Conception de table réactive
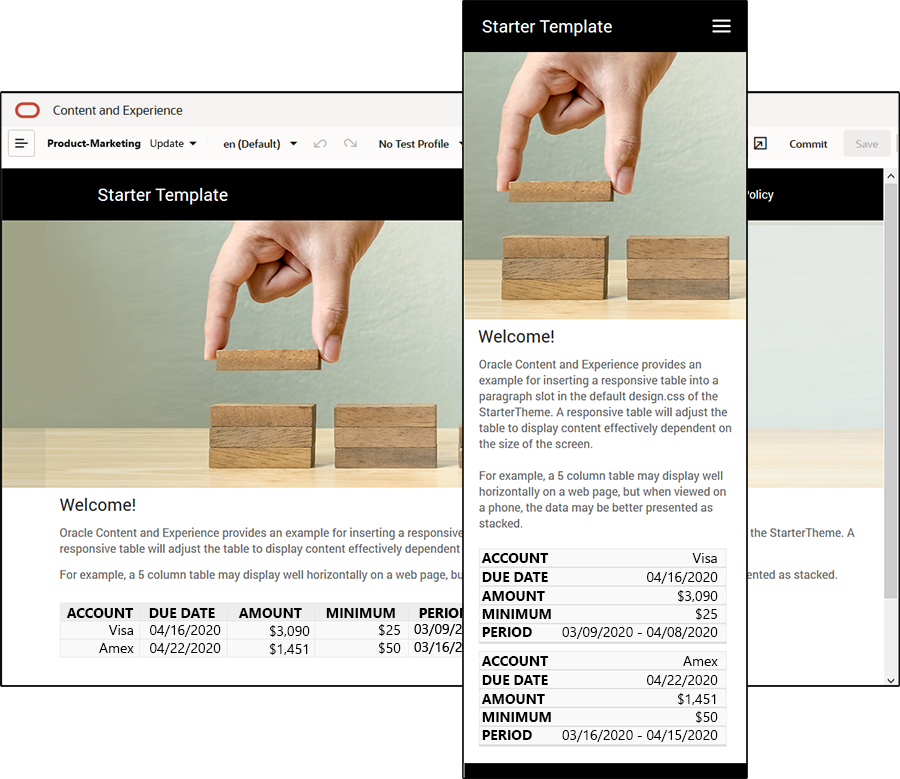
Oracle Content Management fournit un exemple CSS de table réactive dans un composant de paragraphe qui permet d'empiler les données de ligne lors de leur affichage sur des appareils mobiles.
Une table réactive s'ajuste en fonction de la taille de l'écran pour un affichage optimal. Par exemple, l'affichage horizontal d'une table de 5 colonnes peut convenir pour une page Web, mais pas pour un téléphone où l'empilement des données sera préférable. Pour que le comportement des tables réactives soit correct, une ligne d'en-tête est nécessaire.
Dans le HTML généré ci-dessous, notez l'ajout d'un attribut data-label pour chaque cellule de la table, dont la valeur est le texte d'en-tête de la colonne.
<thead>
<tr>
<th scope="col">ACCOUNT</th>
<th scope="col">DUE DATE</th>
<th scope="col">AMOUNT</th>
<th scope="col">MINIMUM</th>
<th scope="col">PERIOD</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="ACCOUNT">Visa</td>
<td data-label="DUE DATE">04/16/2020</td>
<td data-label="AMOUNT">$3,090</td>
<td data-label="PERIOD">03/09/2020 - 04/08/2020</td>
</tr>
Une fois cet attribut présent sur chaque cellule, les données s'empilent les unes sur les autres lors de l'application des règles CSS ci-dessous.
.scs-paragraph:not(.scs-paragraph-edit) table td {
border-bottom: 1px solid #ddd;
display: block;
text-align: right;
}
.scs-paragraph:not(.scs-paragraph-edit) table td::before {
content: attr(data-label);
float: left;
font-weight: bold;
}La règle media ci-dessous vérifie la taille de l'écran et ne s'applique que lorsque celle-ci est inférieure à 767 pixels :
@media screen and (max-width: 767px) {L'exemple de code permettant d'utiliser CSS pour rendre réactives les tables inséréés se trouve dans le fichier design.css par défaut du StarterTheme fourni. Si vous créez un site à partir de StarterTheme, les tables insérées dans un emplacement de paragraphe sont réactives par défaut. Pour insérer une table, procédez comme suit :
- Dans Oracle Content Management, ouvrez un site et passez en mode de modification.
- Créez une mise à jour ou choisissez une mise à jour existante à modifier.
- Faites glisser un nouveau composant paragraphe sur la page et cliquez à l'endroit où vous voulez insérer une table, ou cliquez à l'endroit d'un paragraphe existant où insérer une table.
- Dans la barre d'outils du texte enrichi, cliquez sur
 et définissez les propriétés de table. Veillez à bien faire de la première ligne une ligne d'en-tête et ajustez la largeur de la table en fonction du plus petit écran dont vous prévoyez l'utilisation. Par exemple, si vous pensez que le site sera consulté sur un téléphone, la largeur par défaut de 767 pixels est probablement trop importante pour un affichage complet sur un écran de téléphone, même avec empilement des données. Vous devez donc définir la table avec une taille moindre, par exemple 300 pixels, ou définir la largeur à 100 %.
et définissez les propriétés de table. Veillez à bien faire de la première ligne une ligne d'en-tête et ajustez la largeur de la table en fonction du plus petit écran dont vous prévoyez l'utilisation. Par exemple, si vous pensez que le site sera consulté sur un téléphone, la largeur par défaut de 767 pixels est probablement trop importante pour un affichage complet sur un écran de téléphone, même avec empilement des données. Vous devez donc définir la table avec une taille moindre, par exemple 300 pixels, ou définir la largeur à 100 %.
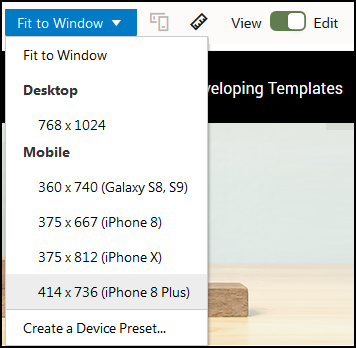
Lorsque vous avez terminé, repassez en mode Visualiser et sélectionnez une option d'affichage avec un écran d'une largeur inférieure à 767 pixels pour prévisualiser le résultat. Vous devez être en mode Visualisation car les tables ne se comportent pas de manière réactive en mode Edition.

Pour utiliser des tables réactives lors de la création d'un site à partir d'un autre thème, vous devez copier le code du fichier design.css de StarterTheme dans le fichier design.css du thème que vous utilisez.
- Pour copier le code du fichier design.css de StarterTheme, cliquez sur Développeur dans la navigation latérale d'Oracle Content Management.
- Cliquez sur Afficher tous les thèmes.
- Sélectionnez le StarterTheme et cliquez sur Ouvrir.
- Cliquez sur le dossier designs pour l'ouvrir, puis cliquez sur valeur par défaut.
- Sélectionnez le fichier design.css de StarterTheme et cliquez sur Télécharger en local.
- Ouvrez le fichier dans un éditeur de texte et localisez la section du fichier commençant par le commentaire An example CSS of how to render a table responsively.
- Sélectionnez le code jusqu'au commentaire suivant et copiez-le.
/** * An example CSS of how to render a table responsively. * It enables stacking of row data on mobile devices. * Only do this for view mode (not for edit mode). * * On each cell rendered, it adds a user-defined attribute * 'data-label' with value matching the column header text. */ @media screen and (max-width: 767px) { .scs-paragraph:not(.scs-paragraph-edit) table { border: 0; } .scs-paragraph:not(.scs-paragraph-edit) table caption { font-size: 1.3em; } .scs-paragraph:not(.scs-paragraph-edit) table thead { border: none; clip: rect(0 0 0 0); height: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute; width: 1px; } .scs-paragraph:not(.scs-paragraph-edit) table tr { border-bottom: 3px solid #ddd; display: block; margin-bottom: .625em; } .scs-paragraph:not(.scs-paragraph-edit) table td { border-bottom: 1px solid #ddd; display: block; text-align: right; } .scs-paragraph:not(.scs-paragraph-edit) table td::before { content: attr(data-label); float: left; font-weight: bold; } .scs-paragraph:not(.scs-paragraph-edit) table td:last-child { border-bottom: 0; } } - Répétez les premières étapes pour télécharger en local le fichier design.css du modèle que vous voulez modifier, ouvrez ce modèle et collez-y le code que vous avez copié.
- Enregistrez les modifications et téléchargez vers le serveur le fichier design.css modifié en tant que nouvelle révision du thème que vous modifiez.