50 Working with Blogs
You can create and manage personal blogs in your WebCenter Portal: Spaces application to record experiences and opinions, and group related blog posts contributed by multiple users.
This chapter describes how to create and manage blogs. It includes the following sections:
Note:
The tasks described in this chapter are available only if Content Server 11g is configured as the content repository.
This chapter is intended for Spaces users interested in adding, editing, and managing blogs.
To perform the tasks described in this chapter, users need to be assigned a role that includes the Edit Pages and Create and Edit Documents (which includes delete permissions on blogs that you create). To delete blogs that are not your own, you must have Delete Documents permission. To configure workflows or access control settings, you must have Document Administration permission. For information about roles and permissions, see Section 54.2.1.2, "Understanding Permissions and Permission Models in a Space."
50.1 Prerequisites for Enabling Blog Functionality
To support blog functionality, the Documents service relies on Content Server, the content repository that stores the blogs. For blog functionality to be available in Spaces, the following prerequisites must be met:
-
Content Server 11g must be configured as the default content repository for Spaces. The blog functionality is not available with Content Server 10g. For information about installing and configuring Content Server 11g, see the "Managing Content Repositories" chapter in Oracle Fusion Middleware Administrator's Guide for Oracle WebCenter Portal.
-
A connection to Content Server 11g must be established, as described in "Configuring Content Repository Connections" in Oracle Fusion Middleware Developer's Guide for Oracle WebCenter Portal
-
The Documents service must be enabled for the space in which you plan to create a blog. For information, see Section 53.10.1, "Enabling and Disabling Services Available to a Space."
50.2 What You Should Know About Blogs
Blogs are typically personal records of an individual user's experience and opinions. The word blog is a contraction of the term Web log. It was coined to describe the online diaries spawned in the late 1990s.
Blogs provide a useful tool for discussing and/or evangelizing any type of idea, strategy, or point of view. Blogs may be projected out to a select group of people or to a wider audience. Typically, each blog contains various blog posts, with the most recently added blog post displayed at the top. Blogs invite readers to comment on the overall concepts
In Spaces, you can create blogs to group related blogs posts. For example, you can group posts by the same author or related topics.
In Spaces, you can create a blog using either of the following two methods:
-
Blog task flows, to expose a customized blog view on a page along with other page components.
-
Blog page style, to create a dedicated blog page.
The following sections discuss the blog functionality and the requirements for creating and managing blogs in a Spaces application:
50.2.1 Understanding the Blog Task Flows
If you want to include a blog on a page, along with other page components, you can use the blog task flows to add one or more elements of a blog to a page in a Spaces application. Table 50-1 lists and describes the blog task flows:
| Blog Task Flow | Description | Example as Exposed on a Page |
|---|---|---|
|
Archives |
Displays a composite list of blogs based on dates. |
|
|
Banner |
Displays a banner for the blog. |
|
|
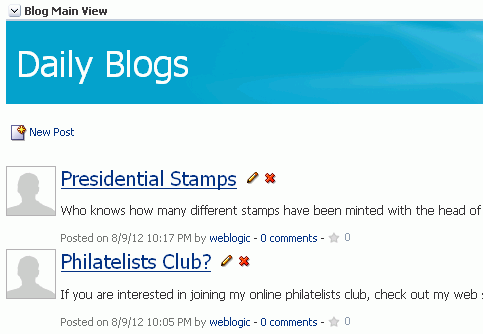
Blog Main View |
Displays a blog or blog post with a default design. |
|
|
Blog Viewer |
Displays a blog or blog post. |
|
|
Blog Recent Posts |
Displays a list of most recent blog posts. |
|
To work with blog task flows, see:
50.2.2 Understanding the Blog Page Style
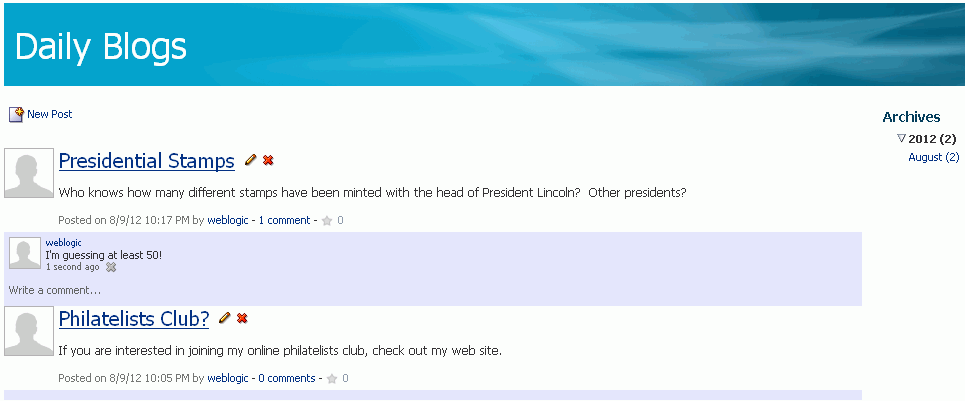
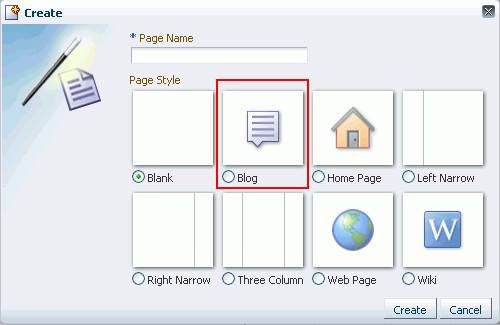
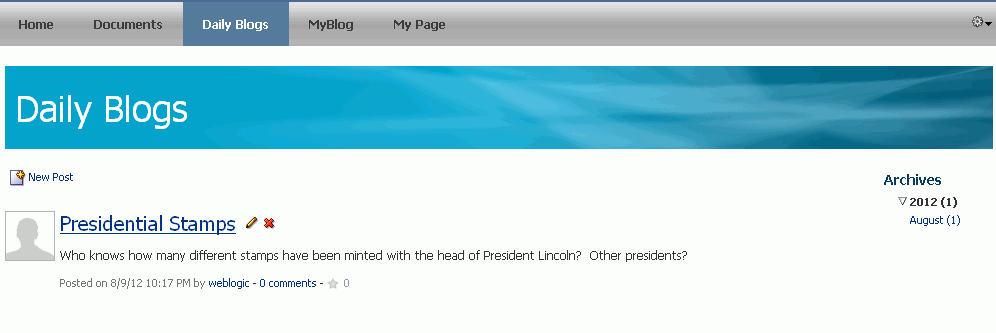
Out-of-the-box, the Spaces application includes several page styles for selection when creating a new page. One of these page styles is the Blog page style, which enables you to create a dedicated blog page (Figure 50-1).
On a blog page, the Archives section on the right provides to blog posts by year and by month. Clicking a month displays all blog posts created during that month.
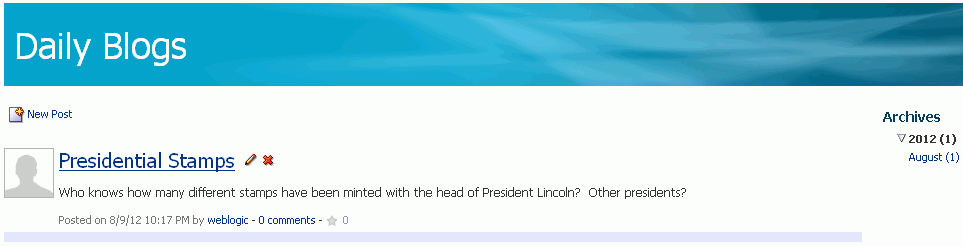
A blog page displays various details for each blog post. These include the blog post title, the blog post content, date of creation or modification, name of the user who created or last modified the post, and the number of comments on the blog post.
Authorized users can click the Edit Post (pencil) icon to edit a post (see Section 50.7.4, "Editing a Blog Post"), the Delete Post icon to delete a post (see Section 50.7.5, "Deleting a Blog Post"), and also add comments, tags, and on the corresponding tabs at the bottom of the post. An authenticated (logged in to Spaces) user with view-only permissions can add comments to a blog post by clicking the comments link below the post. Public users can not comment on blog posts.
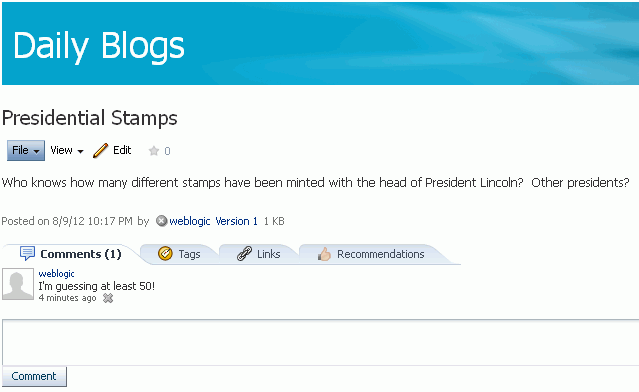
Clicking a blog post title opens the blog post to occupy the entire the blog page (Figure 50-2), providing controls to manage the blog post. For more information, see Section 50.7, "Working with Blog Posts."
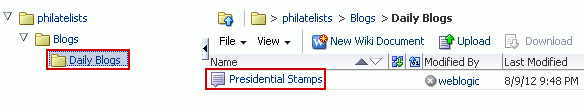
In a space or the Home space, blog pages are stored in a separate folder named Blogs under the root folder of the space in the document hierarchy. When you create a new blog page, an empty folder is created for that blog under the Blogs folder. All blog posts that you create in that blog are stored in the blog's folder.
Figure 50-3 illustrates the directory structure for the example Daily Blogs, which contains two blog posts. The breadcrumb at the top shows that the blog posts are created in the Daily Blogs folder in the space.
Figure 50-3 Directory Structure of a Blog

Description of "Figure 50-3 Directory Structure of a Blog"
To work with blog pages, see:
50.3 Permissions Required for Working with Blogs
The following sections discuss the permissions required to create and manage blogs:
50.3.1 Permissions for Working with Blog Task Flows
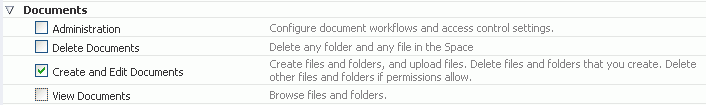
To create and manage blogs using blog task flows, you must be granted the Create and Edit Documents permission (Figure 50-4). To delete blogs, you require the Delete Documents permission. These permissions are available to the Moderator and Participant roles by default.
Figure 50-4 Documents Service Permissions for Working with Blogs

Description of "Figure 50-4 Documents Service Permissions for Working with Blogs"
50.3.2 Permissions for Working with a Blog Page
Note:
By default the authenticated-role is granted View permission on blog pages. This means that all authenticated users logged into Spaces can view a blog page in the Home space, or any space to which they have access. Additional permissions on the page are determined by the security set on the page, as described in Section 26.1, "Setting Access on a Page Through Page Properties."
To create and manage a blog using the Blog page style, you must be granted Page service permissions in addition to the Documents service permissions.
-
Standard Permission Model: If this permission model is used, creating and managing blogs requires:
-
Create and Edit Documentspermission for the Documents service (Figure 50-4). -
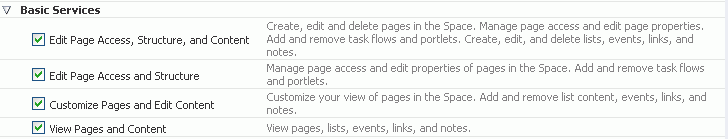
Edit Page Access, Structure, and Contentpermission for Basic Services (Figure 50-5).Figure 50-5 Basic Services Permission for Working with Blogs

Description of "Figure 50-5 Basic Services Permission for Working with Blogs"
-
-
Advanced Permission Model: If this permission model is used, creating and managing blogs requires:
-
Create and Edit Documentspermission for the Documents service (Figure 50-4). -
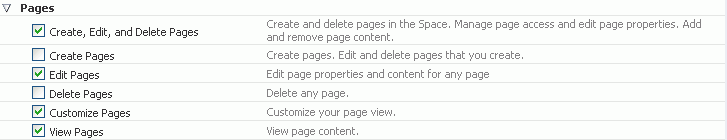
Create PagesorCreate, Edit, and Delete Pagespermission for the Page service (Figure 50-6).Figure 50-6 Page Service Permissions for Working with Blogs

Description of "Figure 50-6 Page Service Permissions for Working with Blogs"
-
50.3.3 Permissions for Working with Blog Posts
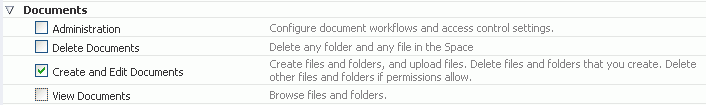
By default, all users can create blog posts in the Home space. To create blog posts in other spaces, users must be granted the Create and Edit Documents permission (Figure 50-7).
All users with View Documents permission can post comments on blog posts.
Figure 50-7 Documents Service Permissions for Creating Blog Posts in a Space

Description of "Figure 50-7 Documents Service Permissions for Creating Blog Posts in a Space"
50.4 Creating a Blog
The following sections describe how to create a blog in a Spaces application:
50.4.1 Creating a Blog Using Blog Task Flows
To understand the differences between the two methods of creating a blog, see Section 50.2, "What You Should Know About Blogs."
Instead of creating a dedicated blog page, you may want one or more blogs to appear along with various other components on a page. You can do this by creating a folder for a blog, and then exposing it on a page using a combination of blog task flows. For descriptions of the blog task flows provided by Spaces, see Section 50.2.1, "Understanding the Blog Task Flows"
To add a blog task flow to a page:
-
On the Documents page or in a Documents service task flow, create a folder under the Blogs folder (see Section 43.7, "Creating a Folder").
-
Right-click the newly created folder, and select Details to display the folder properties.
-
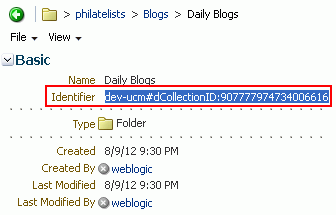
From the Identifier field, copy the value (Figure 50-8).
This value is the resource ID that uniquely identifies the folder. You will copy this resource ID to the blog task flow properties to expose the folder as a blog.
-
Open the page in edit mode.
See Also:
For more information, see Section 18.1, "Entering and Exiting Composer."
-
Click Add Content in the target region to open the Resource Catalog.
-
Navigate to the section of the Resource Catalog that provides access to the blog task flows.
Tip:
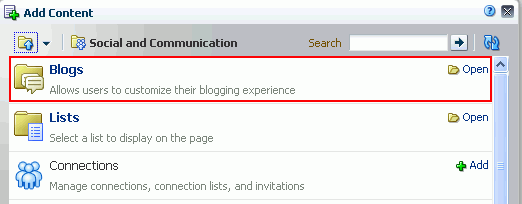
The presence or location of this section depends on how the Resource Catalog is configured. For example, in the default Resource Catalog, click Social and Communication, then click Open next to Blogs.
-
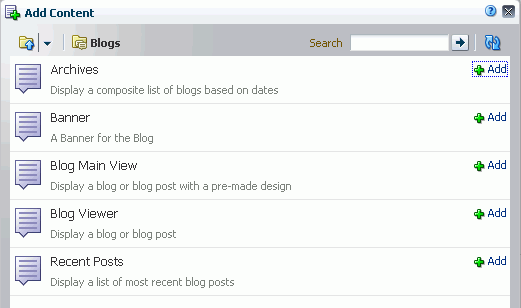
Click Add next to the blog task flow that you want to add to your page (Figure 50-10). For descriptions of the blog task flows provided by Spaces, see Section 50.2.1, "Understanding the Blog Task Flows."
-
Click Close to close the Resource Catalog.
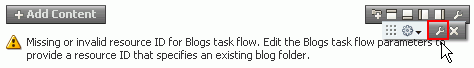
The selected blog task flow is added to the page, displaying a message that the resource ID is missing or invalid (Figure 50-11).
Figure 50-11 Blog Task Flow Added to a Page

Description of "Figure 50-11 Blog Task Flow Added to a Page"
-
Click the Edit icon, highlighted in Figure 50-11.
-
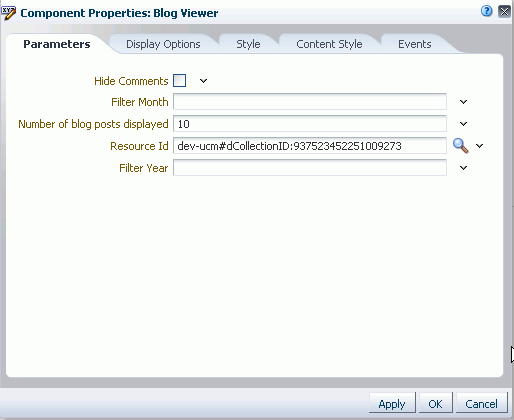
In the Component Properties dialog, on the Parameters tab, paste the resource ID that you copied in step 3 into the Resource Id field (Figure 50-12).
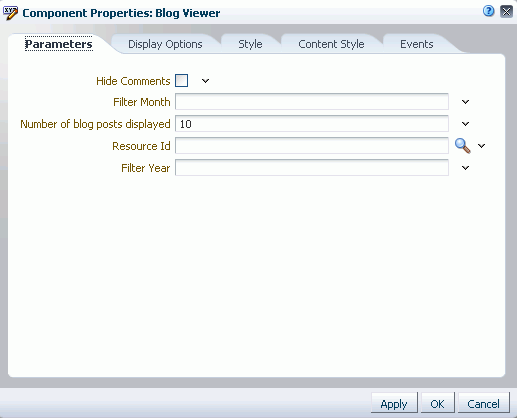
Figure 50-12 Component Properties Dialog of a Blog Viewer Task Flow

Description of "Figure 50-12 Component Properties Dialog of a Blog Viewer Task Flow"
For information about the other blog properties that you can set in the Component Properties dialog, see Section 50.6, "Setting Blog Properties."
-
Click OK.
The new blog task flow is added to the page (Figure 50-13).
After adding a blog task flow, you can perform blog actions provided by the task flow, such as adding blog posts, as described in Section 50.7.2, "Creating a Blog Post."
50.4.2 Creating a Blog Using the Blog Page Style
To understand the differences between the two methods of creating a blog, see Section 50.2, "What You Should Know About Blogs."
To create a dedicated blog page using the Blog page style:
-
Navigate to the space in which you want to create a blog and open the Create Page dialog.
-
In the Page Name field, enter a display name for the dedicated blog page.
-
From the Page Style options, select Blog (Figure 50-14).
Note:
The Blog page style becomes available in the Create dialog in a space only if Spaces is integrated with Content Server 11g, and the Documents service is enabled for the space.
For information about setting up a connection to Content Server, see "Registering Content Repositories" section in Oracle Fusion Middleware Administrator's Guide for Oracle WebCenter Portal. For information about enabling the Documents service, see Section 53.10.1, "Enabling and Disabling Services Available to a Space."
-
Click Create.
The newly created blog page displays as a separate page (Figure 50-15). The location of the page depends on the page template used in your space.
Figure 50-15 A Blog Created Using the Blog Page Style

Description of "Figure 50-15 A Blog Created Using the Blog Page Style"
To add blog posts to your newly created blog, see Section 50.7.2, "Creating a Blog Post."
50.5 Subscribing to a Blog
Users can subscribe to be notified whenever a blog entry is posted or commented upon in a space. Owning a blog does not automatically subscribe a blog owner to it. A blog owner must also explicitly subscribe to receive blog notifications. For information about how to subscribe to a blog, see Section 39.3.2, "Setting Space-Level Subscriptions." Whenever there is a change, you are notified through your selected messaging channel. For information about messaging channels, see Section 39.2, "Establishing and Managing Your Messaging Channels and Filters."
There is no subscription available for blogs in the Home space. However, you can subscribe to be notified of changes to specific blog posts. For information about subscribing to a specific blog post, see Section 50.7.6, "Managing Blog Posts."
50.6 Setting Blog Properties
The blog task flows and the Blog page style have associated properties, which users with sufficient privileges can access through the Component Properties dialog in Composer.
The following sections provide information about properties of the blog task flows and Blog page style and describe the properties on the Parameters tab for each blog task flow and the Blog page style:
-
Section 50.6.1, "What You Should Know About Blog Properties"
-
Section 50.6.2, "Setting Blog Archives Task Flow Properties"
-
Section 50.6.4, "Setting Blog Main View Task Flow Properties"
50.6.1 What You Should Know About Blog Properties
The properties on the Parameters tab of the Component Properties dialog control the default task flow content. These properties are unique to the task flow type. For some task flows, parameters on this tab facilitate the wiring of the task flow to page parameters and page definition variables. For more information, see Chapter 22, "Wiring Pages, Task Flows, Portlets, and UI Components."
Changes to the properties on the Display Options, Style, and Content Style tabs affect the appearance and behavior of the task flow. These properties are common to all task flows. For more information, see Section 18.6.4, "Working with Component Display Options" and Section 18.6.6, "Working with Style and Content Style Properties."
The contents of the Events tab depend on the events supported by the task flow. For more information, see Section 18.6.7, "Working with Component Contextual Events."
The Child Components tab displays all of the components contained within the current component. It provides controls for rearranging, showing, and hiding child components. Not all components contain children. This tab is available for a Blog page style, but not for blog task flows. For more information, see Section 18.6.5, "Working with Child Components."
All properties on the Parameters and Display Options tabs provide access to an Expression Language (EL) editor, which you can use to select or specify a variable value instead of a constant value. Click the Edit icon next to a property field to open the editor. For more information about using the editor and for descriptions of common EL expressions, see Appendix B, "Expression Language (EL) Expressions."
Note:
Wherever you enter EL on the generic Display Options tab in the Component Properties dialog, the entry is automatically validated. If the EL syntax is invalid, an error appears and the value is neither applied nor saved. Generic Display Options are those cataloged in Table 18-1.
EL validation is not performed on non-generic display options.
50.6.2 Setting Blog Archives Task Flow Properties
The blog Archives task flow displays a composite list of blogs based on dates.
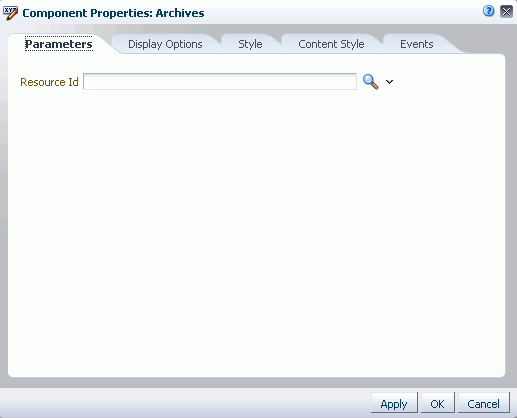
Properties that are unique to the Archives task flow are shown on the Parameters tab of the Component Properties dialog (Figure 50-16).
Tip:
For information about accessing the Component Properties dialog, see Section 18.6.2, "Setting Properties on a Component."
For information about the properties on the other tabs, which are common to all Spaces components, see Section 18.6, "Modifying Page Components."
50.6.2.1 Blog Archives Task Flow Parameters
Table 50-2 describes the parameters that are unique to the blog Archives task flow.
Table 50-2 Blog Archives Task Flow Parameters
| Parameter | Description |
|---|---|
|
The resource ID of the blog folder (see Figure 50-8), which can be specified in the following formats:
|
50.6.3 Setting Blog Banner Task Flow Properties
The blog Banner task flow displays a banner for the blog.
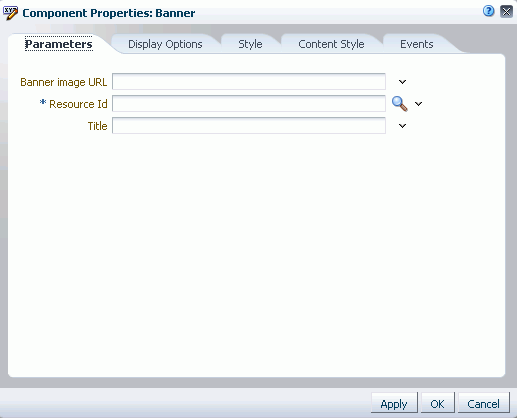
Properties that are unique to the blog Banner task flow are shown on the Parameters tab of the Component Properties dialog (Figure 50-17).
Tip:
For information about accessing the Component Properties dialog, see Section 18.6.2, "Setting Properties on a Component."
For information about the properties on the other tabs, which are common to all Spaces components, see Section 18.6, "Modifying Page Components."
50.6.3.1 Blog Banner Task Flow Parameters
Table 50-3 describes the parameters that are unique to the blog Banner task flow.
Table 50-3 Blog Banner Task Flow Parameters
| Parameter | Description |
|---|---|
|
(Optional) The background image to be used in the blog banner. When not specified, the background image will default to an image provided by the current skin. |
|
|
The resource ID of the blog folder (see Figure 50-8), which can be specified in the following formats:
|
|
|
(Optional) The title to be used for the blog banner. Default: The blog folder name. |
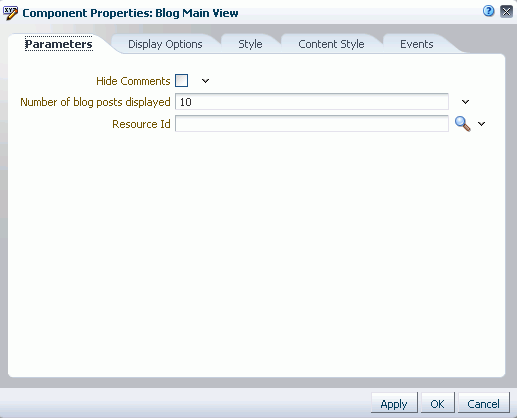
50.6.4 Setting Blog Main View Task Flow Properties
The Blog Main View task flow displays a blog or blog post with a default design.
Properties that are unique to the Blog Main View task flow are shown on the Parameters tab of the Component Properties dialog (Figure 50-18).
Tip:
For information about accessing the Component Properties dialog, see Section 18.6.2, "Setting Properties on a Component."
For information about the properties on the other tabs, which are common to all Spaces components, see Section 18.6, "Modifying Page Components."
50.6.4.1 Blog Main View Task Flow Parameters
Table 50-4 describes the parameters that are unique to the Blog Main View task flow.
Table 50-4 Blog Main View Task Flow Parameters
| Parameter | Description |
|---|---|
|
Specifies whether the Comments feature is exposed:
|
|
|
The number of blog posts displayed in the Blog Main View before the Next and Previous icons are enabled. Default: |
|
|
The target blog resource to display. This can be either a folder ID (see Figure 50-8), in which case the blog listing for this folder will display, or a document ID, in which case the blog post will display. A folder can be specified in the following formats:
Note: To allow users to add new blog posts (by clicking New Post in the task flow), the specified folder must have a security group assigned in Content Server. |
50.6.5 Setting Blog Viewer Task Flow Properties
The Blog Viewer task flow displays a blog or blog post.
Properties that are unique to the Blog Viewer task flow are shown on the Parameters tab of the Component Properties dialog (Figure 50-19).
Tip:
For information about accessing the Component Properties dialog, see Section 18.6.2, "Setting Properties on a Component."
For information about the properties on the other tabs, which are common to all Spaces components, see Section 18.6, "Modifying Page Components."
50.6.5.1 Blog Viewer Task Flow Parameters
Table 50-5 describes the parameters that are unique to the Blog Viewer task flow.
Table 50-5 Blog Viewer Task Flow Parameters
| Parameter | Description |
|---|---|
|
Specifies whether the Comments feature is exposed:
|
|
|
A number from 1 to 12 specifying the target month used to filter blog entries. For this parameter to take effect, the Example: |
|
|
The number of blog posts displayed in the Blog Digest Viewer before the Next and Previous icons are enabled. Default: |
|
|
The target blog resource to display. This can be either a folder ID (see Figure 50-8), in which case the blog listing for this folder will display, or a document ID, in which case the blog post will display. A folder can be specified in the following formats:
Note: To allow users to add new blog posts (by clicking New Post in the task flow), the specified folder must have a security group assigned in Content Server. |
|
|
A four-digit number specifying the target year used to filter blog entries. Example: |
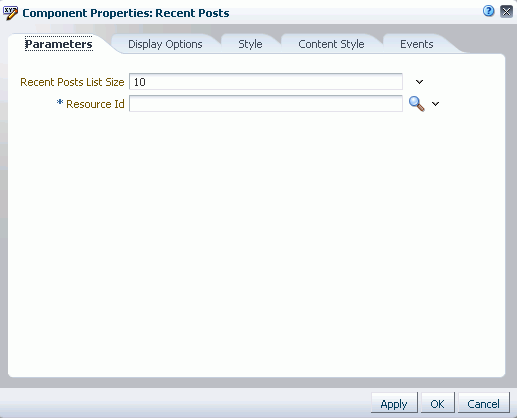
50.6.6 Setting Recent Posts Task Flow Properties
The Recent Posts task flow displays a list of most recent blog posts.
Properties that are unique to the Recent Posts task flow are shown on the Parameters tab of the Component Properties dialog (Figure 50-20).
Tip:
For information about accessing the Component Properties dialog, see Section 18.6.2, "Setting Properties on a Component."
For information about the properties on the other tabs, which are common to all Spaces components, see Section 18.6, "Modifying Page Components."
50.6.6.1 Recent Posts Task Flow Parameters
Table 50-6 describes the parameters that are unique to the Recent Posts task flow.
Table 50-6 Recent Posts Task Flow Parameters
| Parameter | Description |
|---|---|
|
The number of recent posts to display. Default: |
|
|
The resource ID of the blog folder (see Figure 50-8), which can be specified in the following formats:
|
50.7 Working with Blog Posts
The following sections describe how to add and manage blog post:
50.7.1 What You Should Know About Blog Posts
For each blog post, you can use the controls on the blog post page to perform tasks such as edit, subscribe to, share, and comment on the post (Figure 50-21). For information about these tasks, see Section 50.7.6, "Managing Blog Posts."
When you create a blog post, a file is created in the content repository with the same name as the blog post title. Subsequently, you can change the blog post title when editing the blog post, but keep in mind that this changes only the display title; the name of the file for the blog post remains the original name. Therefore, you cannot later create a new blog post with the same initial title as the original title, as that file name already exists.
You use the Rich Text Editor (RTE) to add the content and style elements to a blog post. The RTE provides features such as the ability to embed images, create new resources on the fly, and add content. For more information, see Section 43.11, "Using the Rich Text Editor (RTE)."
By default, the entire content of a blog post gets displayed on the blog page. You can choose to display only a selected paragraph by using the Snippet icon in the RTE (see Table 43-8, "Rich Text Editor Toolbar Icons and Controls on Rich Text Tab").
When you create a blog post, the Type property of the blog post file is set to Blog Post (Figure 50-22). To view the properties of a blog post file, see Section 43.22.2, "Working with File Properties."
50.7.2 Creating a Blog Post
-
Navigate to the blog in which you want to create a blog post.
-
Click New Post to open the Rich Text Editor (RTE).
-
In the RTE, in the Title field, enter a display name for the blog post (Figure 50-23), up to 250 characters. Special characters (such as
\ / : [ ] * ' " | ?) are allowed.Note:
The initial title you give a blog post becomes the name of the file that is created in the content repository for the blog post. Subsequently, you can change the blog post title when editing the blog post, but keep in mind that this changes only the display title; the name of the file for the blog post remains the original file name. Therefore, you cannot later create a new blog post with the same initial title as the original title, as that file name already exists. No matter what title you give a blog post, you can always edit the blog post and change the title.
-
Add and preview the text, formatting, styling, and in the Rich Text, HTML, and/or Preview tabbed panes. For information about working with the RTE, see Section 43.11, "Using the Rich Text Editor (RTE)."
-
On the Preview tab, choose a mode for publishing the blog post:
-
Draft: Select to mark the blog post as a draft. On a blog page, a draft blog post is marked as "Draft". Only the author of a blog post and space moderators can view draft posts. Users with just the viewing permissions can view only published posts.
-
Publish: Select to publish the blog post. On a blog page, a published post is marked as "Posted".
By default, a post is published with the current date and time details. If you want the blog post to be published on a future date and time, use the date picker. The blog post will be published automatically on the specified date.
Note:
The Activity Stream shows a blog post that has a publish date, regardless of the publish date. Only draft posts are not listed in the Activity Stream.
-
-
Click Create to save your changes and exit the editor.
The new blog post appears as the top-most entry in its blog (Figure 50-24).
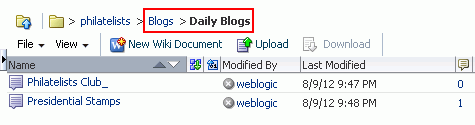
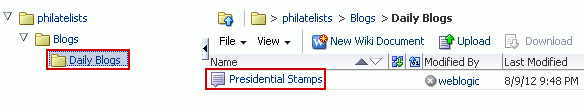
On the Documents page in the space, the new blog post (Presidential Stamps) is saved as a document under its parent blog folder (Daily Blogs), which in turn, is stored under the Blogs folder, as shown in Figure 50-25.
Figure 50-25 Blog and Blog Post in the Document Hierarchy

Description of "Figure 50-25 Blog and Blog Post in the Document Hierarchy"
50.7.3 Viewing a Blog Post
You can view a blog post by opening the page in which it resides, or by opening it as a document in the Document Viewer preview pane.
To view a blog post from a page in which it resides:
-
Open the page containing the blog task flow, or created used the Blog page style. The way you open the page depends on the page template in use in your space.
Figure 50-26 shows a blog post on a page created using the Blog page style.
Figure 50-26 Opening a Blog Post on a Blog Page

Description of "Figure 50-26 Opening a Blog Post on a Blog Page "
To view a blog post in a Document Viewer preview pane:
-
On the Documents page or in a Document Explorer, Document Manager, or Folder Viewer task flow, navigate to the
Blogsfolder. -
Open the blog folder that contains the blog post.
-
Click the blog post file to open it in the Document Viewer preview pane.
Figure 50-27 shows a blog post in the document hierarchy.
Figure 50-27 Blog and Blog Post in the Document Hierarchy

Description of "Figure 50-27 Blog and Blog Post in the Document Hierarchy"
From the Document Viewer preview pane, if you want to view just the content of the blog post in a separate tab in your browser, click the View menu, and select Open in Browser.
50.7.4 Editing a Blog Post
You use the Rich Text Editor (RTE) to add or revise the content of your blog posts.
When you open a blog post for editing, Spaces automatically checks the file out. If another user is already editing a blog post when you try to open it, the Documents service displays a message that the blog post has already been checked out. On the Documents page or in a Documents service task flow, a lock icon displays alongside a blog post that is checked out. When you hover the mouse cursor over the lock icon, the name of the user who has checked out the blog post displays.
Whenever you save changes to a blog post, Spaces automatically checks the file in and creates a new version of the blog post. This means that the last saved version of a wiki blog post appears as the current version.
To edit a blog post:
-
Open your blog post in edit mode in any of the following ways, depending on your view:
-
On the Documents page, or in a Documents service task flow, click in the row of the blog post file you want to edit, then click the File menu, and select Edit, or right-click the file and select Edit from the context menu to open the blog post in the RTE.
-
In the Document Viewer preview pane, click the Edit action.
-
In a blog page or a blog task flow, click the Edit Post (pencil) icon for the required blog post.
-
In a blog page or a blog task flow, open the blog post by clicking its title, then click the Edit action.
-
-
In the RTE, add, revise, and preview text, formatting, styling, and in the Rich Text, HTML, and/or Preview tabbed panes. For information about working with the RTE, see Section 43.11, "Using the Rich Text Editor (RTE)."
-
Click Save to save your changes and continue editing, or click Save and Close to save your changes and exit the editor.
50.7.5 Deleting a Blog Post
You can delete a blog post in the following two ways:
-
In a blog page or a blog task flow, click the Delete Post icon (Figure 50-28) for the required blog post.
-
Navigate to the blog post on the Documents page or a Documents service task flow, and delete the blog post file as described in Section 43.16, "Deleting Folders and Files."
50.7.6 Managing Blog Posts
Table 50-7 lists the tasks that you can perform to manage blog posts, with links to the steps that describe how to perform each task for any kind of file.
Table 50-7 Managing Blog Posts
| Task | Description | Documentation |
|---|---|---|
|
You can open a blog post on the Documents page or in a Documents service task flow. If your blog post is exposed through a blog page, you can open the blog page to view the blog post in the page. |
||
|
You can download blog posts from the content repository to your local system. You can access the Download action from the Documents page, Documents service task flows, or the Document Viewer preview pane. The Download action is not available when you open a blog post directly from the page that contains it. Note: Spaces does not support uploading a blog post from the file system. If you upload an HTML file, you cannot convert it to a blog post due to differences in underlying metadata. |
||
|
You can rename a blog post as desired. |
||
|
You can add tags to a blog post to specify keywords related to the content of the post to make it more widely discoverable in search results. |
||
|
You can associate comments with a blog post to provide additional information that you may want to convey to other users about it. Note: A user with view-only permissions can add comments to a blog post by clicking the comments link below the post. The comment display is limited to 500 characters. |
Section 43.19, "Viewing, Entering, and Deleting Comments on a File" |
|
|
Every time you save a blog post, Spaces saves a new version of the post and maintains the version history. |
||
|
You can view the basic and advanced properties associated with a blog post. However, you can modify only the name and description of a blog post. |
||
|
Viewing and adding links to other resources (requires |
Using the Select Resource and New Resource icons in the RTE, you can add links from a blog post to existing resources, or create and link to new resources. Note that these inline links are not added to the tab associated with the details of the blog post. |
Table 43-8, "Rich Text Editor Toolbar Icons and Controls on Rich Text Tab" (Select Resource and New Resource icons) |
|
You can open or save the PDF version of the currently open blog post. This choice is available if Content Server is configured to convert blog posts to PDF format, and your application administrator must configure the WebCenter Conversion component, as described in "Enabling the Conversion of Wikis and Blogs into PDFs" in Oracle Fusion Middleware Administrator's Guide for Oracle WebCenter Portal. |
||
|
You can directly access a blog post by using its URL. You can share the link by publishing it to the Activity Stream or sending the link in a mail message. |
||
|
You can subscribe to a blog post to receive notifications for activities such comments, likes, updates, or deletions. You are notified through your selected messaging channel. |
Section 43.28, "Subscribing to a File" and Section 39.3.3.3, "Subscribing to a Blog Entry" |
|
|
To indicate that a blog post is of particular interest to you, you can "like" it. If a post is already liked, you can "unlike" it if you no longer wish to highlight your preference. |