Desarrollo de editores de campos personalizados mediante el toolkit de OCE
El toolkit de OCE proporciona soporte para desarrollar componentes del tipo de apariencia de campo. Los desarrolladores pueden crear y gestionar editores de campos personalizados.
Puede hacer las siguientes tareas para el componente del tipo de apariencia de campo:
- Abrir, copiar o suprimir el componente
- Publicar o anular la publicación del componente
- Exportar o importar el componente
- Agregar o eliminar miembros del componente
- Ver propiedades
- Elegir el logotipo del componente
Puede filtrar la lista de componentes por el tipo de apariencia de campo.
Los siguientes comandos del toolkit de OCE están disponibles para desarrollar editores de campos personalizados:
cec add-field-editor <name> Adds a field editor to a field in a content type. [alias: afe] cec remove-field-editor <name> Removes a field editor from a field in a content type. [alias: rfe] ------------------------ cec add-field-editor ------------------------ Usage: cec add-field-editor <name> Adds a field editor to a field in a content type. Options: --template, -t The template the content type is from [required] --contenttype, -c The content type [required] --field, -f The field the field editor is for [required] --contenttemplate, -n Flag to indicate the template is a content template --help, -h Show help [boolean] Examples: cec add-field-editor editor1 -t BlogTemplate -c BlogPost -f summary Use editor1 as the appearance for field summary in content type BlogPost from local template at src/templates/BlogTemplate cec add-field-editor editor1 -t BlogTemplateContent -n -c BlogPost -f summary Use editor1 as the appearance for field summary in content type BlogPost from local template at src/content/BlogTemplateContent ------------------------ cec remove-field-editor ------------------------ Usage: cec remove-field-editor <name> Removes a field editor from a field in a content type. Options: --template, -t The template the content type is from [required] --contenttype, -c The content type [required] --field, -f The field the field editor is for [required] --contenttemplate, -n Flag to indicate the template is a content template --help, -h Show help [boolean] Examples: cec remove-field-editor editor1 -t BlogTemplate -c BlogPost -f summary Remove editor1 as the appearance for field summary in content type BlogPost from local template at src/templates/BlogTemplate cec remove-field-editor editor1 -t BlogTemplateContent -n -c BlogPost -f summary Remove editor1 as the appearance for field summary in content type BlogPost from local template at src/content/BlogTemplateContent
Estos ejemplos de componentes de apariencia de campo se incluyen en el toolkit de OCE:
TextFieldEditorSliderFieldEditorMapFieldEditor
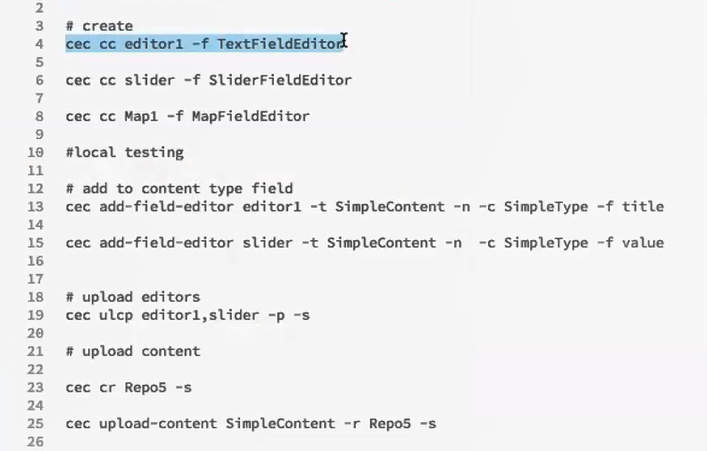
En la siguiente imagen se muestran los comandos del toolkit de OCE que puede usar para desarrollar los componentes de apariencia de campo de ejemplo.

Descripción de la ilustración GUID-7E4A4615-3933-460D-B1A4-8BB567AD6279-default.png
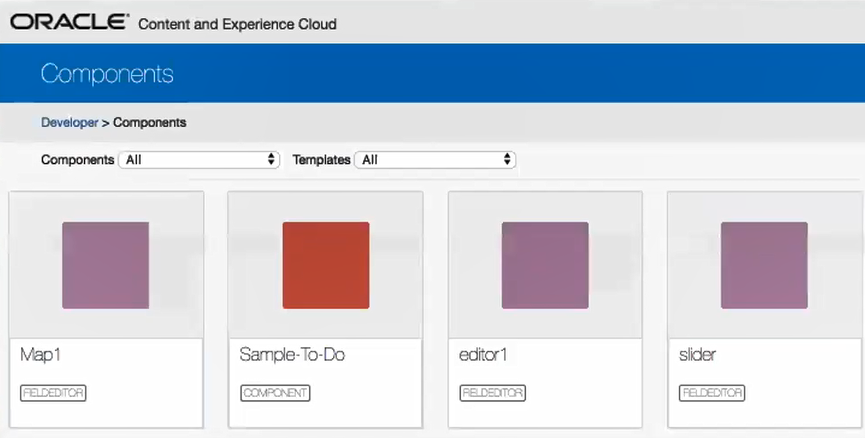
Puede crear componentes de apariencia de campo listos para usar en el servidor local, probarlos y, a continuación, cargarlos en la instancia de Oracle Content Management. En la siguiente imagen se muestran estos componentes en localhost:8085.

Descripción de la ilustración GUID-B3F5C575-AFD2-4C09-B1AD-6F57D9C21EF6-default.png
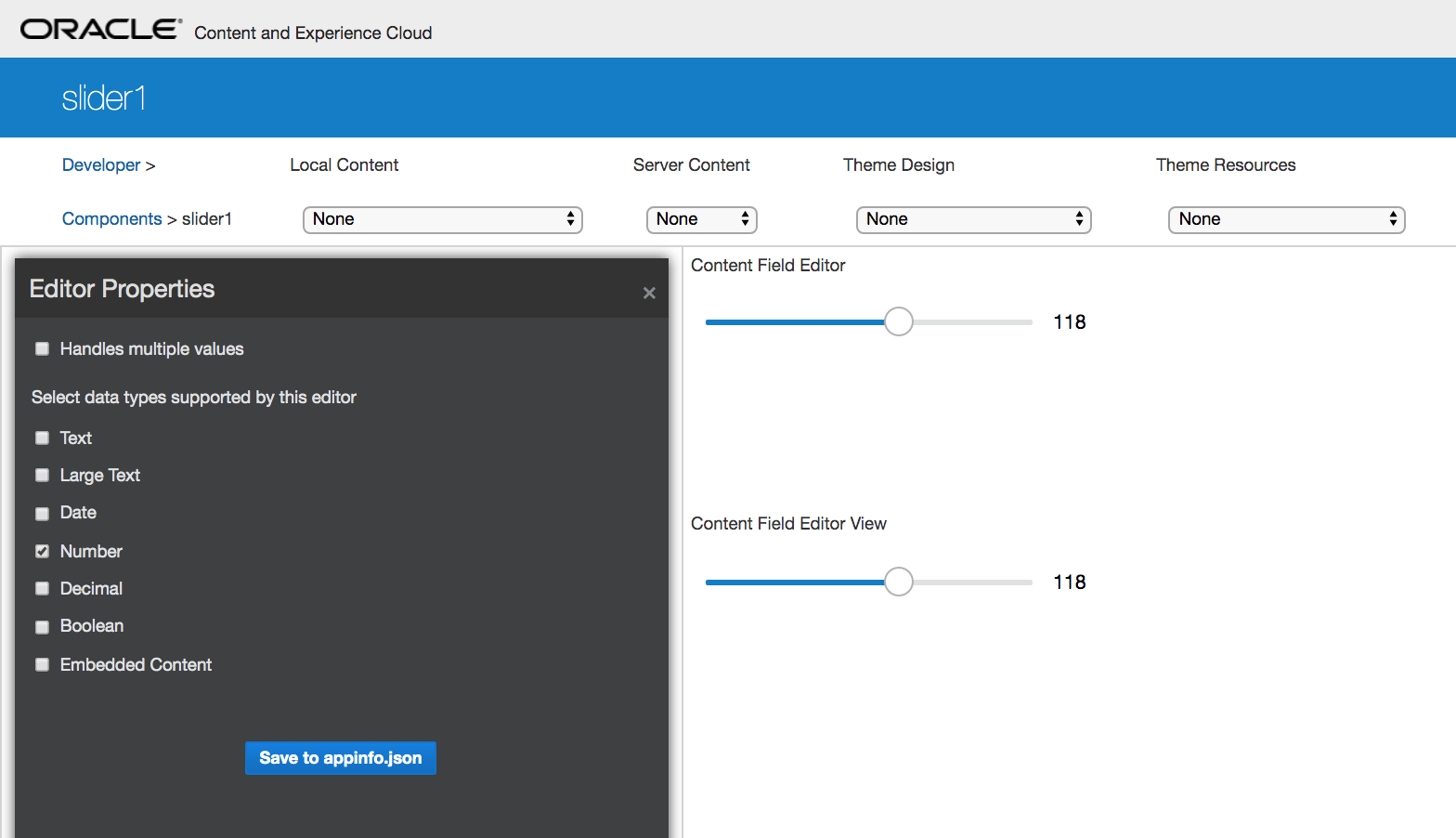
Puede probar cada componente, como el control deslizante, en el servidor local. Puede seleccionar las propiedades para el componente y guardarlo.

Descripción de la ilustración GUID-28AECCE7-556A-412D-ADC8-511053EBDDE5-default.png
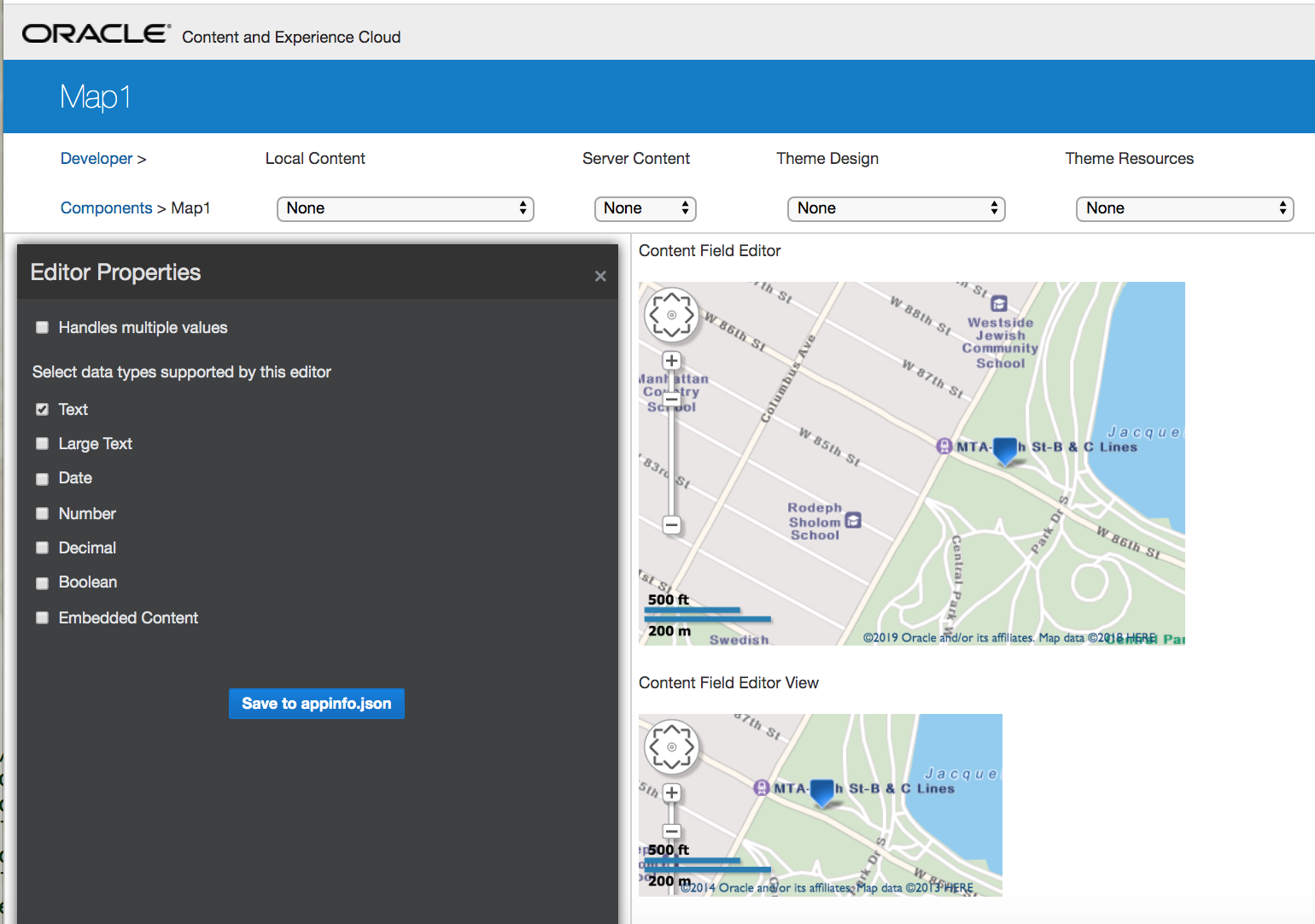
Para el componente de mapa, haga clic en el mapa para proporcionar una ubicación como valor del editor.

Descripción de la ilustración GUID-F5DA12F7-4381-4154-80F7-D254C5944FF9-default.png
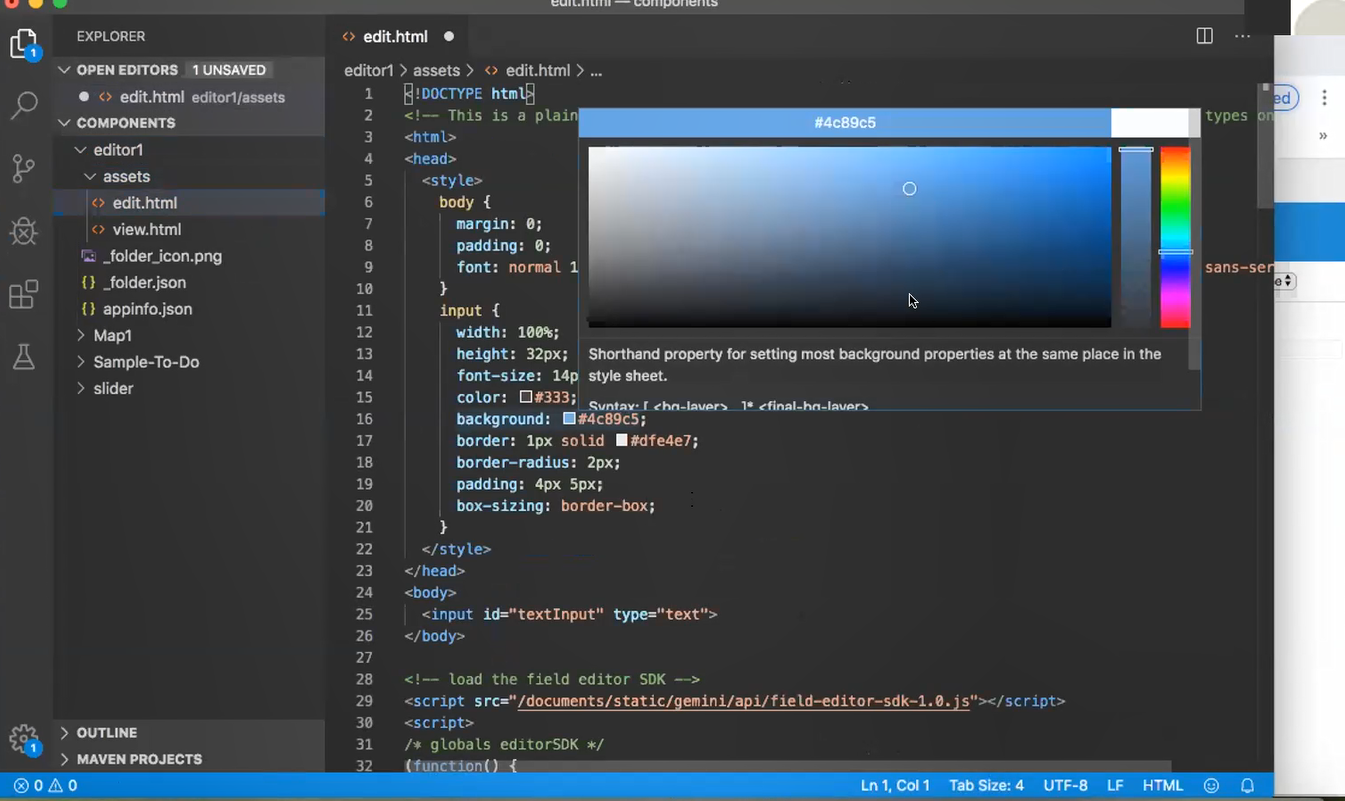
Puede editar el archivo HTML para que el componente cambie la configuración, como el color del fondo.

Descripción de la ilustración GUID-4533E630-9BF9-492E-A34E-8641FB287199-default.png
Puede usar un comando del toolkit de OCE para asociar de manera local un editor de campo con un campo de tipo de contenido:
cec add-field-editor editor1 -t SimpleContent -n -c SimpleType -f title cec add-field-editor slider -t SimpleContent -n -c SimpleType -f value
Después de configurar y probar los editores de campos personalizados, puede cargarlos en la instancia de Oracle Content Management mediante comandos del toolkit de OCE:
# upload editors cec ulcp editor1,slider -p -s Latest # upload content cec cr Repo5 -s cec upload-content SimpleContent -r Rpo5 -s
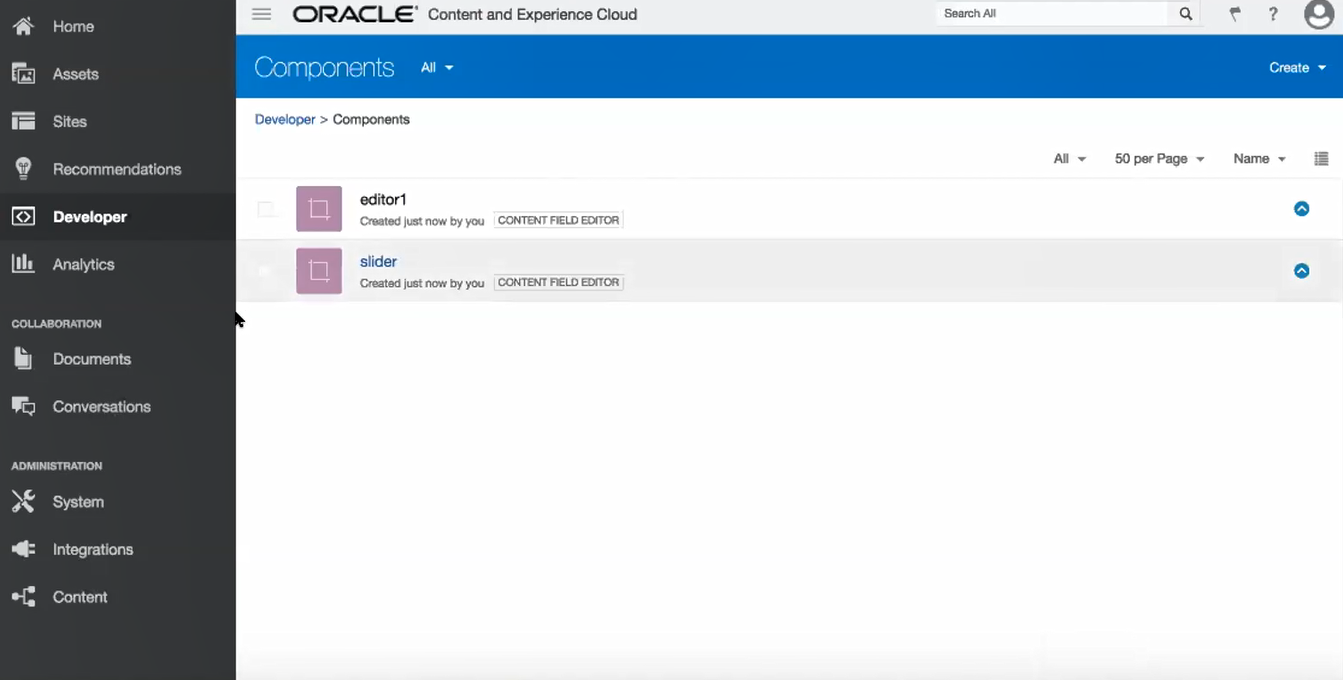
Cuando cargue los editores de campos personalizados, los componentes se importan a su instancia de Oracle Content Management.

Descripción de la ilustración GUID-E867244A-522C-43F1-AC5C-B00957B23B99-default.png