Ajout des données fournies par l'utilisateur au composant HTML
Vous pouvez ajouter un panneau Paramètres personnalisés fournissant des champs pour tous les éléments de données que vous définissez dans votre composant HTML. Un utilisateur peut ensuite remplir les valeurs de l'instance de composant sur la page dans le panneau Paramètres personnalisés.
Pour vérifier que votre composant récupère désormais ses données par défaut à partir du fichier appinfo.json et que vous pouvez modifier les valeurs dans le panneau Paramètres personnalisés (point de reprise 2), procédez comme suit :
-
Après avoir modifié le fichier
appinfo.json, pensez à actualiser le navigateur et à ajouter de nouveau votre composant à une page pour récupérer les modifications. -
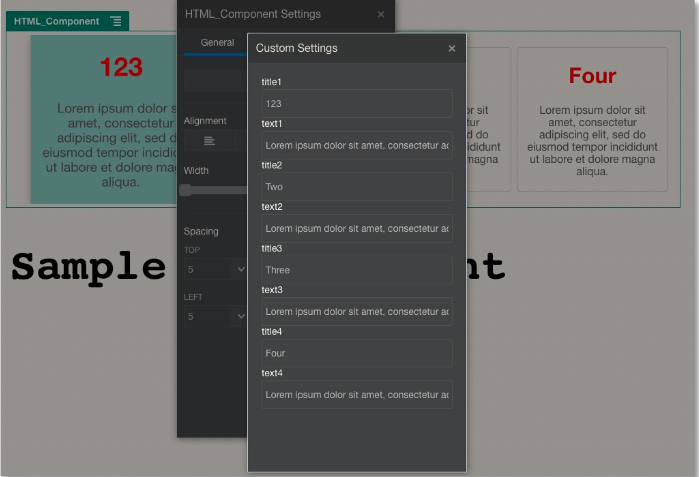
Ouvrez le panneau Paramètres personnalisés du composant HTML et saisissez les données.

Description de l'illustration GUID-1E8B54B1-CA2D-463D-A424-E6F3E08A4934-default.png -
Vérifiez que votre composant Oracle Content Management utilise du code HTML et CSS avec des modèles Mustache JS pour afficher son contenu en fonction des données que vous avez saisies dans le panneau Paramètres personnalisés.