Responsives Tabellendesign
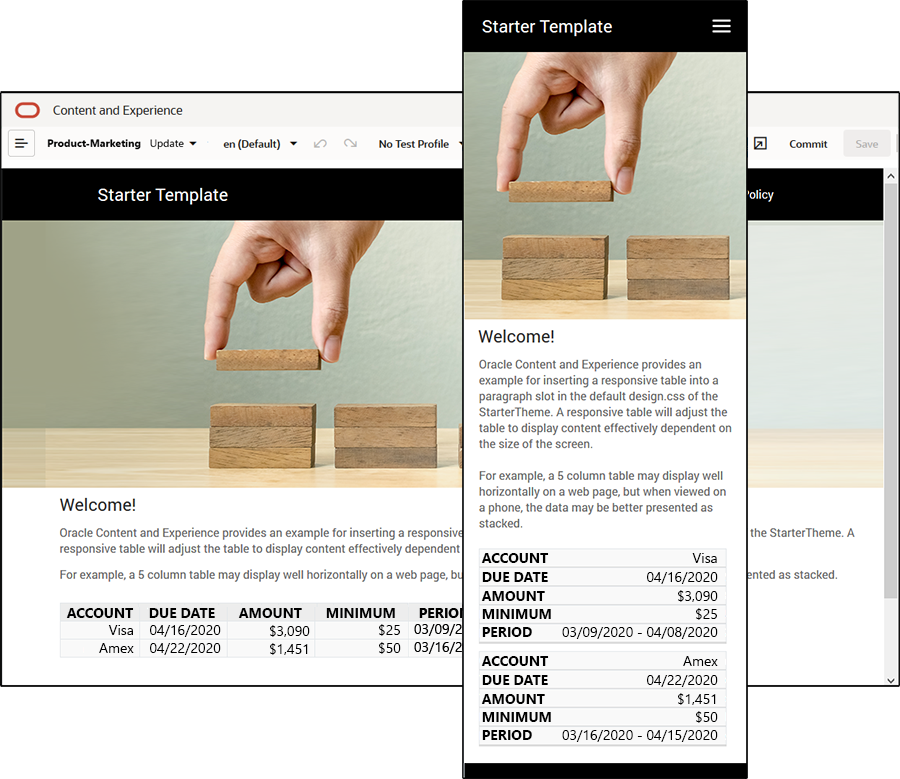
Oracle Content Management bietet eine Beispiel-CSS für eine responsive Tabelle in einer Absatzkomponente, die das Stapeln von Zeilendaten auf Mobilgeräten ermöglicht.
Eine responsive Tabelle passt sich an die Bildschirmgröße an, damit der Inhalt immer effektiv angezeigt wird. Beispiel: Für eine Tabelle mit 5 Spalten passt unter Umständen die horizontale Anzeige auf einer Webseite. Bei der Anzeige auf einem Telefon sind die Daten aber eventuell besser lesbar, wenn sie gestapelt dargestellt werden. Beachten Sie, dass responsive Tabellen nur mit einer Headerzeile korrekt funktionieren.
In der folgenden generierten HTML wurde jeder Tabellenzelle ein data-label-Attribut mit Werten hinzugefügt, die dem Spaltenheadertext entsprechen.
<thead>
<tr>
<th scope="col">ACCOUNT</th>
<th scope="col">DUE DATE</th>
<th scope="col">AMOUNT</th>
<th scope="col">MINIMUM</th>
<th scope="col">PERIOD</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="ACCOUNT">Visa</td>
<td data-label="DUE DATE">04/16/2020</td>
<td data-label="AMOUNT">$3,090</td>
<td data-label="PERIOD">03/09/2020 - 04/08/2020</td>
</tr>
Wenn dieses Attribut in jeder Zelle enthalten ist, werden die td-Tags übereinander gestapelt, wenn Sie die CSS-Regeln unten anwenden.
.scs-paragraph:not(.scs-paragraph-edit) table td {
border-bottom: 1px solid #ddd;
display: block;
text-align: right;
}
.scs-paragraph:not(.scs-paragraph-edit) table td::before {
content: attr(data-label);
float: left;
font-weight: bold;
}Beachten Sie, dass die unten gezeigte Medienregel die Bildschirmgröße abfragt und nur dann in Kraft tritt, wenn der Bildschirm kleiner als 767 Pixel ist:
@media screen and (max-width: 767px) {Sie finden das Codebeispiel für die CSS-Verwendung zum Ermöglichen responsiver Tabellen in der design.css-Standarddatei des bereitgestellten StarterTheme. Wenn Sie eine Site aus dem StarterTheme erstellen und Tabellen in einen Absatzslot einfügen, sind diese standardmäßig responsiv. So fügen Sie eine Tabelle ein:
- Öffnen Sie eine Site in Oracle Content Management, und wechseln Sie in den Modus Bearbeiten.
- Erstellen Sie ein neues Update, oder wählen Sie ein vorhandenes Update aus, das Sie ändern möchten.
- Ziehen Sie eine neue Absatzkomponente auf die Seite, und klicken Sie auf die Stelle, an der Sie eine Tabelle einfügen möchten, oder klicken Sie in einem vorhandenen Absatz auf die gewünschte Stelle.
- Klicken Sie in der Rich-Text-Symbolleiste auf
 , und legen Sie die Tabelleneigenschaften fest. Achten Sie darauf, die erste Zeile als Header auszuwählen, und passen Sie die Tabellenbreite so an, dass sie effektiv mit dem kleinsten erwarteten Bildschirm funktioniert. Beispiel: Wenn Sie davon ausgehen, dass die Site auf einem Telefon angezeigt wird, wäre die Standardbreite von 767 Pixel wahrscheinlich zu breit, um vollständig auf dem Bildschirm eines Telefons angezeigt zu werden (selbst bei gestapelter Anzeige). In diesem Fall sollten Sie eine kleinere Tabellenbreite festlegen, wie 300 Pixel, oder die Breite auf 100 % setzen.
, und legen Sie die Tabelleneigenschaften fest. Achten Sie darauf, die erste Zeile als Header auszuwählen, und passen Sie die Tabellenbreite so an, dass sie effektiv mit dem kleinsten erwarteten Bildschirm funktioniert. Beispiel: Wenn Sie davon ausgehen, dass die Site auf einem Telefon angezeigt wird, wäre die Standardbreite von 767 Pixel wahrscheinlich zu breit, um vollständig auf dem Bildschirm eines Telefons angezeigt zu werden (selbst bei gestapelter Anzeige). In diesem Fall sollten Sie eine kleinere Tabellenbreite festlegen, wie 300 Pixel, oder die Breite auf 100 % setzen.
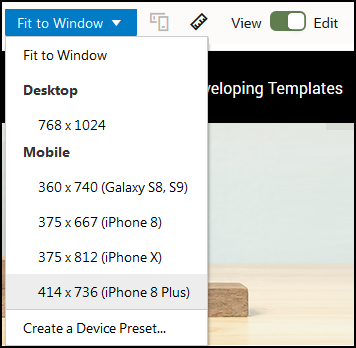
Wechseln Sie anschließend zurück zum Ansichtsmodus, und wählen Sie eine Anzeigeoption mit einer kleineren Bildschirmgröße als 767 Pixel aus, um die Ergebnisse zu prüfen. Dabei müssen Sie sich im Ansichtsmodus befinden, da Tabellen im Bearbeitungsmodus nicht responsiv reagieren.

Wenn Sie responsive Tabellen beim Erstellen einer Site aus einem anderen Theme verwenden möchten, müssen Sie den Code aus der StarterTheme-Datei design.css in die Datei design.css des verwendeten Themes kopieren.
- Um den Code aus der StarterTheme-Datei design.css zu kopieren, klicken Sie in der seitlichen Navigation von Oracle Content Management auf Entwickler.
- Klicken Sie auf Alle Themes anzeigen.
- Wählen Sie das StarterTheme aus, und klicken Sie auf Öffnen.
- Klicken Sie auf Designs, um den jeweiligen Ordner zu öffnen, und klicken Sie dann auf Standard.
- Wählen Sie die Datei design.css im StarterTheme aus, und klicken Sie auf Herunterladen.
- Öffnen Sie die Datei in einem Texteditor, und suchen Sie den Abschnitt der Datei, der mit dem Kommentar An example CSS of how to render a table responsively beginnt.
- Wählen Sie den Code bis zum nächsten Kommentar aus, und kopieren Sie ihn.
/** * An example CSS of how to render a table responsively. * It enables stacking of row data on mobile devices. * Only do this for view mode (not for edit mode). * * On each cell rendered, it adds a user-defined attribute * 'data-label' with value matching the column header text. */ @media screen and (max-width: 767px) { .scs-paragraph:not(.scs-paragraph-edit) table { border: 0; } .scs-paragraph:not(.scs-paragraph-edit) table caption { font-size: 1.3em; } .scs-paragraph:not(.scs-paragraph-edit) table thead { border: none; clip: rect(0 0 0 0); height: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute; width: 1px; } .scs-paragraph:not(.scs-paragraph-edit) table tr { border-bottom: 3px solid #ddd; display: block; margin-bottom: .625em; } .scs-paragraph:not(.scs-paragraph-edit) table td { border-bottom: 1px solid #ddd; display: block; text-align: right; } .scs-paragraph:not(.scs-paragraph-edit) table td::before { content: attr(data-label); float: left; font-weight: bold; } .scs-paragraph:not(.scs-paragraph-edit) table td:last-child { border-bottom: 0; } } - Wiederholen Sie die Schritte zum Herunterladen der Datei design.css der zu ändernden Vorlage, öffnen Sie die Vorlage, und fügen Sie den kopierten Code in die Datei ein.
- Speichern Sie die Änderungen, und laden Sie die geänderte Datei design.css als neue Revision in das zu ändernde Theme hoch.