Style propre au composant
Vous pouvez appliquer des styles spécifiques aux images, boutons, documents, paragraphes, titres, cartes et autres composants.
Composant d'image
Le composant d'image présente la structure de classe CSS suivante sous la classe scs-component-content :
scs-image-container scs-image-link scs-image-image scs-image-caption
La classe scs-image-image est appliquée à la balise <img>. La classe scs-image-caption permet d'appliquer un style à la légende, s'il y en a une.
La classe scs-image-link est présente uniquement si un lien est attaché à l'image. En règle générale, ni cette classe ni la classe scs-image-container n'exigent de style personnalisé.
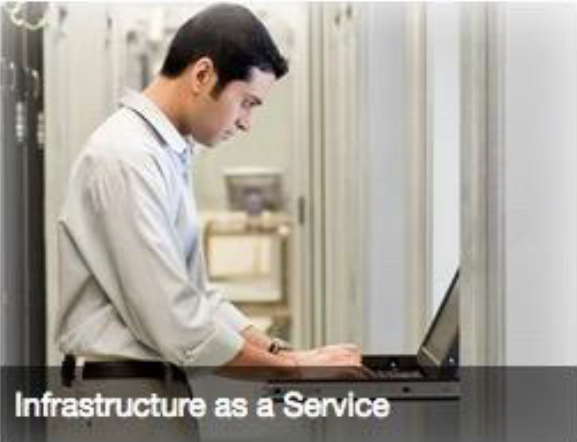
Par défaut, la légende de l'image est affichée en tant que recouvrement semi-transparent au bas de l'image.

Description de l'illustration GUID-A5AF21EC-A1D4-465F-9CB4-5ABDB26E11B5-default.png
.scs-image .scs-image-caption {
position: absolute;
left: 0px;
bottom: 0px;
right: 0px;
background-color: rgba(0, 0, 0, 0.54);
padding: 0.5em;
color: #FFFFFF;
}
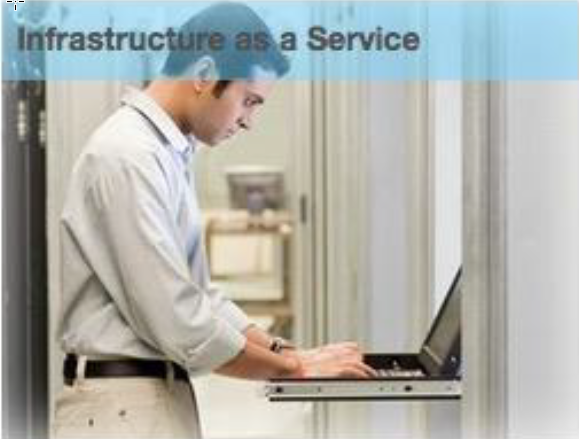
Afin de placer les légendes en haut de l'image et modifier les couleurs, ajoutez un style supplémentaire pour le composant d'image dans le fichier design.json, puis définissez CSS pour ce style dans le fichier design.css.

Description de l'illustration GUID-01EAA307-195F-4A64-8102-BABF6A711D2A-default.png
.scs-image-style-17 .scs-image-caption {
position: absolute;
top: 0px;
height: 35px;
font-weight: bold;
background-color: rgba(122, 213, 256, 0.54);
color: #515151;
}Composant de bouton
Le composant de bouton présente la structure de classe suivante :
scs-button-button
scs-button-text
La classe scs-button-button est la balise <div> sur laquelle il est possible de cliquer et à laquelle a été appliqué un style qui lui donne l'apparence d'un bouton. La classe scs-button-text permet d'appliquer un style au texte situé dans le bouton.
Essayez par exemple de modifier l'apparence du composant de bouton en ajoutant un style supplémentaire à cet effet dans le fichier design.json, puis en définissant CSS pour ce style dans le fichier design.css.

Description de l'illustration GUID-CF7F0C2C-A70B-4E22-B498-C2E3226F32D7-default.png
.design-style .scs-button-button {
background-image: linear-gradient(
to top, #E3E7E9 0%, #E7EBED 50%, #F1F3F3 100%);
border: 1px solid #c4ced7;
color: #000000;
}
.design-style .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.design-style .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}

Description de l'illustration GUID-8C4E8885-988C-40EC-A5F9-C8F36638DB20-default.png
.scs-button-style-4 .scs-button-button {
background-image: radial-gradient(
red, yellow, green
);
border: 1px solid #c4ced7;
color: #000000;
}
.scs-button-style-4 .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.scs-button-style-4 .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}Document
Le composant de document présente la structure de classe suivante :
scs-document-container scs-document-cap scs-document-title scs-document-desc
La classe scs-document-container encapsule le visualiseur de document. En règle générale, aucun style ne lui est appliqué.
Galerie
Le composant de galerie contient une seule classe qui encapsule le composant de curseur JSSOR sous-jacent :
scs-gallery-container
Le curseur JSSOR emploie différentes classes auxquelles vous pouvez également appliquer un style :
jssorb14 (navigator) jssora02l (left arrow) jssora02r (right arrow) jssort07 (thumbnails)
Grille de galerie
Les classes utilisées pour le composant de grille de galerie dépendent de la présentation et du découpage sélectionnés dans le panneau Paramètres :
scs-gallerygrid-container scs-gallerygrid-layout
scs-gallerygrid-cell
scs-image (multiple)
En fonction des paramètres de découpage et de présentation sélectionnés pour la grille de galerie, la valeur de layout sera stretch, crop, fit ou flowing.
La classe scs-gallerygrid-cell est présente uniquement pour les présentations de type Colonne.
Barre Social
Le composant de barre Social présente la structure de classe suivante :
scs-socialbar-container scs-socialbar-icon
La classe scs-socialbar-icon est appliquée à chaque balise <img> dans la barre Social.
Paragraphe
Le composant de paragraphe contient une seule classe qui encapsule le texte de paragraphe réel :
scs-paragraph-text
Par exemple, pour donner un effet "gravé sur métal" au texte du composant de paragraphe auquel vous contribuez, ajoutez une classe de style supplémentaire dans le fichier design.json et définissez CSS pour ce style dans le fichier design.css.

Description de l'illustration GUID-5C0FB8CA-1C3D-4091-B16D-017C5432406B-default.png
.scs-paragraph-style-7 {
font-size: 24px;
font-family: Arial, Helvetica, sans-serif;
font-weight: 700;
padding: .3em;
color: #000000;
background: #666666;
text-shadow: 0px 1px 1px #ffffff;
}
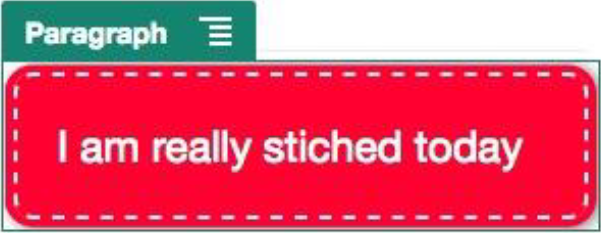
Si vous voulez une présentation plus soignée, utilisez un style comme celui de l'exemple suivant.

Description de l'illustration GUID-8A9AAABF-5B44-416E-A641-76BEA4354B52-default.png
.scs-paragraph-style-8 {
padding: 20px;
margin: 10px;
background: #ff0030;
color: #fff;
font-size: 21px;
font-weight: bold;
line-height: 1.3em;
border: 2px dashed #fff;
border-radius: 10px;
box-shadow: 0 0 0 4px #ff0030, 2px 1px 6px 4px rgba(10, 10, 0, 0.5);
text-shadow: -1px -1px #aa3030;
font-weight: normal;
}Titre
Le composant de titre contient également une seule classe qui encapsule le texte réel :
scs-title-text
Carte
Le composant de carte contient une seule classe qui encapsule le rendu de carte :
scs-map-content
En règle générale, aucun style n'est appliqué à cette classe.
Composant local personnalisé
Le composant local personnalisé contient une seule classe qui encapsule le composant réel :
scs-custom-component-wrapper
Vous contrôlez tous les styles CSS dont vous avez besoin pour afficher la vue personnalisée du composant local personnalisé. Un composant local est affiché de façon incorporée, autrement dit, vous pouvez appliquer directement les styles CSS définis dans votre thème ou dans le fichier design.css.
Composant distant personnalisé
Le composant distant personnalisé contient une seule classe qui encapsule son iFrame :
scs-app-iframe-wrapper
Outre l'application des styles CSS définis dans le composant distant personnalisé, vous pouvez exploiter le kit SDK Sites pour extraire le fichier design.css du site hôte.
// fetch current theme design from host site and then add it to the page
SitesSDK.getSiteProperty('theme',function(data){
// check if we got a url back
if ( data.url && typeof data.url === 'string' ) {
if ( data.url !== '') {
// theme is loaded, so dynamically inject theme
SitesSDK.Utils.addSiteThemeDesign(data.url);
}
}
});
Vous pouvez ainsi faire hériter votre composant du style de l'hôte.
Séparateur
Bien qu'il n'existe pas de classes propres au composant de séparateur, il est possible d'appliquer un style à la balise <hr>.
Par exemple, vous pouvez créer un séparateur en pointillé :
.design-style .scs-divider hr {
border-top: 1px dotted #333333;
}Vidéo, YouTube, espacement
Il n'existe pas de classes propres aux composants de vidéo, YouTube ou d'espacement.