Utilisation de déclencheurs et d'actions
Les composants de bouton peuvent lancer des actions telles que l'affichage ou le masquage de composants de page, et l'affichage de messages. Certains composants, tels que les listes de fichiers et de dossiers, peuvent lancer des actions dans le composant complémentaire en fonction de la sélection de l'utilisateur.
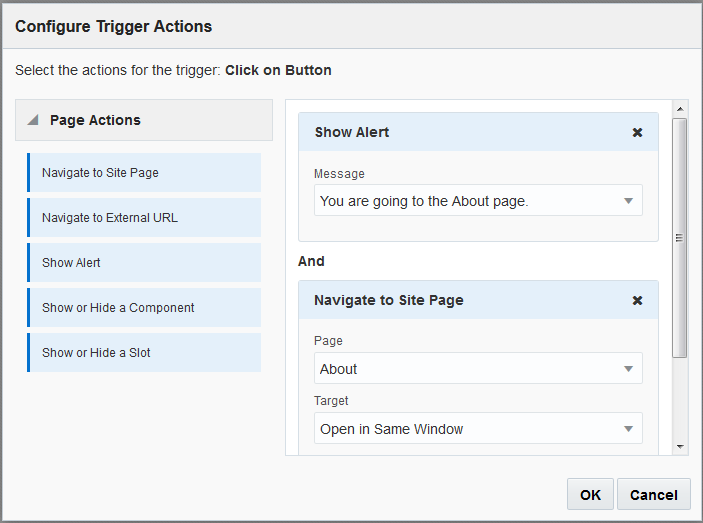
Par exemple, vous pouvez configurer un bouton de sorte que lorsqu'un utilisateur appuie dessus (le déclencheur), il est redirigé vers une autre page ou une URL externe, et une alerte est affichée pour l'informer de la modification (les actions). L'affichage que vous voyez changera en fonction des types de composant également utilisés.

Description de l'illustration GUID-83ADF8B5-61B8-49F0-96D6-E023BA0F6AE0-default.png
Si vous utilisez plus d'une action, pensez à l'ordre des opérations et ajoutez les actions dans l'ordre dans lequel vous voulez qu'elles soient effectuées. Dans l'exemple ci-dessus, répertoriez d'abord l'action d'alerte. L'utilisateur aura ainsi le temps de lire et de fermer le message avant d'être redirigé vers la page. Si vous répertoriez l'action de redirection d'abord, le message peut être remplacé par la nouvelle page avant que l'utilisateur n'ait pu le lire.
Actions de page
L'ensemble des composants qui prennent en charge les déclencheurs et les actions prennent en charge les actions de page :
-
Accéder à la page de site : sélectionnez une page sur le site en cours.
-
Accéder à l'URL externe : indiquez une URL complète menant vers une page ou un site externe.
-
Afficher l'alerte : affiche un message spécifié dans une fenêtre.
-
Afficher ou masquer un composant : sélectionnez un composant, dans la liste des composants sur la page en cours, à afficher, à masquer ou à activer/désactiver.
-
Afficher ou masquer une zone : sélectionnez un emplacement, dans la liste des emplacements sur la page en cours, à afficher, à masquer ou à activer/désactiver.
Actions propres au composant
En plus des actions de page, les composants peuvent définir leurs propres actions. Ces actions peuvent autoriser un composant à communiquer avec d'autres composants et à lancer des actions dans un composant complémentaire. Par exemple, lorsqu'un utilisateur sélectionne un dossier dans le composant de liste des dossiers, le composant de liste des fichiers peut afficher les fichiers dans le dossier sélectionné. Dans ce cas, le composant de liste des dossiers prend en charge le déclencheur Dossier sélectionné et le composant de liste des fichiers prend en charge l'action Afficher les fichiers.
Si vous ajoutez des composants qui prennent en charge les actions pour une page, le composant et toutes les actions qu'ils prennent en charge sont ajoutés à la liste des actions disponibles. Certains composants ne prennent en charge que les actions ou que certaines d'entre elles. Certains composants fournissent des déclencheurs, mais ne prennent en charge aucune action eux-mêmes.
Pour plus d'informations sur la création de vos propres composants, reportez-vous à Développement de composants.
Par exemple, pour indiquer des actions pour un composant de bouton, procédez comme suit :
-
Cliquez sur l'icône de menu du bouton
 et choisissez Paramètres.
et choisissez Paramètres. -
Dans le panneau Paramètres, cliquez sur Lien.
-
Cliquez sur Sélectionner le type de lien et choisissez Actions du déclencheur.
-
Sous Déclencheurs disponibles, cliquez sur Cliquer sur le bouton.
-
Dans la fenêtre Configurer des actions de déclencheur, cliquez sur une action et faites-la glisser de la colonne de gauche vers l'emplacement libellé Effectuer une action.