31 Using ADF Hierarchy Viewer Components
This chapter describes how to use an ADF hierarchy viewer component to display data, and provides the options for hierarchy view customization.
This chapter includes the following sections:
-
Section 31.6, "Adding Interactivity to a Hierarchy Viewer Component"
-
Section 31.8, "Customizing the Appearance of a Hierarchy Viewer"
For information about the data binding of ADF hierarchy viewers, see the "Creating Databound Hierarchy Viewers" section in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
31.1 Introduction to Hierarchy Viewers
A hierarchy viewer component can be used to display hierarchical data visually. Hierarchical data contains master-detail relationships within the data. For example, you could create a hierarchy viewer component that renders an organization chart from a data collection that contains information about the relationships between employees in an organization.
31.1.1 Understanding the Hierarchy Viewer Component
JDeveloper generates the following elements in JSF pages when you drag and drop components from the Component Gallery onto a JSF page or when you use the Create Hierarchy Viewer dialog to create a hierarchy viewer component as described in the "Creating Databound Hierarchy Viewers" section in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
-
dvt:hierarchyViewerThis element wraps the
dvt:nodeand thedvt:linkelements. -
dvt:nodeA node is a shape that references the data in a hierarchy, for example, employees in an organization or computers in a network. You configure the child elements of the
dvt:nodeelement to reference whatever data you want to display. Thedvt:nodeelement supports the use of one or moref:facetelements that display content at different zoom levels (100%, 75%, 50%, and 25%). Thef:facetelement supports the use of many ADF Faces components, such asaf:outputText,af:image, andaf:panelGroupLayout, in addition to the ADF Data Visualizationdvt:panelCardcomponent.At runtime, the node contains controls that allow users to navigate between nodes and to show or hide other nodes by default. For information about specifying node content and defining zoom levels, see Section 31.4.1, "How to Specify Node Content."
-
dvt:linkYou set values for the attributes of the
dvt:linkelement to connect one node with another node. For information about how to customize the appearance of the link and add labels, see Section 31.8.4, "How to Configure the Display of Links and Labels." -
dvt:panelCardThe panel card element provides a method to dynamically switch between multiple sets of content referenced by a node element using animation by, for example, horizontally sliding the content or flipping a node over.
The
f:facettag for each zoom level supports the use of advt:panelCardelement that contains one or moreaf:showDetailItemelements defining the content to be displayed at the specified zoom level. At runtime, the end user uses the controls on the node to switch dynamically between the content that theaf:showDetailItemelements reference. For more information, see Section 31.7, "Using Panel Cards."Note:
Unlike the other elements, the
dvt:panelCardelement is not generated if you choose the default quick layout option when using the Component Gallery to create a hierarchy viewer. For more information see, Section 31.1.3, "Available Hierarchy Viewer Layout Options."
The hierarchy viewer component uses elements such as af:panelGroupLayout, af:spacer, and af:separator to define how content is displayed in the nodes. Example 31-1 shows the code generated when the component is created by insertion from the Component Palette. Code related to the hierarchy viewer elements is highlighted in the example.
Example 31-1 Hierarchy Viewer Sample Code
<dvt:hierarchyViewer id="hierarchyViewer1" layout="hier_vert_top" styleClass="AFStretchWidth"> <dvt:link linkType="orthogonalRounded" id="l1"/> <dvt:node width="233" height="330" id="n1"> <f:facet name="zoom100"> <af:panelGroupLayout layout="vertical" styleClass="AFStretchWidth AFHVNodeStretchHeight AFHVNodePadding" id="pgl3"> <af:panelGroupLayout layout="horizontal" id="pgl4"> <af:panelGroupLayout styleClass="AFHVNodeImageSize" id="pgl2"> <af:image id="i1"/> </af:panelGroupLayout> <af:spacer width="5" height="5" id="s1"/> <af:panelGroupLayout layout="vertical" id="pgl1"> <af:outputText value=" attribute value1 " styleClass="AFHVNodeTitleTextStyle" id="ot6"/> <af:outputText value=" attribute value2" styleClass="AFHVNodeSubtitleTextStyle" id="ot8"/> <af:outputText value=" attribute value3" styleClass="AFHVNodeTextStyle" id="ot7"/> </af:panelGroupLayout> </af:panelGroupLayout> <af:spacer height="5" id="s4"/> <af:separator id="s3"/> <af:spacer height="5" id="s2"/> <dvt:panelCard effect="slide_horz" styleClass="AFHVNodePadding" id="pc1"> <af:showDetailItem text="first group title " id="sdi1"> <af:panelFormLayout styleClass="AFStretchWidth AFHVNodeStretchHeight AFHVNodePadding" id="pfl2"> <af:panelLabelAndMessage label="attribute label4" styleClass="AFHVPanelCardLabelStyle" id="plam4"> <af:outputText value="attribute value4" styleClass="AFHVPanelCardTextStyle" id="ot4"/> </af:panelLabelAndMessage> <af:panelLabelAndMessage label="attribute label5" styleClass="AFHVPanelCardLabelStyle" id="plam2"> <af:outputText value="attribute value5" styleClass="AFHVPanelCardTextStyle" id="ot2"/> </af:panelLabelAndMessage> <af:panelLabelAndMessage label="attribute label6" styleClass="AFHVPanelCardLabelStyle" id="plam3"> <af:outputText value="attribute value6" styleClass="AFHVPanelCardTextStyle" id="ot3"/> </af:panelLabelAndMessage> </af:panelFormLayout> </af:showDetailItem> <af:showDetailItem text="second group title " id="sdi2"> <af:panelFormLayout styleClass="AFStretchWidth AFHVNodeStretchHeight AFHVNodePadding" id="pfl1"> <af:panelLabelAndMessage label="attribute label7" styleClass="AFHVPanelCardLabelStyle" id="plam5"> <af:outputText value="attribute value7" styleClass="AFHVPanelCardTextStyle" id="ot5"/> </af:panelLabelAndMessage> <af:panelLabelAndMessage label="attribute label8" styleClass="AFHVPanelCardLabelStyle" id="plam1"> <af:outputText value="attribute value8" styleClass="AFHVPanelCardTextStyle" id="ot1"/> </af:panelLabelAndMessage> <af:panelLabelAndMessage label="attribute label9" styleClass="AFHVPanelCardLabelStyle" id="plam6"> <af:outputText value="attribute value9" styleClass="AFHVPanelCardTextStyle" id="ot9"/> </af:panelLabelAndMessage> </af:panelFormLayout> </af:showDetailItem> </dvt:panelCard> </af:panelGroupLayout> </f:facet> </dvt:node> </dvt:hierarchyViewer>
31.1.2 Hierarchy Viewer Elements and Terminology
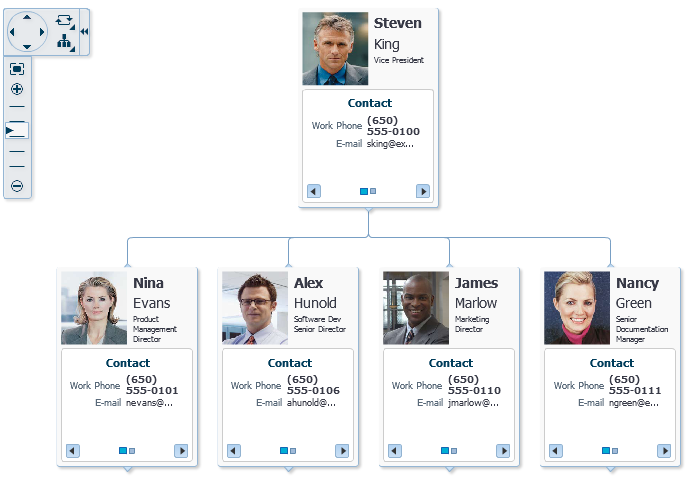
A hierarchy viewer visually displays hierarchical data and the master-detail relationships. Figure 31-1 shows a segment of a hierarchy viewer component at runtime that includes a control panel, a number of nodes, and links that connect the nodes.
The Control Panel provides controls so that a user can manipulate the position and appearance of a hierarchy viewer component at runtime. By default, it appears in a hidden state in the upper left-hand corner of the hierarchy viewer component, as illustrated by Figure 31-2.
You cannot configure the Control Panel to appear in another location. Users click the Hide or Show Control Panel button shown in Figure 31-2 to hide or expand the Control Panel. Figure 31-3 shows the expanded Control Panel.
You can configure the hierarchy viewer component so that the Control Panel does not appear to the user at runtime. For information about the procedure, see Section 31.8.3, "How to Configure the Display of the Control Panel."
Table 31-1 describes the functionality that the controls in the Control Panel provide to users. The Panel Selector is automatically enabled if a node in your hierarchy viewer component contains a dvt:panelCard element with one or more af:showDetailItem elements. The Layout Selector appears automatically if the hierarchy viewer component uses one of the following layouts:
-
Vertical top down
-
Horizontal left to right
-
Tree
-
Radial
-
Circle
For more information about layouts for a hierarchy viewer component, see Section 31.1.3, "Available Hierarchy Viewer Layout Options."
Table 31-1 Elements in the Control Panel
| Control | Name | Description |
|---|---|---|
|
Pan Control |
Allows user to reposition the hierarchy viewer component within the viewport. |
|
|
Zoom to Fit |
Allows user to zoom a hierarchy viewer component so that all nodes are visible within the viewport. |
|
|
Zoom Control |
Allows user to zoom the hierarchy viewer component. |
|
|
Hide or Show |
Hides or shows the Control Panel. |
|
|
Panel Selector |
Displays a list of node panels that you have defined. Users can use the panel selector to show the same panel on all nodes at once. |
|
|
Layout Selector |
Allows a choice of layouts. Users can change the layout of the hierarchy viewer component from the layout you defined to one of the layout options presented by the component. For more information, see Section 31.1.3, "Available Hierarchy Viewer Layout Options." |
Hierarchy viewers support state management for node selection, expansion, and lateral navigation. When a user selects a node, expands a node or navigates to the left or right within the same parent to view the next set of nodes, that state is maintained if the user returns to a page after navigating away, as in a tabbed panel. State management is supported through hierarchy viewer attributes including disclosedRowKeys, selectedRowKeys and lateralNavigationRowKeys.
Hierarchy viewers support bi-directional text in node content, the search panel, and the display of search results. Bi-directional text is text containing text in both text directionalities, both right-to-left (RTL) and left-to-right (LTR). It generally involves text containing different types of alphabets such as Arabic or Hebrew scripts. Hierarchy viewers also support bi-directional support for flipping panel cards from one node view to the next.
31.1.3 Available Hierarchy Viewer Layout Options
The hierarchy viewer can use any of the following layouts, specified by the component's type attribute:
-
hier_vert_top- Vertical top down -
hier_vert_bottom- Vertical bottom up -
hier_horz_left- Horizontal left to right -
hier_horz_right- Horizontal right to left -
hier_horz_start- Horizontal, direction depends on the locale -
hier_horz_end- Horizontal, direction depends on the locale -
tree- Tree, indented tree -
radial- Radial, root node in center and successive child levels radiating outward from their parent nodes -
circle- Circle, root node in center and all leaf nodes arranged in concentric circle, with parent nodes arranged within the circleFigure 31-4 shows an example of a circle layout for a hierarchy viewer component.
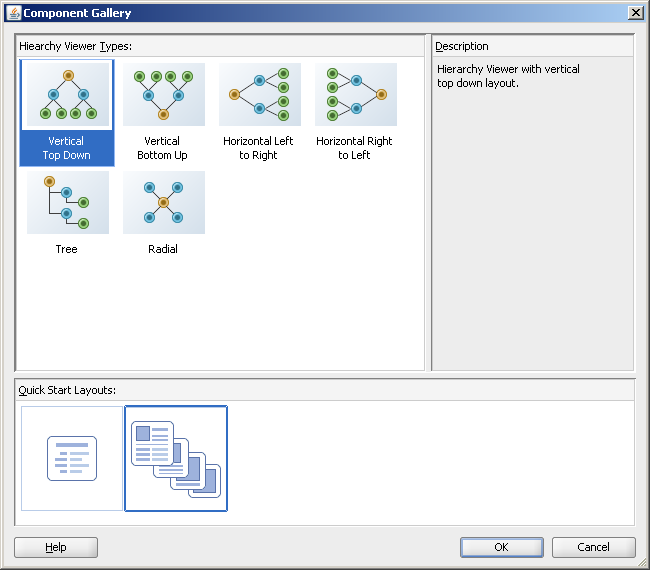
You can define the initial layout of the hierarchy viewer when you insert the component on the page from either the Data Controls panel to bind a data collection to the hierarchy viewer component, or from the Component Palette to insert the component and bind to data later. The available layouts are displayed in the Hierarchy Viewer Types area of the Component Gallery, shown in Figure 31-5.
Note:
The circle layout is not available in the Component Gallery. In order to create a hierarchy viewer with a circle layout, you must specify a circle value in the dvt:hierarchyViewer tag type attribute in the Property Inspector.
In the Quick Start Layouts area of the Component Gallery you can also choose to generate the dvt:panelCard element to support multiple sets of content for a node, the selection shown in Figure 31-5.
31.1.4 What You May Need to Know About Hierarchy Viewer Rendering and HTML
By default, the hierarchy viewer component renders in a Flash Player. When Flash 10 or higher is not available on the client or for the purpose of printing, the hierarchy viewer is rendered in HTML. While HTML rendering follows Flash rendering as closely as possible, there are some differences. For the most part, hierarchy viewer display and features are supported with the following exceptions:
-
Isolate and restore nodes is not available.
-
Node shapes are limited to rectangular.
-
For links, the link end connector is not supported, link type is limited to orthogonal, and link style is limited to a solid line.
-
For the control panel, all panel cards cannot be switched, panning is limited to scroll bars, and zooming and zoom to fit is limited to four zoom facets.
-
Search is not supported.
-
Emailable page is not supported.
-
Node detail hover window is not supported.
31.2 Data Requirements for Hierarchy Viewers
A hierarchy viewer component requires data collections where a master-detail relationship exists between one or more detail collections and a master detail collection. The hierarchy viewer component uses the same data model as the ADF Faces tree component. You can test whether it is possible to bind a data collection to a hierarchy viewer component by first binding it to an ADF Faces tree component. If you can navigate the data collection using the ADF Faces tree component, it should be possible to bind it to a hierarchy viewer component.
When you add a hierarchy viewer component to a JSF page, JDeveloper adds a tree binding to the page definition file for the JSF page. For information about how to populate nodes in a tree binding with data, see the "Using Trees to Display Master-Detail Objects" section in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
The data collections that you bind to nodes in a hierarchy viewer component must contain a recursive accessor if you want users to be able to navigate downward from the root node of the hierarchy viewer component. For more information about navigating a hierarchy viewer component, see Section 31.5, "Navigating in a Hierarchy Viewer."
31.3 Creating a Hierarchy Viewer
You can create a hierarchy viewer by dragging a hierarchy viewer from the Component Palette to the page. You can choose to bind the data when you create the hierarchy viewer, or you can add the binding after you create the hierarchy viewer.
If your application uses the Fusion technology stack, then you can also use data controls to create hierarchy viewers. For more information, see the "Creating Databound Hierarchy Viewers" section in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
31.3.1 How to Add a Hierarchy Viewer to a Page
You use the Component Palette to add a hierarchy viewer to a JSF page. When you drag and drop a hierarchy viewer component onto the page, the Create Hierarchy Viewer dialog displays available categories of hierarchy viewer layouts, with descriptions, to provide visual assistance when creating hierarchy viewers. Figure 31-5 shows the Component Gallery dialog for hierarchy viewers with the vertical top down layout type selected.
Once you select the hierarchy viewer layout, and the hierarchy viewer is added to your page, you can use the Property Inspector to specify data values and configure additional display attributes for the hierarchy viewer. Alternatively, you can choose to bind the data during creation and use the Property Inspector to configure additional display attributes.
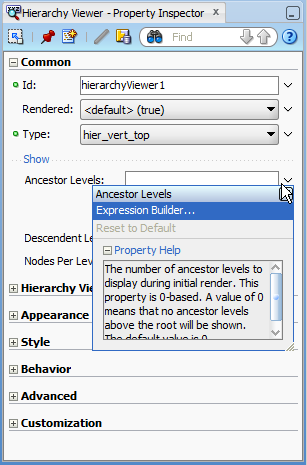
In the Property Inspector you can use the dropdown menu for each attribute field to display a property description and options such as displaying an EL Expression Builder or other specialized dialogs. Figure 31-6 shows the dropdown menu for a hierarchy viewer component Ancestor Levels attribute.
Note:
If your application uses the Fusion technology stack, then you can use data controls to create a hierarchy viewer and the binding will be done for you. For more information, see the "Creating Databound Hierarchy Viewers" section in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
To add a hierarchy viewer to a page:
-
In the ADF Data Visualizations page of the Component Palette, from the Hierarchy Viewer panel, drag and drop a Hierarchy Viewer onto the page to open the Create Hierarchy Viewer dialog.
Use the dialog to select the hierarchy viewer layout type. For help with the dialog, click Help or press F1.
-
In the Property Inspector, view the attributes for the hierarchy viewer. Use the Help button to display the complete tag documentation for the
hierarchyViewercomponent. -
Expand the Common section. Use this section to set the following attributes:
-
Layout: Specify the hierarchical layout of the hierarchy viewer.
-
Ancestor Levels (show sub-menu): Use to set the
displayLevelsAncestorattribute that specifies the number of ancestor levels to display during initial render. This property is zero-based. A value of 0 means that no ancestor levels above the root will be shown. The default value is 0.You can click Configure to open a Configure Ancestor Display dialog and specify the ancestor data collection to use.
-
Descendent Levels (show sub-menu): Use to set the
displayLevelsChildrenattribute that specifies the number of child levels to display during initial render. This property is zero-based. A value of 0 means that no child levels below the root will be shown; the root itself will be shown. The default value is 1, which means that the root and the first level of children will be shown.Note:
You can also use the
disclosedRowKeysattribute to specify the number of child levels to display during initial render. If you specify bothdisclosedRowKeysanddisplayLevelsChildrenattributes, thedisclosedRowKeysattribute takes precedence overdisplayLevelsChildren. -
Nodes Per Level (show sub-menu): Use to set the
levelFetchSizeattribute that specified the number of child nodes that will be fetched and displayed at a single time for each expanded parent node. Additional child nodes may be fetched and displayed by using the lateral navigation controls shown in the hierarchy viewer. The default value is 25.
-
-
Expand the Hierarchy Viewer Data section. Use this section to set the following attributes:
-
Value: Specify the data model for the hierarchy viewer; can be an instance of
javax.faces.TreeModel. -
Var: Specify the variable used to reference each element of the hierarchy viewer data collection. Once this component has completed rendering, this variable is removed or reverted back to its previous value.
-
-
Expand the Appearance section. Use this section to set the following attributes:
-
Summary: Enter a description of the hierarchy viewer. This description is accessed by screen reader users.
-
EmptyText: Specify the text to display when a hierarchy viewer does not display data.
-
-
Expand the Behavior section. Use this section to set the following attributes:
-
ControlPanelBehavior: Specify the behavior of the Control Panel. For more information, see Section 31.8.3, "How to Configure the Display of the Control Panel."
-
Panning: Specify panning behavior. The default value is default for click and drag panning. You can also specify a tilt value for click and drag panning with automatic 3D tilt panning enabled.
-
31.4 Managing Nodes in a Hierarchy Viewer
A node is a shape that represents the individual elements in a hierarchy viewer component at runtime. Examples of individual elements in a hierarchy viewer component include an employee in an organization chart or a computer in a network diagram. By default, each node in a hierarchy viewer component includes controls that allows users to do the following:
-
Navigate to other nodes in a hierarchy viewer component
The top of each node contains a single Restore or Isolate button to either display the parent node or single out the node as the anchor node in the hierarchy viewer. One exception is the node at the very top of the hierarchy viewer component, because this node has no parent nodes and may not be isolated.
-
Show or hide child nodes of the currently selected node in a hierarchy viewer component
The single Show or Hide button appears on the bottom of every node that is a not a leaf node. When a user clicks one of these icons, the component generates a
RowDisclosureEventevent. You can register a customrowDisclosureListenermethod to handle any processing in response to the event in the same way as anaf:treecomponent. For more information, see Section 10.5.4, "What You May Need to Know About Programmatically Expanding and Collapsing Nodes."
If you use a panel card to display different sets of information for the node that the hierarchy viewer component references, controls at the bottom of the node allow the user to change the information set in the active node. For more information, see Section 31.7, "Using Panel Cards."
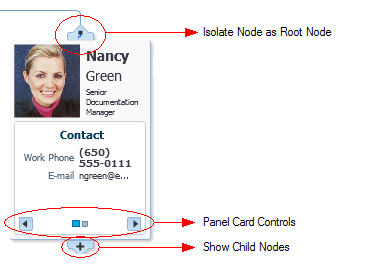
Figure 31-7 shows an example of a node with controls that allow an end user to isolate the node as the anchor node, show the child nodes, and change the node to show different sets of information in the active node. For information about how to configure the controls on a node, see Section 31.4.2, "How to Configure the Controls on a Node."
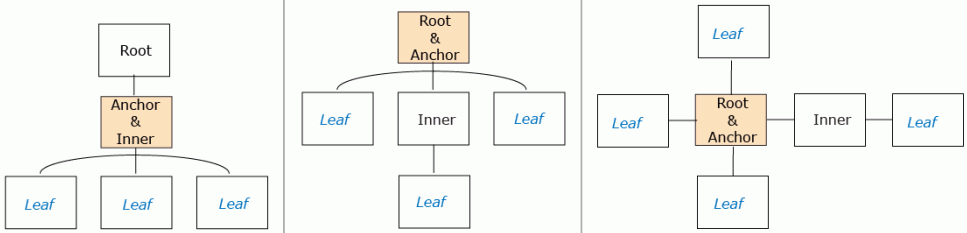
There are four basic types of nodes:
-
Root nodes are the uppermost visible nodes in a hierarchy viewer component. A root node is always the root of the hierarchy returned from the tree component. Typically, only one root node is visible at a time. However, there could be more than one root node depending on the use case that you implement (for example, in a family tree).
-
An anchor node is the node that has focus whenever the hierarchy viewer component is rendered. There is always just one anchor node visible.
The anchor node may be the same as the root node if child nodes are defined for the tree node and if the value of the hierarchy viewer component's
displayLevelsAncestorproperty is equal to0. At runtime, if a user double-clicks another node that has a value specified for itssetAnchorListenerproperty, that node becomes the anchor node. An anchor node may also be an inner or leaf node, depending on whether or not it has child nodes. For information about how to specify an anchor node, see Section 31.4.4, "How to Associate a Node Definition with a Particular Set of Data Rows."You can specify one or more ancestor levels above the anchor node. For more information, see Section 31.4.5, "How to Specify Ancestor Levels for an Anchor Node."
-
Inner nodes are nodes that have child nodes.
-
Leaf nodes are nodes that do not have child nodes.
Figure 31-8 illustrates how a node can be a different type depending on the layout of the hierarchy viewer component.
31.4.1 How to Specify Node Content
Although a node contains controls by default that allow you to navigate to a node and show or hide nodes, nodes do not by default include content unless you used a quick start layout when creating the hierarchy viewer component. You must define what content a node renders at runtime. You can specify node content when you associate data bindings with the hierarchy viewer component as described in the "Creating Databound Hierarchy Viewers" section in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
By default, a hierarchy viewer component that you create contains one node with one facet element that has a zoom level of 100%:
<f:facet name="zoom100"/>
You can insert three more instances of the facet element into the hierarchy viewer component with the following zoom levels:
-
25%:
zoom25 -
50%:
zoom50 -
75%:
zoom75
Use these zoom level definitions to improve readability of node content when the hierarchy viewer is zoomed out to display more nodes and less display room is available in each node. You can define a subset of the available data collection within one or more of the facet elements. For example, if you have a data collection with node attributes that references data about a company department such as its name, location, and number, you can specify a facet element with a zoom level of 50% that references the node attribute for the department's name and number.
At runtime, when a user moves the mouse over a node at any zoom level, a hover window displaying node content at zoom level 100% is automatically displayed, allowing the user to see the full information regardless of zoom level. The controls on the hover window are active when the node has been selected in the hierarchy viewer.
Each of the facet elements that you insert can be used to reference other components. You can use one or more of the following components when you define content for a node in a hierarchy viewer component. The node component facet's support the following components:
-
af:commandButton -
af:commandImageLink -
af:commandLink -
af:commandMenuItem -
af:goButton -
af:goLink -
af:imageFor information about how to use the
af:imagecomponent, see Section 31.8.2, "How to Include Images in a Hierarchy Viewer." -
af:menu -
af:outputFormatted -
af:outputText -
af:panelFormLayout -
af:panelGroupLayoutFor information about how to use the
panelGroupLayoutcomponent, see Section 8.13.1, "How to Use the panelGroupLayout Component." -
af:panelLabelAndMessage -
af:separator -
af:showDetailItem -
af:showPopupBehaviorFor information about how to use the
af:showPopupBehaviorcomponent, see Section 31.6.3, "How to Configure a Hierarchy Viewer to Invoke a Popup Window." -
af:spacer -
dvt:panelCardFor more information about how to use the
dvt:panelCardcomponent, see Section 31.7, "Using Panel Cards."
Note:
Unsupported components are flagged at design time.
To add a node to a hierarchy viewer component:
-
In the Structure window, right-click the dvt:hierarchyViewer node and choose Insert inside dvt:hierarchyViewer > Node.
The following entry appears in the JSF page:
<dvt:node> <f:facet name="zoom100"/> </dvt:node>
-
In the Structure window, right-click the dvt:node and choose Go to Properties.
-
Configure the appropriate properties in the Property Inspector.
For example, set a value for the
typeproperty to associate a node component with an accessor:<dvt:node type="model.rootEmp model.HvtestView"/>
For more information, see Section 31.4.3, "How to Specify a Node Definition for an Accessor."
31.4.2 How to Configure the Controls on a Node
The node component (dvt:node) exposes a number of properties that allow you to determine if controls such as Restore, Isolate, Show or Hide appear at runtime. It also exposes properties that determine the size and shape of the node at runtime.
To configure the controls on a node:
-
In the Structure window, right-click the
dvt:nodecomponent and choose Go to Properties. -
Configure properties in the Appearance section of the Property Inspector for the
dvt:nodecomponent, as described in Table 31-2.Table 31-2 Node Configuration Properties
To do this: Set the following value for this property: Configure the Hide or Show controls to appear or not on a node.
Set
showExpandChildrentoFalseto hide the controls. By default the property is set toTrue.Configure the Restore or Isolate controls to appear or not on the node.
Set the
showNavigateUpandshowIsolateproperties toFalseto hide these controls on the node. By default the property is set totrue.If the
showNavigateUpproperty is set totrue, you must also set a value for the hierarchy viewer component'snavigateUpListenerproperty, as described in Section 31.5.1, "How to Configure Upward Navigation in a Hierarchy Viewer."Configure the height and width of a node.
Set values for the
widthandheightproperties.Select the shape of the node.
Select a value from the Shape dropdown list. Available values are:
-
ellipse -
rect -
roundedRect(default)
-
-
For information about configuring the properties in the Style section of the Property Inspector for the node component, see Section 20.4, "Changing the Style Properties of a Component."
The hover detail window is automatically displayed when the user moves the mouse over the node, reflecting the shape attribute set for the node. A node with the shape attribute roundedRect, for example, will have a detail window with the same attribute, as shown in Figure 31-9.
You can disable the display of the detail window when hovering a node that is not at the 76-100% zoom level. For more information, see Section 31.8.5, "How to Disable the Hover Detail Window."
31.4.3 How to Specify a Node Definition for an Accessor
By default, you associate a node component with an accessor when you use the Create Hierarchy Viewer dialog to create a hierarchy viewer component, as described in the "Creating Databound Hierarchy Viewers" section in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework. The Create Hierarchy Viewer dialog sets the node component's type property to a specific accessor.
You can configure a node component's type property to use one or more specified accessors. Alternatively, you can configure a node component's rendered property to use a node definition across accessors, as described in Section 31.4.4, "How to Associate a Node Definition with a Particular Set of Data Rows." When the hierarchy viewer component determines which node definition to use for a particular data row, it first checks for a match on the type property:
-
If the
typeproperty matches and therenderedproperty value istrue(default), the hierarchy viewer component uses the node definition. -
If the
typeproperty does not match, the hierarchy viewer component checks for a value of therenderedproperty that evaluates totrue. The result of evaluating therenderedproperty does not affect thetypeproperty.
31.4.4 How to Associate a Node Definition with a Particular Set of Data Rows
You can use a node component's rendered property to associate the node with a particular set of data rows or with a single data row. The rendered property accepts a boolean value so you can write an EL expression that evaluates to true or false to determine what data rows you associate with a node definition. For example, assume that you want a node to display data based on job title. You write an EL expression for the node component's rendered property similar to the following pseudo EL expression that evaluates to true when a job title matches the value you specify (in this example, CEO):
rendered="#{node.title == 'CEO'}"
When you use the node component's rendered property in this way, you do not define a value for the node component's type property.
31.4.5 How to Specify Ancestor Levels for an Anchor Node
The anchor node of a hierarchy viewer component is the root of the hierarchy returned by the tree binding. Depending on the use case, there can be multiple root nodes, for example, a hierarchy viewer component that renders an organization chart with one or more managers. When a hierarchy viewer component renders at runtime, the node that has focus is the anchor node. If a user double-clicks another node at runtime that has a value specified for its setAnchorListener property, that node becomes the anchor node.
You can configure the hierarchy viewer to display one or more levels above the anchor node, the ancestor levels. For example, if you search for an employee in a company, you may wish to display the chain of management above the employee. Specify ancestor levels using the displayLevelsAncestor property.
To specify the number of ancestor levels for an anchor node:
-
In the Structure window, right-click the dvt:hierarchyViewer node and choose Go to Properties.
-
Expand the Common section of the Property Inspector.
-
Specify the number of levels of ancestor nodes that you want to appear at runtime above the anchor node in the
displayLevelsAncestorproperty.For example, the following entry appears in the JSF page if you entered
2as the number of ancestor levels for the anchor node.displayLevelsAncestor="2" -
Save changes to the JSF page.
31.5 Navigating in a Hierarchy Viewer
By default, a hierarchy viewer component has downward navigation configured for root and inner nodes. You can configure the hierarchy viewer component to enable upward navigation and to determine the number of nodes to appear when a user navigates between nodes on the same level.
For more information about node types, see Section 31.4, "Managing Nodes in a Hierarchy Viewer."
31.5.1 How to Configure Upward Navigation in a Hierarchy Viewer
If you want to configure upward navigation for a hierarchy view component, you configure a value for the hierarchy viewer component's navigateUpListener property.
To configure upward navigation for a hierarchy viewer component:
-
In the Structure window, select dvt:hierarchyViewer and choose Go to Properties.
-
In the Property Inspector, expand the Behavior section of the Property Inspector and write a value in the NavigateUp field for the hierarchy viewer component's
navigateUpListenerproperty that specifies a method to update the data model so that it references the new anchor node when the user navigates up to a new anchor node.If you need help specifying a value, choose Method Expression Builder from the Navigate Up dropdown menu to enter the Method Expression Builder dialog. For help with the Method Expression Builder dialog, click Help or press F1.
-
Save the page.
31.5.2 How to Configure Same-Level Navigation in a Hierarchy Viewer
Same-level navigation between the nodes in a hierarchy viewer component is enabled by default. You can configure the hierarchy viewer component to determine how many nodes to display at a time. When you do this, controls appear that enable users to navigate to the following:
-
Left or right to view the next set of nodes
-
First or last set of nodes in the collection of available nodes
To configure same-level navigation in a hierarchy viewer component:
-
In the Structure window, right-click the dvt:hierarchyViewer node and select Go to Properties.
-
Expand the Common section of the Property Inspector and specify the number of nodes that you want to appear at runtime in the Nodes Per Level field (
levelFetchSize).For example, the following entry appears in the JSF page if you entered
3as the number of nodes:levelFetchSize="3" -
Click OK.
31.5.3 What Happens When You Configure Same-Level Navigation in a Hierarchy Viewer
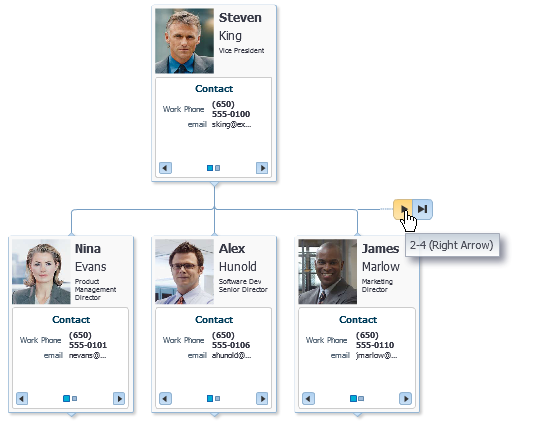
At runtime, the hierarchy viewer component renders the number of nodes that you specified as a value for the hierarchy viewer component's levelFetchSize property. It also renders controls that allow users to do the following:
-
Navigate to the left or right to view the next set of nodes
-
Navigate to the first or last set of nodes in the collection of available nodes
Figure 31-10 shows a runtime example where levelFetchSize="3". When a user moves the mouse over the control, the control that allows users to navigate to the last set of nodes appears.
31.6 Adding Interactivity to a Hierarchy Viewer Component
You can configure a hierarchy viewer component to invoke popup windows and display menus with functionality and data from other pages in your Oracle Fusion web application.
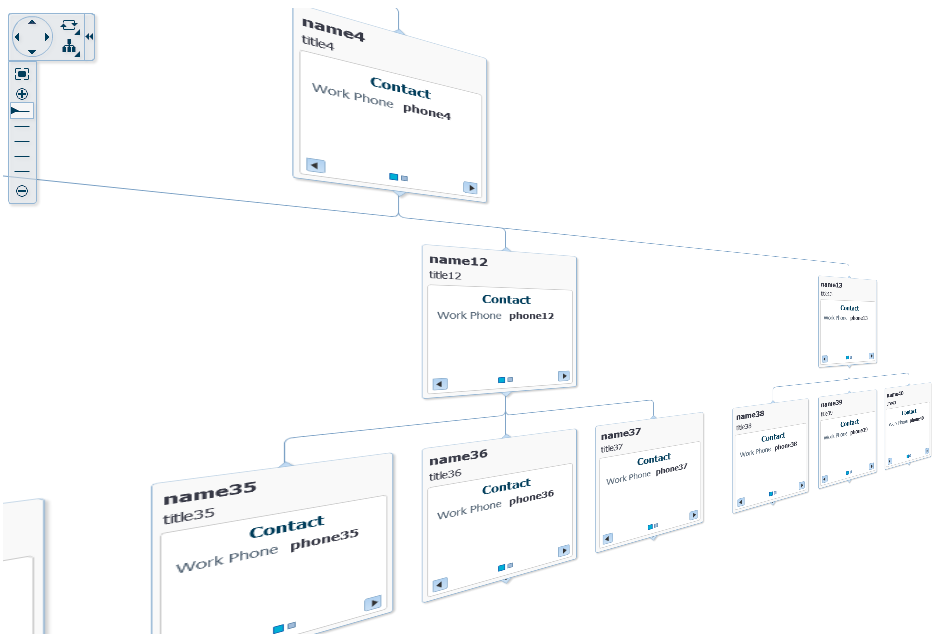
31.6.1 How to Configure 3D Tilt Panning
By default, panning in a hierarchy viewer is accomplished by clicking and dragging the component to reposition the view, or by using the panning control in the Control Panel. In a hierarchy viewer with a large quantity of nodes, instead of browsing through a hierarchy viewer one page at a time, users can initiate a 3D tilt panning effect that animates the hierarchy viewer visually to fly through the hierarchy viewer nodes. Once set in motion toward the edge of a view, the effect continues automatically until it reaches the end of the nodes on an edge. Figure 31-11 shows the tilt panning effect as it reaches the edge of the view.
To use the tilt panning effect you should first adjust the zoom level on the hierarchy view for an acceptable view of the content of the nodes. You can initiate the effect in any of these ways:
-
Click and drag using the pan control in the control panel to initiate tilt panning after a short period of regular panning.
-
Click and drag the view one-third of the way across the viewport.
-
Click and hold the cursor near the edge of the view to initiate tilt panning in that direction.
Once the tilt panning effect is initiated, you can move the cursor within the view to change the direction of the pan through the view. Exit tilt panning by selecting any node in the view.
You configure 3D tilt panning effect for the hierarchy viewer by setting the panning property to tilt.
31.6.2 How to Configure Node Selection Action
By default, clicking a hierarchy viewer node at runtime selects the node. You can customize this interaction by setting the clickBehavior attribute on the dvt:node component. Valid values for this property include:
-
focus- The node receives focus and is selected when clicked (default). -
expandCollapse- Child node elements are either expanded or collapsed, depending on their current expansion state. -
isolateRestore- The node is either isolated or restored, depending on its current state. -
none- Clicking the node does nothing.
31.6.3 How to Configure a Hierarchy Viewer to Invoke a Popup Window
You can invoke a popup window from a hierarchy viewer node by specifying values for the af:showPopupBehavior tag and invoking it from a command component, for example, af:commandButton. You must nest the command component that invokes the popup inside an f:facet element in a node of the hierarchy viewer component. The triggerType property of an af:showPopupBehavior tag used in this scenario supports only the following values:
-
action -
mouseHover
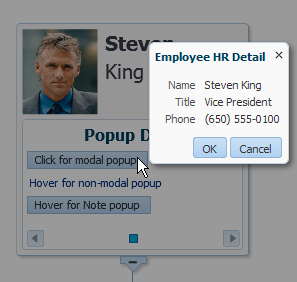
For example, Figure 31-12 shows a modal popup invoked from an HR Detail link in the node.
Example 31-2 shows sample code for creating the popup. In this example, the data for the hierarchy viewer is stored in the XMLParser managed bean.
Example 31-2 Sample Code to Create the Popup
<af:popup id="modalPopup" contentDelivery="lazyUncached"
eventContext="launcher" launcherVar="source">
<af:setPropertyListener from="#{XMLParser.employees.rowData}"
to="#{XMLParser.source}" type="popupFetch"/>
<af:dialog title="Employee HR Detail" id="d2">
<af:panelFormLayout id="pfl1">
<af:panelLabelAndMessage label="Name" id="plam1">
<af:outputText value="#{XMLParser.source.firstName} #{XMLParser.source.lastName}"
id="ot1"/>
</af:panelLabelAndMessage>
<af:panelLabelAndMessage label="Title" id="plam2">
<af:outputText value="#{XMLParser.source.title}" id="ot2"/>
</af:panelLabelAndMessage>
<af:panelLabelAndMessage label="Phone" id="plam3">
<af:outputText value="#{XMLParser.source.workPhone}" id="ot3"/>
</af:panelLabelAndMessage>
</af:panelFormLayout>
</af:dialog>
</af:popup>
Example 31-3 shows sample code for the invoking the popup from a command component. For brevity, elements such as <af:panelGroupLayout>, <af:spacer>, and <af:separator> are not included in the sample code.
Example 31-3 Sample Code to Invoke Popup from Command Component
<f:facet name="zoom100">
...
<dvt:panelCard effect="slide_horz"
...
<af:showDetailItem text="Popup Demo"
...
<af:commandButton text="Click for modal popup" id="cb1">
<af:showPopupBehavior popupId="::modalPopup"
triggerType="action"
align="endAfter"
alignId="cb1"/>
</af:commandButton>
...
</showDetailItem>
</dvt:panelCard>
</f:facet>
For more information about using the af:showPopupBehavior tag, see Section 13.4, "Invoking Popup Elements."
31.6.4 How to Configure a Hierarchy View Node to Invoke a Context Menu
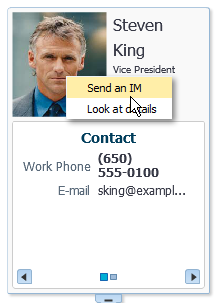
You can configure a node component (dvt:node) within a hierarchy viewer to invoke a menu by using the af:menu component. You can configure one or more af:commandMenuItem elements for the af:menu component. Nodes within a hierarchy viewer component do not support the nesting of af:menu components. Figure 31-13 shows a context menu that appears when the user hovers the mouse over a node.
Example 31-4 shows sample code for creating the context menu
Example 31-4 Context Menu Sample Code
<af:popup id="popupDialog" contentDelivery="lazyUncached" >
<af:menu id="m1">
<af:commandMenuItem text="Send an IM" id="cmi1"/>
<af:commandMenuItem text="Look at details" id="cmi2"/>
</af:menu>
</af:popup>
For more information about using the af:menu component, see Chapter 13, "Using Popup Dialogs, Menus, and Windows."
31.6.5 Configuring Hierarchy Viewer Drag and Drop
Hierarchy viewers support the following drag and drop scenarios:
-
Drag and drop one or more nodes within a hierarchy viewer
-
Drag one or more nodes from a hierarchy viewer to another component
-
Drag one or more items from another component to a hierarchy viewer
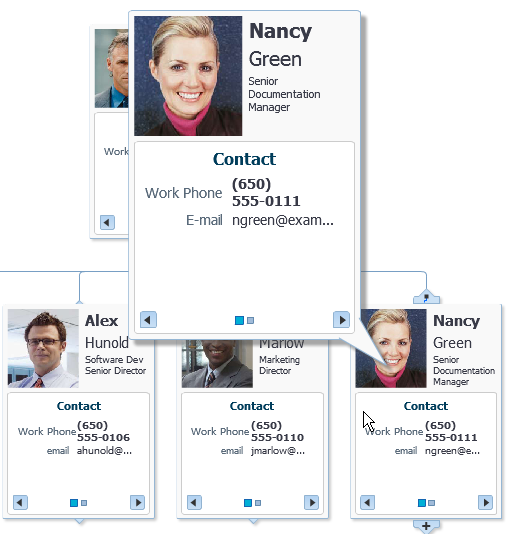
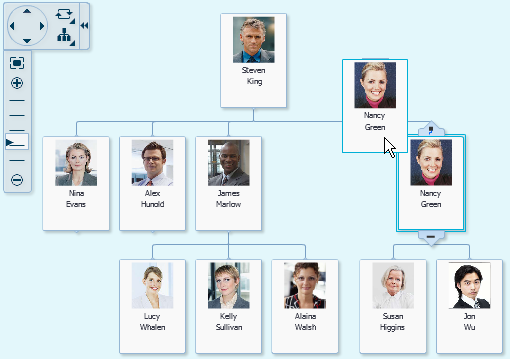
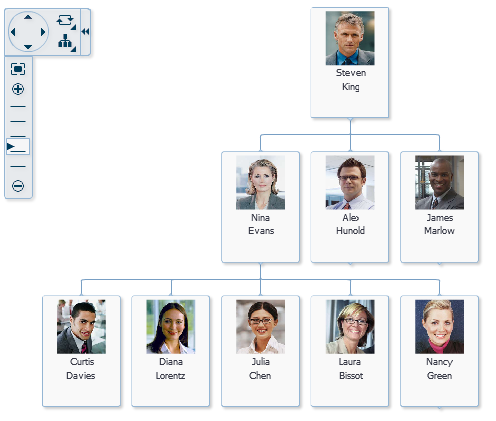
Figure 31-14 shows a hierarchy viewer configured to allow drags and drops within itself. In this example, if you click and hold a node for more than one-half second, you can drag it to the background to make it another root in the hierarchy or drag it to another node to add it as a child of that node.
Figure 31-15 shows the result of a drag to the hierarchy viewer background. Nancy Green and her subordinates are now shown as a new tree in the hierarchy.
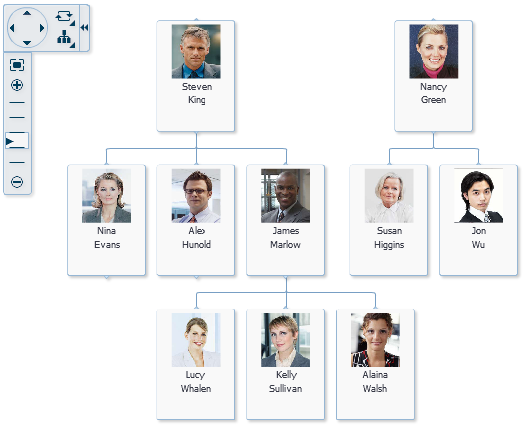
If you drag the node to another node, the dragged node and its children become the child of the targeted node. Figure 31-16 shows the result of the drag to the node containing the data for Nina Evans. Nancy Green and her subordinates are now shown as subordinates to Nina Evans.
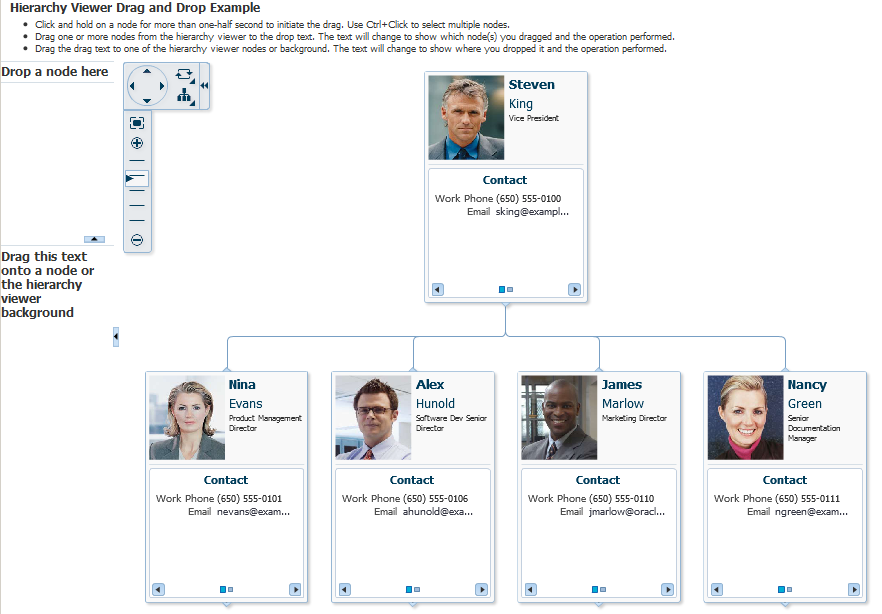
Figure 31-17 shows an example of the same hierarchy viewer configured to allow drops to or drags from an af:outputFormatted component. In this example, the user can drag one or more nodes to the drop text, and the text will change to indicate which node(s) the user dragged and which operation was performed. If the user drags from the drag text to a hierarchy viewer node or background, the text will change to indicate where the text was dragged and which operation was performed.
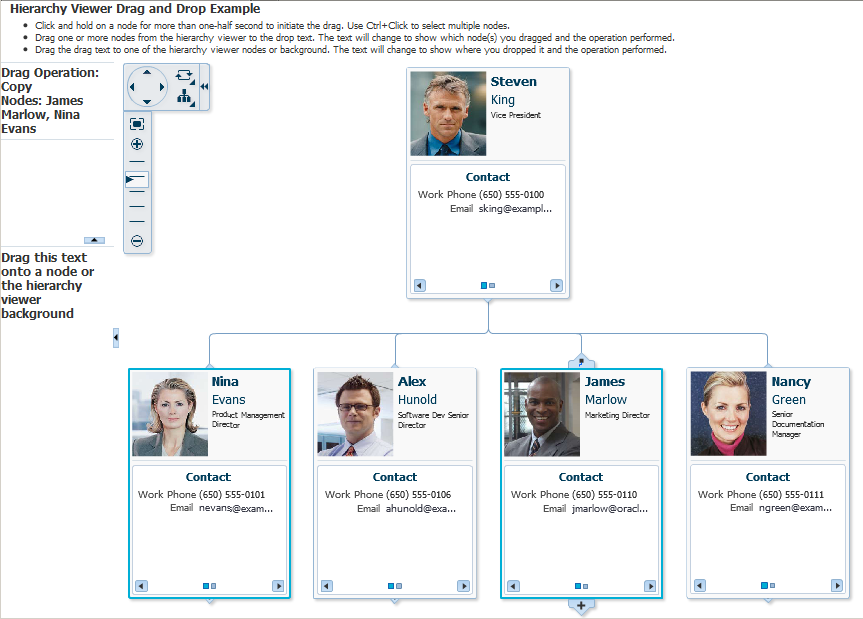
Figure 31-18 shows the same hierarchy viewer after the user dragged the nodes containing the data for James Marlow and Nina Evans to the drop text.
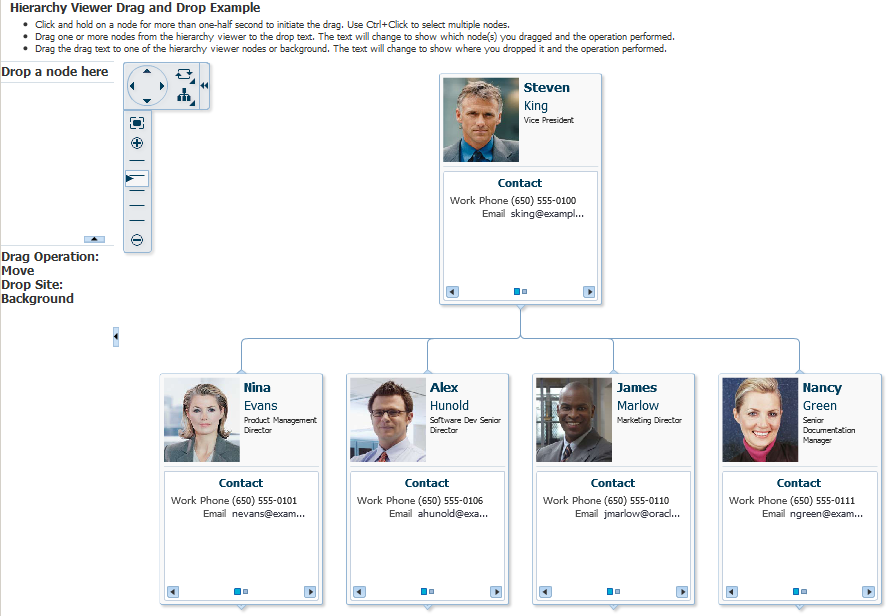
If the user drags from the drag text to a hierarchy viewer node or background, the text will change to indicate where the text was dragged and which operation was performed. Figure 31-19 shows the same hierarchy viewer after a user drags the text to the hierarchy viewer background.
31.6.5.1 How to Configure Hierarchy Viewer Drag and Drop
To add drag support to a hierarchy viewer, which will allow components or other hierarchy viewers to drag nodes from it, add the af:dragSource tag to the hierarchy viewer and add the af:dropTarget tag to the component receiving the drag. The component receiving the drag must include the org.apache.myfaces.trinidad.model.RowKeySet data flavor as a child of the af:dropTarget and also define a dropListener method to respond to the drop event.
To add drop support to a hierarchy viewer, which will allow components or other hierarchy viewers to drag items to it, add the af:dropTarget tag to the hierarchy viewer and include the data flavors that the hierarchy viewer will support. Add a dropListener method to a managed bean that will respond to the drop event.
The following procedure shows how to set up a hierarchy as a simple drag source or drop target for the af:outputFormatted component shown in Figure 31-17. For more detailed information about configuring drag and drop on ADF Faces or ADF Data Visualization components, see Chapter 34, "Adding Drag and Drop Functionality."
It may be helpful to have an understanding of how hierarchy viewer attributes and hierarchy viewer child tags can affect functionality. For more information, see Section 31.1.1, "Understanding the Hierarchy Viewer Component."
You will need to complete these tasks:
-
Add a hierarchy viewer to your page. For more information, see
-
Create any additional components needed to support the drag and drop.
For example, the page in Figure 31-17 uses an
af:panelGroupLayoutcomponent containingaf:outputFormattedandaf:panelListcomponents to provide instructions to the user. The page also uses anaf:panelSplittercomponent to separate the drag and dropaf:outputFormattedcomponent text from the hierarchy viewer.Example 31-5 shows the completed page section for the additional components. The hierarchy viewer node details are omitted.
Example 31-5 Sample Code for Hierarchy Viewer Drag and Drop Example
<af:panelStretchLayout id="psl1" topHeight="auto" endWidth="auto"> <f:facet name="top"> <af:panelGroupLayout id="pgl1" layout="horizontal"> <af:spacer width="10" height="10" id="s1"/> <af:panelGroupLayout id="pgl2"> <af:outputFormatted value="Hierarchy Viewer Drag and Drop Example" id="of1" inlineStyle="font-size:small; font-weight:bold"/> <af:panelList id="pl1"> <af:outputFormatted value="Click and hold on a node for more than one-half second to initiate the drag. Use Ctrl+Click to select multiple nodes." id="of2" inlineStyle="font-size:x-small"/> <af:outputFormatted value="Drag one or more nodes from the hierarchy viewer to the drop text. The text will change to show which node(s) you dragged and the operation performed." id="of3" inlineStyle="font-size:x-small;"/> <af:outputFormatted value="Drag the drag text to one of the hierarchy viewer nodes or background. The text will change to show where you dropped it and the operation performed." id="of4" inlineStyle="font-size:x-small;"/> </af:panelList> </af:panelGroupLayout> </af:panelGroupLayout> </f:facet> <f:facet name="center"> <af:panelSplitter id="ps1" orientation="horizontal" splitterPosition="125" positionedFromEnd="false" styleClass="AFStretchWidth"> <f:facet name="first"> <af:panelSplitter id="ps2" orientation="vertical"> <f:facet name="first"> <af:panelGroupLayout id="pgl3" layout="vertical"> <af:separator id="s2"/> <af:outputFormatted value="#{hvBean.dropText}" id="of5" inlineStyle="font-size:small; font-weight:bold" clientComponent="true"> <af:dropTarget dropListener="#{hvBean.fromDropListener}"> <af:dataFlavor flavorClass="org.apache.myfaces.trinidad.model.RowKeySet"/> </af:dropTarget> </af:outputFormatted> <af:separator id="s3"/> </af:panelGroupLayout> </f:facet> <f:facet name="second"> <af:panelGroupLayout id="pgl4"> <af:separator id="s4"/> <af:outputFormatted value="#{hvBean.dragText}" id="of6" inlineStyle="font-size:small; font-weight:bold;" clientComponent="true"> <af:componentDragSource/> </af:outputFormatted> </af:panelGroupLayout> </f:facet> </af:panelSplitter> </f:facet> <f:facet name="second"> <dvt:hierarchyViewer id="hierarchyViewer1" layout="hier_vert_top" styleClass="AFStretchWidth" var="node" value="#{XMLParser.employees}" contentDelivery="immediate" detailWindow="none" summary="Hierarchy Viewer Drag and Drop Example" controlPanelBehavior="initExpanded" navigateUpListener="#{XMLParser.doNavigateUp}"> <dvt:link linkType="orthogonalRounded" id="l1"/> <dvt:node width="233" height="330" id="n1" setAnchorListener="#{XMLParser.doSetAnchor}" showNavigateUp="#{node.topNode == false}" showExpandChildren="#{node.hasChildren}"> <f:facet name="zoom100"> .... remaining node details omitted <af:dragSource actions="COPY LINK MOVE" defaultAction="COPY"/> <af:dropTarget dropListener="#{hvBean.toDropListener}" actions="COPY MOVE LINK"> <af:dataFlavor flavorClass="java.lang.Object"/> </af:dropTarget> </dvt:hierarchyViewer> </f:facet> </af:panelSplitter> </f:facet> </af:panelStretchLayout>For additional information about
af:outputFormattedcomponents, see Chapter 16, "Using Output Components." For help with theaf:panelGroupLayoutcomponent or other page layout components, see Chapter 8, "Organizing Content on Web Pages."
To configure hierarchy viewer drag and drop:
-
To configure a hierarchy viewer as a drop target, in the Component Palette, from the Operations panel, drag a Drop Target tag and drop it as a child to the hierarchy viewer.
-
In the Insert Drop Target dialog, enter the name of the drop listener or use the dropdown menu to choose Edit to add a drop listener method to the hierarchy viewer's managed bean. Alternatively, use the dropdown menu to choose Expression Builder and enter an EL Expression for the drop listener.
For example, to add a method named
toDropListener()on a managed bean namedhvBean, choose Edit, select hvBean from the dropdown menu, and click New on the right of the Method field to create thetoDropListener()method.Example 31-6 shows the sample drop listener and supporting methods for the hierarchy viewer displayed in Figure 31-17.
Example 31-6 Sample Drop Listener for a Hierarchy Viewer
// imports needed by methods import java.util.Map; import oracle.adf.view.rich.dnd.DnDAction; import oracle.adf.view.rich.event.DropEvent; import oracle.adf.view.rich.datatransfer.DataFlavor; import oracle.adf.view.rich.datatransfer.Transferable; import org.apache.myfaces.trinidad.context.RequestContext; import org.apache.myfaces.trinidad.render.ClientRowKeyManager; import javax.faces.context.FacesContext; import oracle.adf.view.faces.bi.component.hierarchyViewer.UIHierarchyViewer; import javax.faces.component.UIComponent; // variables need by methods private String dragText = "Drag this text onto a node or the hierarchy viewer background"; // drop listener public DnDAction toDropListener(DropEvent event) { Transferable transferable = event.getTransferable(); DataFlavor<Object> dataFlavor = DataFlavor.getDataFlavor(Object.class); Object transferableObj = transferable.getData(dataFlavor); if(transferableObj == null) return DnDAction.NONE; // Build up the string that reports the drop information StringBuilder sb = new StringBuilder(); // Start with the proposed action sb.append("Drag Operation: "); DnDAction proposedAction = event.getProposedAction(); if(proposedAction == DnDAction.COPY) { sb.append("Copy<br>"); } else if(proposedAction == DnDAction.LINK) { sb.append("Link<br>"); } else if(proposedAction == DnDAction.MOVE) { sb.append("Move<br>"); } // Then add the rowKeys of the nodes that were dragged UIComponent dropComponent = event.getDropComponent(); Object dropSite = event.getDropSite(); if(dropSite instanceof Map) { String clientRowKey = (String) ((Map) dropSite).get("clientRowKey"); Object rowKey = getRowKey(dropComponent, clientRowKey); sb.append("Drop Site: "); if(rowKey != null) { sb.append("Node: "); sb.append(getLabel(dropComponent, rowKey)); } else { sb.append("Background"); } } // Update the output text this._dragText = sb.toString(); RequestContext.getCurrentInstance().addPartialTarget(event.getDragComponent()); return event.getProposedAction(); } private String getLabel(UIComponent component, Object rowKey) { // save the current rowkey because we will lose this state in the for-loop // when we setRowKey and then get the rowData UIXHierarchy hierarchy = (UIXHierarchy)component; Object savedKey = hierarchy.getRowKey(); try { if(component instanceof UIHierarchyViewer) { UIHierarchyViewer hv = (UIHierarchyViewer) component; hv.setRowKey(rowKey); Employee rowData = (Employee) hv.getRowData(); return rowData.getFirstName() + " " + rowData.getLastName(); } } finally { hierarchy.setRowKey(savedKey); } return null; } private Object getRowKey(UIComponent component, String clientRowKey) { if(component instanceof UIHierarchyViewer) { UIHierarchyViewer hv = (UIHierarchyViewer) component; ClientRowKeyManager crkm = hv.getClientRowKeyManager(); return crkm.getRowKey(FacesContext.getCurrentInstance(), component, clientRowKey); } return null; } public String getDragText() { return _dragText; }Note:
This method references an
Employeeclass that defines the attributes for the hierarchy viewer. If your hierarchy viewer uses a different class, substitute the name of that class instead.If you want to look at the source code for the
Employeeclass used in this example, you can find the source code for it and other supporting classes in the ADF Faces demo application. For more information about the demo application, see Section 1.4, "ADF Faces Demonstration Application." -
Click OK to enter the Insert Data Flavor dialog.
-
In the Insert Data Flavor dialog, enter the object that the drop target will accept. Alternatively, use the dropdown menu to navigate through the object hierarchies and choose the desired object.
For example, to allow the
af:outputFormattedcomponent to drag text to the hierarchy viewer, enterjava.lang.Objectin the Insert Data Flavor dialog. -
In the Structure window, right-click the
af:dropTargetcomponent and choose Go to Properties. -
In the Property Inspector, in the Actions field, enter a list of the operations that the drop target will accept, separated by spaces. Allowable values are:
COPY,MOVE, orLINK. If you do not specify a value, the drop target will useCOPY.For example, enter the following in the Actions field to allow all operations:
COPY MOVE LINK
-
To use the hierarchy viewer as the drop target, do the following:
-
In the Component Palette, from the Operations panel, drag and drop a Drag Source tag as a child to the component that will be the source of the drag.
For example, drag and drop a Drag Source tag as a child to an
af:outputFormattedcomponent. -
In the component's value field, reference the public variable that you created in the drop listener for the hierarchy viewer in Step 2.
For example, for a drop listener named
toDropListener()and a variable nameddropText, enter the following in the component's Value field:#{hvBean.dropText}
-
-
To configure the hierarchy viewer as a drag source, in the Component Palette, from the Operations panel, drag and drop a Drag Source tag as a child to the hierarchy viewer.
-
In the Property Inspector, in the Actions field, enter a list of the operations that the drop target will accept, separated by spaces. Allowable values are:
COPY,MOVE, orLINK.For example, enter the following in the Actions field to allow all operations:
COPY MOVE LINK
-
To specify the default action that the drag source will support, use the DefaultAction attribute's dropdown menu to choose COPY, MOVE, or LINK.
The hierarchy viewer in the drag and drop example in Figure 31-17 uses
MOVEas the default action. -
To make another component the drop target for drags from the hierarchy viewer, do the following:
-
In the Component Palette, from the Operations panel, drag and drop a Drop Target onto the component that will receive the drop.
For example, the page in the drag and drop example in Figure 31-17 contains an
af:outputFormattedcomponent that displays the results of the drop. -
In the Insert Drop Target dialog, enter the name of the drop listener or use the dropdown menu to choose Edit to add a drop listener method to the appropriate managed bean. Alternatively, use the dropdown menu to choose Expression Builder and enter an EL Expression for the drop listener.
For example, to add a method named
fromDropListener()on a managed bean namedhvBean, choose Edit, select hvBean from the dropdown menu, and click New on the right of the Method field to create thefromDropListener()method.Example 31-7 shows the sample drop listener for the hierarchy viewer displayed in Figure 31-17. This example uses the same imports and helper methods used in, and they are not included here.
Example 31-7 Sample Drop Listener for a Component Using a Hierarchy Viewer as a Drag Source
// Additional import needed for listener import org.apache.myfaces.trinidad.model.RowKeySet; // Variables needed by method private String dropText = "Drop a node here"; // Drop listener public DnDAction fromDropListener(DropEvent event) { Transferable transferable = event.getTransferable(); DataFlavor<RowKeySet> dataFlavor = DataFlavor.getDataFlavor(RowKeySet.class); RowKeySet rowKeySet = transferable.getData(dataFlavor); if(rowKeySet == null || rowKeySet.getSize() <= 0) return DnDAction.NONE; // Build up the string that reports the drop information StringBuilder sb = new StringBuilder(); // Start with the proposed action sb.append("Drag Operation: "); DnDAction proposedAction = event.getProposedAction(); if(proposedAction == DnDAction.COPY) { sb.append("Copy<br>"); } else if(proposedAction == DnDAction.LINK) { sb.append("Link<br>"); } else if(proposedAction == DnDAction.MOVE) { sb.append("Move<br>"); } // Then add the rowKeys of the nodes that were dragged sb.append("Nodes: "); UIComponent dragComponent = event.getDragComponent(); for(Object rowKey : rowKeySet) { sb.append(getLabel(dragComponent, rowKey)); sb.append(", "); } // Remove the trailing , sb.setLength(sb.length()-2); // Update the output text this.dropText = sb.toString(); RequestContext.getCurrentInstance().addPartialTarget(event.getDropComponent()); return event.getProposedAction(); } -
Click OK to enter the Insert Data Flavor dialog.
-
In the Insert Data Flavor dialog, enter
org.apache.myfaces.trinidad.model.RowKeySet.For example, to allow the
af:outputFormattedcomponent to drag text to the hierarchy viewer, enterorg.apache.myfaces.trinidad.model.RowKeySetin the Insert Data Flavor dialog. -
In the Structure window, right-click the
af:dropTargetcomponent and choose Go to Properties. -
In the Property Inspector, in the Actions field, enter a list of the operations that the drop target will accept, separated by spaces. Allowable values are:
COPY,MOVE, orLINK. If you do not specify a value, the drop target will useCOPY.For example, enter the following in the Actions field to allow all operations:
COPY MOVE LINK
-
In the component's value field, reference the public variable that you created in the drop listener for the treemap or sunburst in Step 2.
For example, for a drop listener named
fromDropListener()and a variable nameddragText, enter the following in the component's Value field:#{hvBean.dragText}
-
31.7 Using Panel Cards
You can use the panel card component in conjunction with the hierarchy viewer component to hold different sets of information for the nodes that the hierarchy viewer component references. The panel card component is an area inside the node element that can include one or more af:showDetailItem elements.
Each of the af:showDetailItem elements references a set of content. For example, a hierarchy viewer component that renders an organization chart would include a node for employees in the organization. This node could include a panel card component that references contact information using an af:showDetailItem element and another af:showDetailItem element that references salary information.
A panel card component displays the content referenced by one af:showDetailItem element at runtime. The panel card component renders navigation buttons and other controls that allow the user to switch between the sets of data referenced by af:showDetailItem elements. The controls that allow users to switch between different sets of data can be configured with optional transitional effects. For example, you can configure a panel card to horizontally slide between one set of data referenced by an af:showDetailItem element to another set of data referenced by another af:showDetailItem element.
31.7.1 How to Create a Panel Card
You can insert a panel card component into the JSF page that renders the hierarchy viewer component by using the context menu that appears when you select the Facet zoom element in the Structure window for the JSF page.
-
In the Structure window, right-click the zoom level within the node where you want to create a panel card.
For example, select f:facet - zoom100.
-
If the selected facet does not already contain a
panelGroupLayoutcomponent, select Insert inside f:facet - zoomlevel > Panel Group Layout to create a container for the panel card. -
Use the Property Inspector to configure the properties of the
panelGroupLayoutcomponent.For help with configuring the
panelGroupLayoutcomponent, see Section 8.13.1, "How to Use the panelGroupLayout Component." -
In the Structure window, right-click the af:panelGroupLayout node and select Insert inside Panel Group Layout > Panel Card to create the panel card.
-
Use the Property Inspector to configure the panel card's properties.
For example, set a value for the Effect property for the panel card component. Valid values are:
-
slide_horz (default)Old content slides out on one side while new content slides in from the other side.
-
immediateContent displays immediately with no transition effect.
-
node_flip_horzThe entire node flips over to reveal new contents.
-
flip_horzThe showDetailItem flips over to reveal new contents.
-
-
In the Structure window, right-click the dvt:panelCard node and choose Insert inside dvt:panelCard > Show Detail Item.
-
Use the Property Inspector to configure the properties of the
af:showDetailItemelements that you insert. -
Repeat Step 6 and Step 7 for each set of content that you want the panel card to display
31.7.2 What Happens at Runtime When a Panel Card Component Is Rendered
At runtime, a node appears and displays one panel card component. Users can click the navigation buttons at the bottom of the panel card to navigate to the next set of content referenced by one of the panel card's af:showDetailItem child elements.
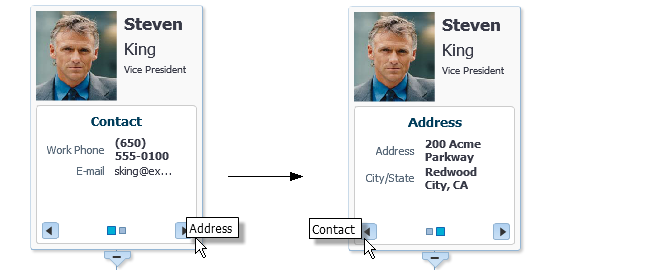
Figure 31-20 shows a node with a panel card component where two different af:showDetailItem child elements reference different sets of information (Contact and Address). The controls in the example include arrows to slide through the panel cards as well as buttons to directly select the panel card to display. Tooltips display for both control options.
31.8 Customizing the Appearance of a Hierarchy Viewer
You can customize the hierarchy viewer component size and appearance including adding images, configuring the display of the control panel, and customizing links and labels.
You can change the appearance of your hierarchy viewer component by changing skins and component style attributes, as described in Chapter 20, "Customizing the Appearance Using Styles and Skins."
31.8.1 How to Adjust the Size of a Hierarchy Viewer
You can adjust the size of the hierarchy viewer component by setting values for a number of the hierarchy viewer component's attributes using the Property Inspector.
By default, the size of a hierarchy viewer is configured to fit the width of the available space using the AFStretchWidth style setting for its styleClass attribute. You can add or modify this setting by configuring values in the Style section of the Property Inspector.
To adjust the size of a hierarchy viewer:
-
In the Structure window for the JSF page that contains the hierarchy viewer component, select the dvt:hierarchyViewer node and choose Go to Properties.
-
In the Property Inspector, to use a predefined style class to specify width or height, enter the style name in the StyleClass attribute or choose Edit from the attribute's dropdown menu to select one or more of the predefined styles.
-
To enter specific values for width or height, enter values for the InlineStyle attribute:
-
widthEnter a value in percent (
%) or pixels (px). You do not need to enter a value to set the hierarchy viewer's width to 100% as its style attribute is automatically set to AFStretchWidth. -
heightWrite a value in percent (
%) or pixels (px). The default value for height is600px.
The final value that you enter for the
InlineStyleproperty must use this syntax:width:75%;height:600px; -
-
Save changes to the JSF page.
For more information about applying styles and skins, see Chapter 20, "Customizing the Appearance Using Styles and Skins."
31.8.2 How to Include Images in a Hierarchy Viewer
You can configure a hierarchy viewer component to display images in the nodes of a hierarchy viewer component at runtime. This can be useful where, for example, you want pictures to appear in an organization chart. Insert an af:image component with the source attribute bound to the URL of the desired image. The following code example renders an image from a file that is stored in the images directory.
<af:panelGroupLayout>
<af:image source="images/person_id=#{node.PersonId}"
inlineStyle="width:64px;height:90px;"/>
</af:panelGroupLayout>
For more information about the af:panelGroupLayout component, see Section 8.13.1, "How to Use the panelGroupLayout Component."
31.8.3 How to Configure the Display of the Control Panel
You can configure the hierarchy viewer component so that the Control Panel described in Section 31.1.2, "Hierarchy Viewer Elements and Terminology," acts as follows when the hierarchy viewer component renders at runtime:
-
Appears in an expanded or show state
-
Appears in a collapsed or hidden state
-
Does not appear to users
To configure the display of the Control Panel:
-
In the Structure window, right-click the dvt:hierarchyViewer node and choose Go to Properties.
-
Expand the Appearance section and select one of the following values from the ControlPanelBehavior dropdown list:
-
hiddenSelect this value if you do not want the Control Panel to appear at runtime.
-
initCollapsedThis is the default value. The Control Panel appears in a collapsed or hidden state at runtime.
-
initExpandedSelect this value if you want the Control Panel to appear in an expanded or show state at runtime.
-
-
Save changes to the JSF page.
31.8.4 How to Configure the Display of Links and Labels
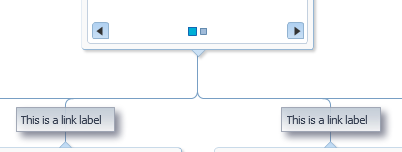
In a hierarchy viewer the relationships between nodes are represented by lines that link the nodes. The links can be configured to include labels. Figure 31-21 illustrates links and labels in a hierarchy viewer.
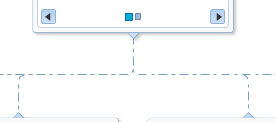
You can customize the appearance of links and labels by setting properties of the dvt:link element in a hierarchy viewer. Figure 31-22 illustrates links with a dashDot value set for the linkStype attribute.
To customize the display of links and labels:
-
In the Structure window, right-click the dvt:link node and choose Go to Properties.
-
In the Property Inspector, set the following attributes to customize the appearance of links between nodes in a hierarchy viewer as desired:
-
linkStyle- Sets the style of the link, for example, dotted or dashed line. -
linkColor- Sets the color of the link. -
linkWidth- Sets the width of the link, in pixels. -
linkType- Sets the type of link, for example, direct line or smooth curved line fitted to what would have been a single right angle. -
endConnectorType- Sets the style of the link connection end tonone(default) orarrowOpen.
-
-
Also in the Property Inspector, enter text for the label associated with the link in the
labelproperty.Alternatively, specify an EL expression to stamp out the link label based on the child node. For example, write an EL expression similar to the following where the node
varattribute refers to the child node associated with the link.label="{node.relationship}" -
Optionally, also in the Property Inspector, use the
renderedproperty to stamp the link for a particular relationship between nodes. The property accepts a boolean value so you can write an EL expression that evaluates totrueorfalseto determine if the link represents the relationship. For example, assume that you want a link to display based on reporting relationship. You write an EL expression for the link component'srenderedproperty similar to the following EL expression that evaluates totruewhen the relationship matches the value you specify (in this example,CONSULTANT):rendered="#{node.relationship == "CEO"}
31.8.5 How to Disable the Hover Detail Window
By default, the hover window automatically displays when the zoom level is at 76-100%. If your hierarchy viewer uses popups, the hover window can interfere with the popup display. You can use the hierarchy viewer detailWindow attribute to turn off the display of the hover window when the zoom level is at 76-100%.
To disable the hierarchy viewer hover window:
-
In the Structure window, right-click the dvt:hierarchyViewer node and choose Go to Properties.
-
In the Property Inspector, expand the Behavior section and select one of the following values from the DetailWindow dropdown list:
-
defaultThis is the default value. The hover window is always displayed.
-
noneSelect this value if you do not want the hover window to display when the zoom level is at 76-100%.
-
31.9 Adding Search to a Hierarchy Viewer
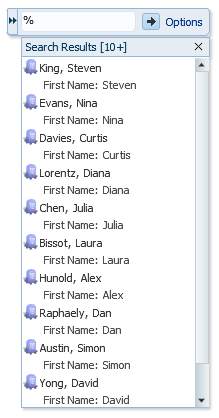
The hierarchy viewer search functionality looks through the data structure of the hierarchy viewer and presents matches in a scrollable list. Users can double-click a search result to display the matching node as the anchor node in the hierarchy viewer. When enabled, a search panel is displayed in the upper right-hand corner of the hierarchy viewer, and results are displayed below the search panel. Figure 31-23 shows a sample search panel.
Figure 31-24 shows sample search results.
31.9.1 How to Configure Searching in a Hierarchy Viewer
Add the dvt:search tag as a child of the dvt:hierarchyViewer tag to enable searching, and dvt:searchResults as a child of dvt:search to specify how to handle the results.
To configure search in a hierarchy viewer:
-
In the Structure window, right-click the dvt:hierarchyViewer node and choose insert inside dvt:hierarchyViewer > dvt:search.
-
In the Property Inspector, set the following attributes to configure the search functionality:
-
value: Specify the variable to hold the search text. -
actionListener: Enter the listener called to perform the search. -
initialBehavior: Specify how the search panel is initially displayed. Valid values areinitCollapsedfor initially collapsed,initExpandedfor initially expanded, orhiddenfor completely hidden from view.
-
-
Optionally, add a
f:facetwith a value ofname="end"to specify a component that will launch an advanced search outside of the hierarchy viewer component. This facet should contain only a single component, for exampleaf:commandLink, to launch a comprehensive search of a data set. For more information, see Section 12.4, "Using the query Component." -
In the Structure window, right-click the dvt:search node and choose insert inside dvt:search > dvt:searchResults.
-
In the Property Inspector, set the following attributes to configure the display of the search results:
-
value: Specify the search results data model. This must be an instance oforacle.adf.view.faces.bi.model.DataModel. -
var: Enter the name of the EL variable used to reference each element of the hierarchy viewer collection. Once this component has completed rendering, this variable is removed, or reverted back, to its previous value. -
varStatus: Enter the name of the EL variable used to reference thevarStatusinformation. Once this component has completed rendering, this variable is removed, or reverted back, to its previous value. -
resultListener: Specify a reference to an action listener that will be called after a row in the search results is selected. -
emptyText: Specify the text to display when no results are returned. -
fetchSize: Specify the number of result rows to fetch at a time.
-
-
In the Structure window, right-click the dvt:searchResults node and select insert inside dvt:searchResults, then select ADF Faces, then select af:setPropertyListener.
-
In the Property Inspector, set the following attributes to map the search results node from the results model to the corresponding hierarchy viewer model:
-
from: Specify the source of the value, a constant or an EL expression. -
to: Specify the target of the value. -
type: Chooseactionas the value.
-
-
In the Structure window, right-click the dvt:searchResults node and choose insert inside dvt:searchResults > f:facet with a value of
name="content". -
In the Structure window, right-click the f:facet
contentnode and do the following to specify the components to stamp out the search results:-
Insert an ADF Faces
af:panelGroupLayoutelement to wrap the output of the search results. -
Insert the ADF Faces output components to display the search results. For example:
<af:outputText value="#{resultRow.Lastname} " id="ot1" inlineStyle="color:blue;"/> <af:outputText value="#{resultRow.Firstname}" id="ot2"/>Each stamped row references the current row using the
varattribute of thedvt:searchResultstag.
-
Example 31-8 shows sample code for configuring search in a hierarchy viewer.
Example 31-8 Sample Hierarchy Viewer Search Code
<dvt:hierarchyViewer>
<dvt:search id="searchId" value="#{bindings.lastNameParam.inputValue}"
actionListener="#{bindings.ExecuteWithParams1.execute}">
<f:facet name="end">
<af:commandLink text="Options">
<af:showPopupBehavior popupId="::mypop" triggerType="action"/>
</af:commandLink>
</f:facet>
<dvt:searchResults id="searchResultId"
emptyText="#{bindings.searchResult1.viewable ? 'No match.' : 'Access
Denied.'}"
fetchSize="25"
value="#{bindings.searchResult1.collectionModel}"
resultListener="#{bindings.ExecuteWithParams.execute}"
var="resultRow">
<af:setPropertyListener from="#{resultRow.Id}"
to="#{bindings.employeeId.inputValue}"
type="action"/>
<f:facet name="content">
<af:panelGroupLayout inlineStyle="width:110px;height:20px;">
<af:outputText value="#{resultRow.Lastname} " id="ot1"
inlineStyle="color:blue;"/>
<af:outputText value="#{resultRow.Firstname}" id="ot2"/>
</af:panelGroupLayout>
</f:facet>
</dvt:searchResults>
</dvt:search>
</dvt:hierarchyViewer>
31.9.2 What You May Need to Know About Configuring Search in a Hierarchy Viewer
Search in a hierarchy viewer is based on the searchable attributes or columns of the data collection that is the basis of the hierarchy viewer data model. Using a query results collection defined in data controls in Oracle ADF, JDeveloper makes this a declarative task. For more information, see the "How to Create a Databound Search in a Hierarchy Viewer" section in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.