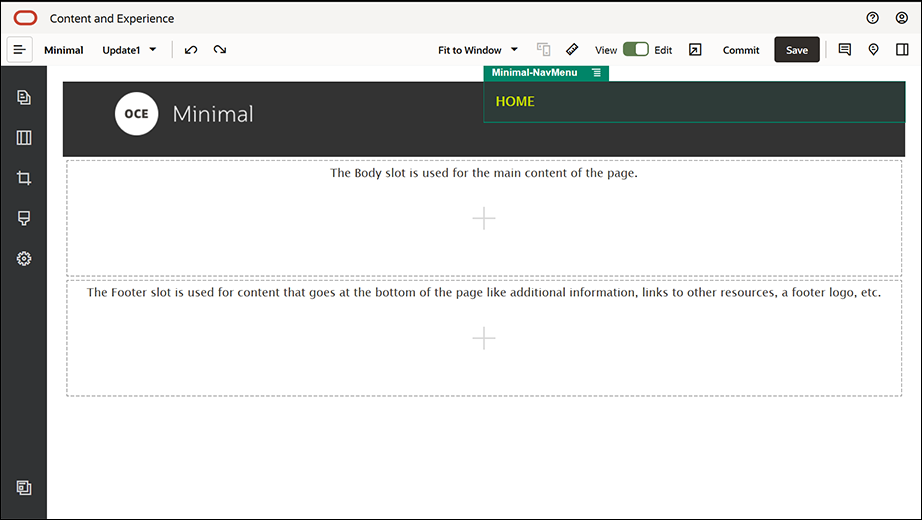
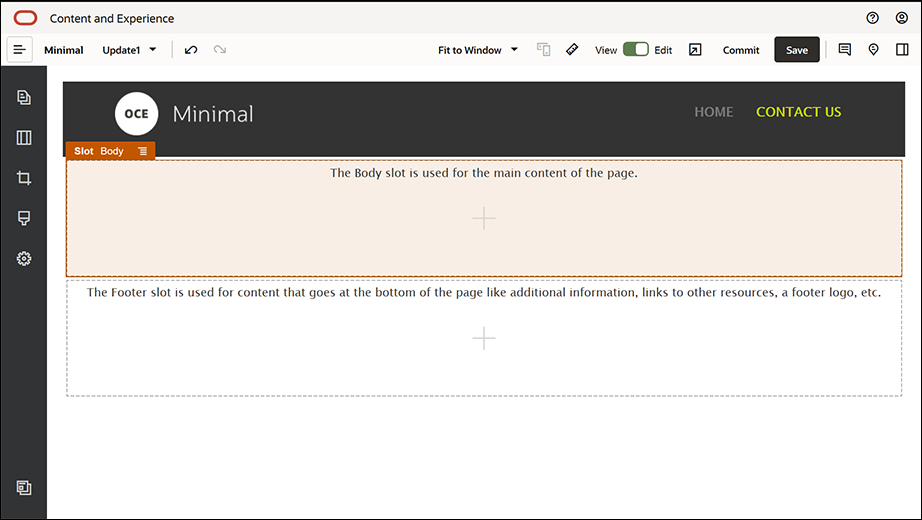
Descrizione dell'illustrazione GUID-C6CF24C6-F51E-4139-B5F9-5CC1955C7519-default.png - Fare clic su Salva nell'angolo superiore destro della finestra SiteBuilder per salvare le modifiche. L'aspetto del riquadro Intestazione dovrebbe essere quello mostrato nell'immagine seguente:

Descrizione dell'illustrazione GUID-717EF556-34E8-47BC-B9AA-4152D2A0FD77-default.png
- Nella barra laterale sinistra fare clic su
 , quindi fare clic su Popolato.
, quindi fare clic su Popolato. - Dalla barra laterale sinistra trascinare un gruppo di componenti nel riquadro Corpo. Il gruppo di componenti e i componenti che vi saranno aggiunti verranno utilizzati per la creazione di un banner.
- Nella barra laterale fare clic su
 .
. - Trascinare un layout sezione Due colonne nel gruppo di componenti.

Descrizione dell'illustrazione GUID-60AED236-5F6A-46BF-A414-1438641F4ECA-default.png - Definire le impostazioni del layout sezione nella scheda Generale. Fare clic su Impostazioni personalizzate per specificare le impostazioni riportate di seguito.
Proprietà Valore Larghezza prima colonna (%) 43 Larghezza seconda colonna (%) 57 Breakpoint rispondente (pixel) 1,023 Funzionamento rispondente Nascondere la prima colonna Definire le impostazioni nella scheda Sfondo:
Proprietà Valore Immagine File Banner1.jpg dalla cartella Minimal-Images Posizione Centrato al centro Scala Estendi - Nella barra laterale sinistra fare clic su
 per visualizzare la lista dei componenti popolati.
per visualizzare la lista dei componenti popolati. - Dalla lista dei componenti popolati, trascinare un componente Titolo nella seconda colonna del layout Due colonne.

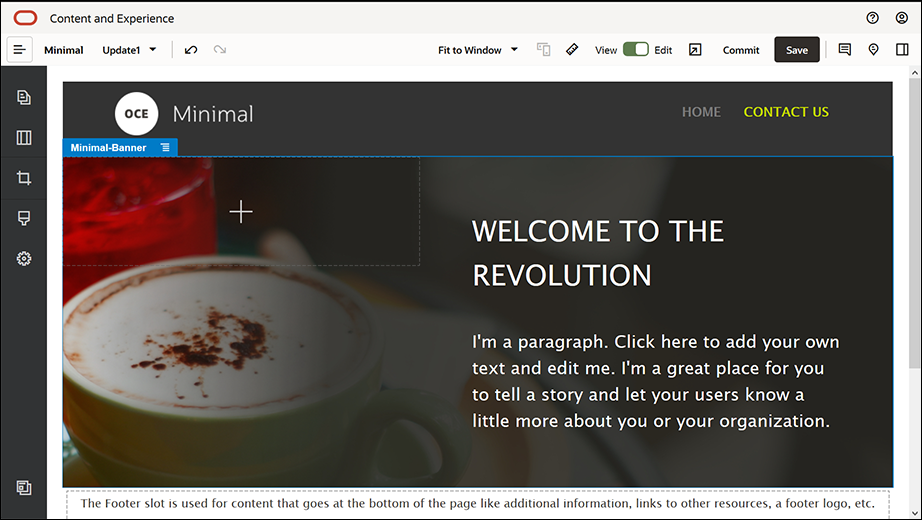
Descrizione dell'illustrazione GUID-CF55C579-3FF3-460B-B608-5A485C7EF02D-default.png

Descrizione dell'illustrazione GUID-A6E0ECFE-1FCE-4F8C-96E4-9788E395CA34-default.png - Fare clic sul componente Titolo e immettere "UNA RIVOLUZIONE IN ATTO". Selezionare il testo e impostare il colore dei caratteri su Bianco nell'editor di testo. Definire le impostazioni del componente Titolo nella scheda Generale.
Proprietà Valore In alto 6vw In basso 1.8vw A sinistra 6vw A destra 6vw - Dalla lista dei componenti popolati nella barra laterale sinistra trascinare un componente Paragrafo sotto il componente Titolo all'interno della seconda colonna del layout Due colonne. Definire le impostazioni nella scheda Generale.
Proprietà Valore In alto 1.8vw In basso 6vw A sinistra 6vw A destra 6vw - Fare clic sul componente Paragrafo e immettere il testo seguente:
"Questo è un paragrafo. Fare clic qui per aggiungere e modificare i propri testi. È il componente ideale per raccontare una storia e fornire agli utenti informazioni personali e sulla propria organizzazione".
Selezionare il testo e impostarne le dimensioni su 24 nell'editor di testo. Impostare inoltre il colore dei caratteri su Bianco nell'editor di testo.

Descrizione dell'illustrazione GUID-399EE9A6-F882-40F9-8028-BB930A5FDC49-default.png - Ora il banner è pronto. Salvare questo gruppo di componenti come gruppo di componenti personalizzato in modo da poterlo utilizzare in un secondo momento nelle altre pagine del sito Web. Fare clic sull'icona del menu del gruppo di componenti
 , quindi fare clic su Salva. Immettere "Minimal-Banner" nel campo Nome della finestra di dialogo Salva gruppo di componenti e fare clic su Salva. Si osservi come il nome (Minimal-Banner) ora venga visualizzato per il gruppo di componenti.
, quindi fare clic su Salva. Immettere "Minimal-Banner" nel campo Nome della finestra di dialogo Salva gruppo di componenti e fare clic su Salva. Si osservi come il nome (Minimal-Banner) ora venga visualizzato per il gruppo di componenti.

Descrizione dell'illustrazione GUID-E27E6BA0-E663-415F-A93D-C6C0C44D78A7-default.png - Dalla barra laterale sinistra trascinare un altro gruppo di componenti nel riquadro Corpo, sotto il gruppo di componenti Minimal-Banner già aggiunto.

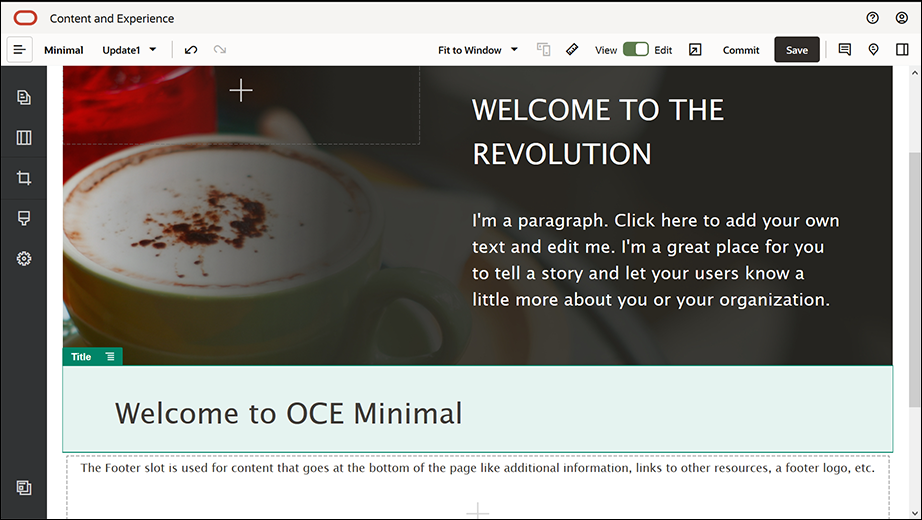
Descrizione dell'illustrazione GUID-E7AAB67A-2CC8-49C8-B655-F60B6E64C46A-default.png - Trascinare un componente Titolo nel gruppo di componenti.
- Fare clic sul componente Titolo e immettere "Benvenuti in OCE Minimal".
- Definire le impostazioni del componente Titolo nella scheda Generale.
Proprietà Valore In alto 3vw In basso 1.8vw A sinistra 6vw A destra 6vw

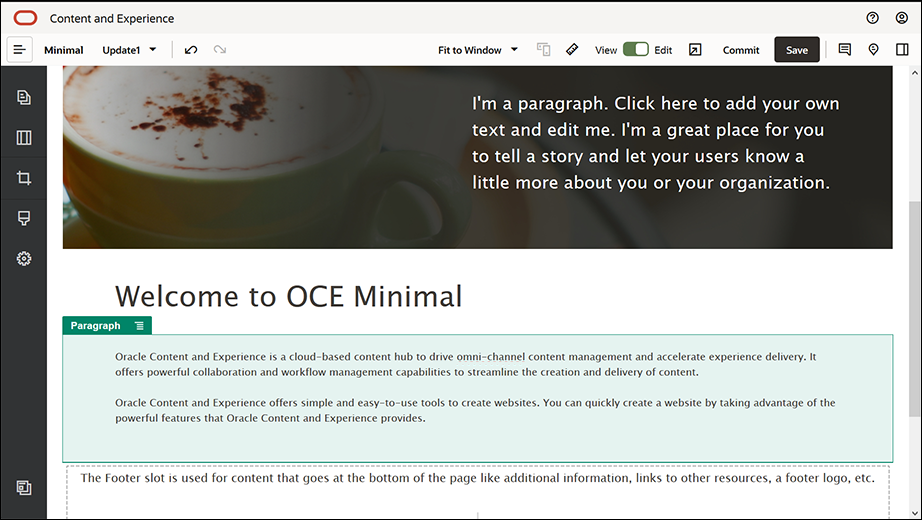
Descrizione dell'illustrazione GUID-515D7B63-7AB4-4FF6-94AD-0C30A331A7BC-default.png - Dalla barra laterale sinistra, trascinare un componente Paragrafo sotto il componente Titolo nel gruppo di componenti. Fare clic sul componente Paragrafo e immettere il testo seguente:
Oracle Content Management è un hub di contenuti basato su cloud che agevola la gestione dei contenuti omnicanale e garantisce un'offerta più rapida delle varie esperienze. Le potenti funzionalità di collaborazione e gestione del workflow semplificano la creazione e la distribuzione dei contenuti".
"In Oracle Content Management sono disponibili strumenti semplici e di facile uso per la creazione di siti Web. Sfruttando le potenti funzioni offerte da Oracle Content Management, è possibile creare rapidamente un sito Web".
- Definire le impostazioni del componente Paragrafo nella scheda Generale.
Proprietà Valore In alto 20px In basso 50px A sinistra 6vw A destra 6vw

Descrizione dell'illustrazione GUID-D8B86A72-DC68-4FD3-B664-2603244316FD-default.png - Il riquadro Corpo è stato completato. Salvare il gruppo di componenti come gruppo di componenti personalizzato in modo da poterlo utilizzare in un secondo momento nelle altre pagine del sito Web. Fare clic sull'icona del menu del gruppo di componenti
 , quindi fare clic su Salva. Immettere "Minimal-Body" nel campo Nome della finestra di dialogo Salva gruppo di componenti e fare clic su Salva.
, quindi fare clic su Salva. Immettere "Minimal-Body" nel campo Nome della finestra di dialogo Salva gruppo di componenti e fare clic su Salva. - Fare clic su Salva nell'angolo superiore destro della finestra SiteBuilder per salvare le modifiche. L'aspetto del riquadro Corpo dovrebbe essere quello mostrato nell'immagine seguente:

Descrizione dell'illustrazione GUID-1A515BF0-6607-44F7-978B-1B9472E72901-default.png
- Dalla barra laterale sinistra trascinare un gruppo di componenti nel riquadro Piè di pagina. Nelle impostazioni del gruppo di componenti impostare il campo Colore su #333333.

Descrizione dell'illustrazione GUID-8852AFA2-9F6E-4F36-9071-E8CB4256116C-default.png - Trascinare un componente Immagine nel gruppo di componenti e definirne le impostazioni nella scheda Generale.
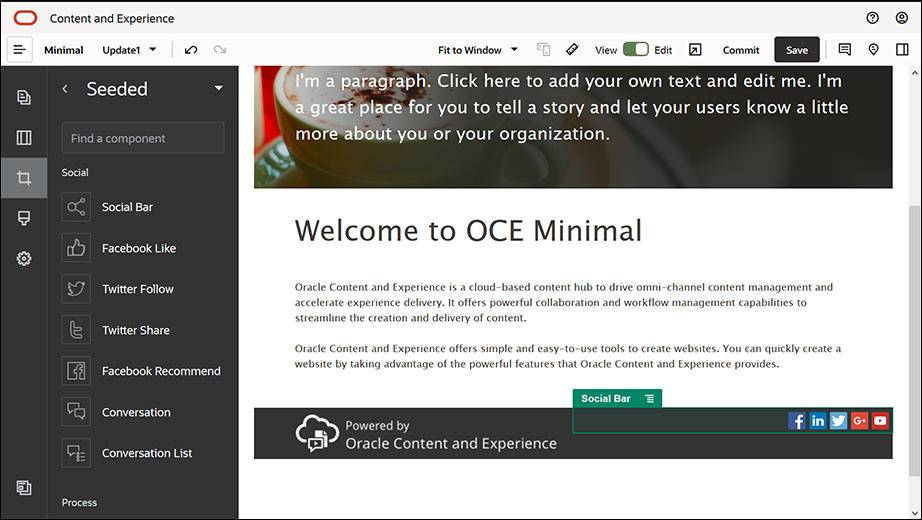
Proprietà Valore Seleziona File Powered_by_OCE.png dalla cartella Minimal-Images Allineamento A sinistra Larghezza Deselezionare Imposta larghezza In alto 0.9vw In basso 0.9vw A sinistra 6vw A destra 0 - Dalla barra laterale sinistra trascinare il componente Barra social nel gruppo di componenti sul lato destro del componente Immagine.

Descrizione dell'illustrazione GUID-46FE020A-AF6D-4BE3-BFBB-EECBFC576CC3-default.pngDefinire le impostazioni per il componente Barra social nella scheda Generale.
Proprietà Valore In alto 1.8vw In basso 1.8vw A sinistra 0.3vw A destra 6vw Nella scheda Generale fare clic su Icone, quindi fare clic sul nome di un'icona per completare le impostazioni.
Proprietà Valore URL - https://www.facebook.com/Oracle/ (per Facebook)
- https://www.linkedin.com/company/oracle/ (per LinkedIn)
- https://twitter.com/Oracle (per Twitter)
- https://www.youtube.com/oracle/ (per YouTube)
Destinazione Apri in un'altra finestra - Ora il piè di pagina è pronto. Salvare questo gruppo di componenti come gruppo di componenti personalizzato in modo da poterlo utilizzare in un secondo momento nelle altre pagine del sito Web. Fare clic sull'icona del menu del gruppo di componenti
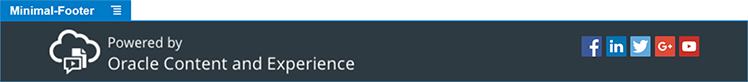
 , quindi fare clic su Salva. Immettere "Minimal-Footer" nel campo Nome della finestra di dialogo Salva gruppo di componenti e fare clic su Salva. Il gruppo di componenti dovrebbe avere l'aspetto seguente:
, quindi fare clic su Salva. Immettere "Minimal-Footer" nel campo Nome della finestra di dialogo Salva gruppo di componenti e fare clic su Salva. Il gruppo di componenti dovrebbe avere l'aspetto seguente:

Descrizione dell'illustrazione GUID-11801720-9060-4A9D-9D7E-52A4C7295FB7-default.png - Fare clic su Salva nell'angolo superiore destro della finestra SiteBuilder per salvare le modifiche.
Visualizzare in anteprima la prima pagina del sito Web facendo clic su ![]() nell'angolo superiore destro della finestra di SiteBuilder. Il sito Web non è stato ancora pubblicato e non può essere visualizzato da altre persone.
nell'angolo superiore destro della finestra di SiteBuilder. Il sito Web non è stato ancora pubblicato e non può essere visualizzato da altre persone.
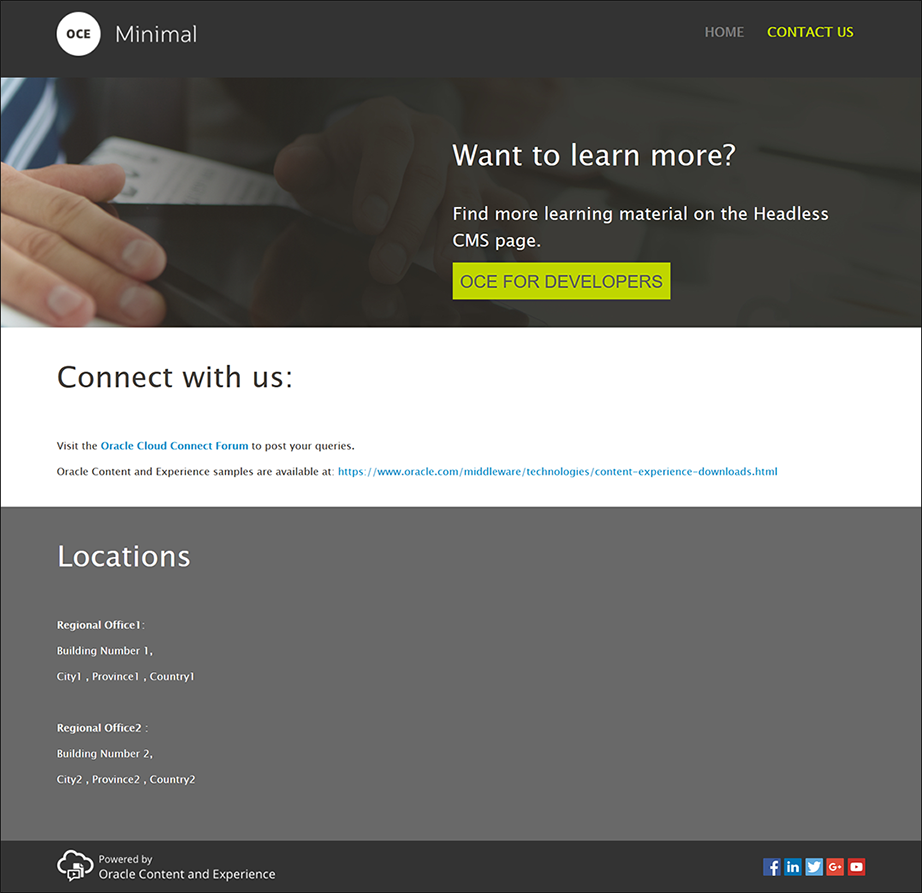
La creazione della HOME page è stata completata. Ora si procede alla creazione della pagina CONTATTATECI. Una volta completata, la pagina di contatto avrà l'aspetto seguente:

Descrizione dell'illustrazione GUID-DF490F84-D4EC-4124-B597-E30C5EB5609F-default.png
- Nella barra laterale sinistra fare clic su
 , quindi fare clic su Aggiungi pagina.
, quindi fare clic su Aggiungi pagina. - Immettere "CONTATTATECI" nel campo Nome pagina e fare clic su Chiudi. La nuova pagina viene aggiunta al sito Web.
- Nella barra laterale sinistra fare clic su
 , quindi fare clic su Personalizzato.
, quindi fare clic su Personalizzato. - Trascinare il componente Minimal-Header creato e salvato in precedenza nel riquadro Intestazione.

Descrizione dell'illustrazione GUID-EEE0AFB4-A9A5-4362-9100-80BB1494E464-default.png

Descrizione dell'illustrazione GUID-0D2B488D-7A09-4920-81CE-44F8F508F8E8-default.pngSi osservi come il componente Minimal-NavMenu abbia acquisito automaticamente la nuova pagina CONTATTATECI appena creata.

Descrizione dell'illustrazione GUID-A9F9AD69-F6E2-4715-8885-26FDF5DFDF1D-default.png - Dalla barra laterale sinistra trascinare un componente Minimal-Banner nel riquadro Corpo.

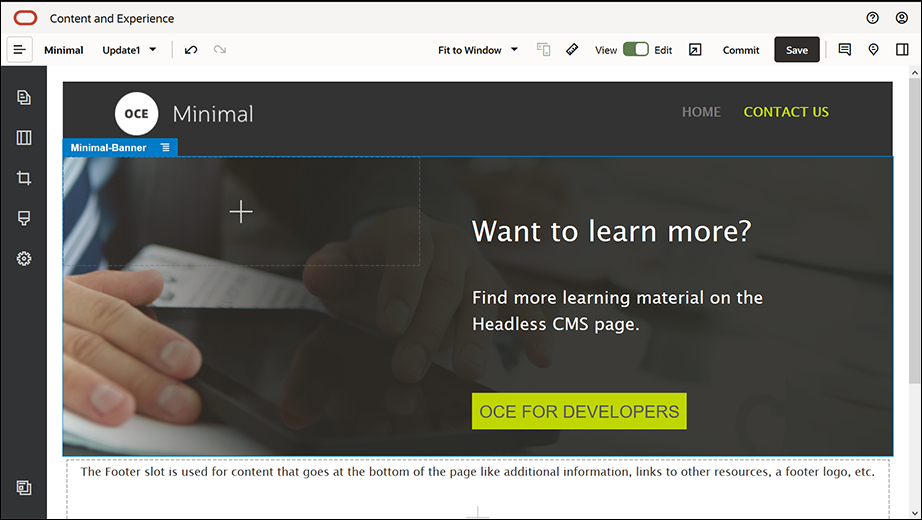
Descrizione dell'illustrazione GUID-CD535225-E948-40F2-AA4A-C092022981BD-default.png - Procedere alla modifica del banner in modo che abbia un aspetto diverso dal banner della HOME page e si adatti alla pagina CONTATTATECI. All'interno del gruppo di componenti, modificare le impostazioni per il layout sezione Due colonne:
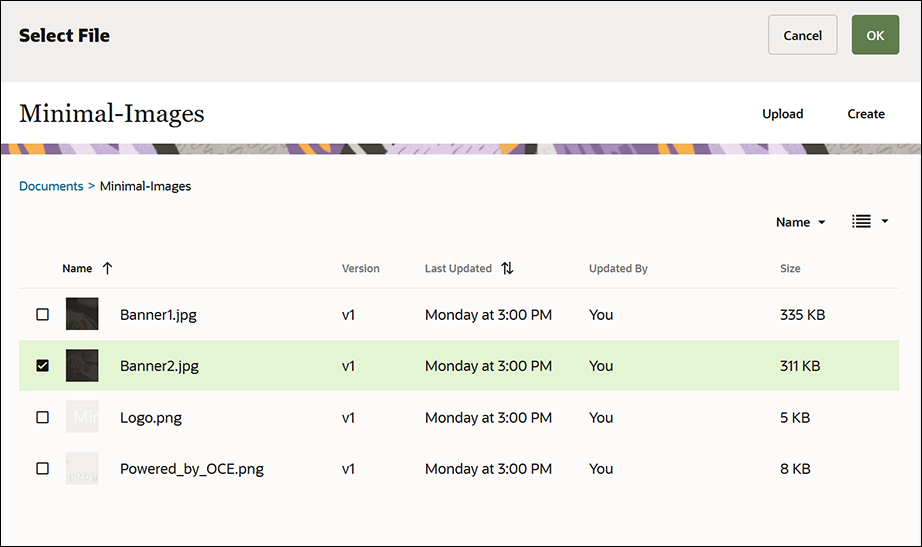
Nel campo Immagine della scheda Sfondo fare clic su Seleziona immagine, quindi selezionare Banner2.jpg dalla cartella Minimal-Images creata in precedenza in Documenti.

Descrizione dell'illustrazione GUID-B89812E5-369F-4E2C-8EFD-40DA5B9DB487-default.png - All'interno del layout sezione Due colonne, modificare il testo nei componenti Titolo e Paragrafo.
- Immettere "Per reperire ulteriori informazioni" nel componente Titolo.
- Immettere "Ulteriore materiale di apprendimento è disponibile nella pagina CMS headless." nel componente Paragrafo.
- Nella barra laterale sinistra fare clic su
 , quindi fare clic su Popolato.
, quindi fare clic su Popolato. - L'immagine per la pagina CONTATTATECI contiene il pulsante OCE PER SVILUPPATORI come elemento del banner, pertanto è necessario aggiungere questo pulsante al banner. Nel gruppo di componenti Minimal-Banner, trascinare un componente Pulsante nella seconda colonna del layout sezione Due colonne (sotto il componente Paragrafo appena aggiunto). Definire le impostazioni del componente Pulsante nella scheda Generale.
Proprietà Valore Etichetta OCE PER SVILUPPATORI In alto 0.3vw In basso 3vw A sinistra 6vw A destra 0.3vw Nella scheda Stile, selezionare Personalizza e completare le impostazioni.
Proprietà Valore Colore sfondo #c0d600 Carattere - Immettere 24 per la dimensione.
- Immettere il colore #58595b.
Bordo Nessuno Colore al passaggio del mouse - Impostare SFONDO su #e1fa00.
- Impostare CARATTERE su #58595b.
- Impostare BORDO su #2222dd.
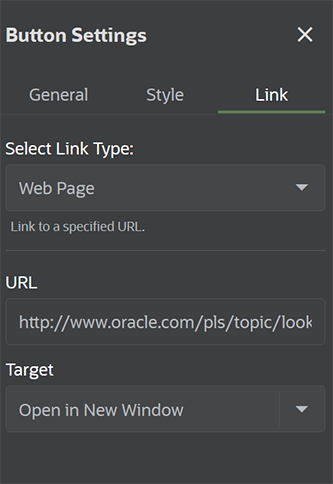
Angoli 0 Definire le impostazioni nella scheda Collegamento.
Proprietà Valore Seleziona tipo di collegamento Pagina Web URL http://www.oracle.com/pls/topic/lookup?ctx=cloud&id=content-cloud-headless Destinazione Apri in un'altra finestra

Descrizione dell'illustrazione GUID-2D527893-A2D4-4F11-8375-792FA3ABE725-default.png

Descrizione dell'illustrazione GUID-CFA88AD0-4A14-4FB0-A4C0-6710D4B53F7B-default.png - Nella barra laterale sinistra fare clic su
 , quindi fare clic su Personalizzato.
, quindi fare clic su Personalizzato. - Trascinare un componente Minimal-Body sotto il componente Minimal-Banner nel riquadro Corpo.
- All'interno del componente Minimal-Body, modificare il testo nei componenti Titolo e Paragrafo.
- Immettere il testo "Entrate in contatto con noi:" nel componente Titolo.
- Immettere dettagli quali un indirizzo di posta elettronica e altri collegamenti correlati al supporto nel componente Paragrafo:
"Visitate il Forum di connessione a Oracle Cloud per inviare le richieste."
"Esempi di Oracle Content Management sono disponibili qui: https://www.oracle.com/middleware/technologies/content-experience-downloads.html"
- Dalla barra laterale sinistra trascinare un altro componente Minimal-Body nel riquadro Corpo, sotto il componente Minimal-Body aggiunto in precedenza.
- Nella scheda Sfondo delle impostazioni del gruppo di componenti impostare il campo Colore su #696969.
- All'interno del componente Minimal-Body, modificare i componenti Titolo e Paragrafo.
- Immettere "Sedi" nel componente Titolo. Selezionare il testo e impostare il colore dei caratteri su Bianco nell'editor di testo.
- Immettere il testo seguente nel componente Paragrafo.
"Ufficio regionale 1:
Numero edificio 1,
Città 1, Provincia 1, Paese 1
Ufficio regionale 2:
Numero edificio 2,
Città 2, Provincia 2, Paese 2"
- L'operazione successiva consiste nell'aggiungere il piè di pagina alla pagina CONTATTATECI. Trascinare un componente Minimal-Footer nel riquadro Piè di pagina.
- Fare clic su Salva nell'angolo superiore destro della finestra SiteBuilder per salvare le modifiche.
Visualizzare in anteprima il sito Web facendo clic su![]() nell'angolo superiore destro della finestra di SiteBuilder per verificare che l'aspetto globale sia quello desiderato. Assicurarsi che l'immagine del logo nella pagina CONTATTATECI consenta di tornare alla home page quando si fa clic su di essa. Eseguire il test del menu per assicurarsi che la navigazione tra le pagine del sito Web funzioni correttamente.
nell'angolo superiore destro della finestra di SiteBuilder per verificare che l'aspetto globale sia quello desiderato. Assicurarsi che l'immagine del logo nella pagina CONTATTATECI consenta di tornare alla home page quando si fa clic su di essa. Eseguire il test del menu per assicurarsi che la navigazione tra le pagine del sito Web funzioni correttamente.
Il sito Web è pronto per essere pubblicato.