B Oracle Composer Component Properties and Files
This appendix provides reference information about Oracle Composer-specific tags, configuration files, and style properties. This information is useful while performing the tasks described in Chapter 7, "Enabling Runtime Editing of Pages Using Oracle Composer" and Chapter 8, "Extending Runtime Editing Capabilities Using Oracle Composer."
This appendix contains the following sections:
-
Section B.2, "Oracle Composer-Specific Files and Configurations"
-
Section B.3, "Oracle Composer Default Add-Ons and Property Panels"
-
Section B.5, "Oracle Composer Components Style-Specific Properties"
B.1 Oracle Composer Component Properties
This section is a quick reference for all Oracle Composer tags. When you add Oracle Composer components to a page, default values are assigned to certain attributes. You can change these default values and define values for the remaining attributes in JDeveloper.
For information about adding these components to the page, see Section 7.1, "Designing Editable Pages Using Oracle Composer Components."
Note:
The Property Inspector in JDeveloper displays certain extended metadata attributes under the Customization Attributes and Annotations Attributes categories. You can use these properties to provide additional metadata information. For more information, see the section "Extended Metadata and Annotation Properties" in Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.This section contains the following subsections:
B.1.1 Page Customizable
Use the Page Customizable component to enable page editing at runtime. The Page Customizable component denotes the customizable part of a page and shows the Oracle Composer toolbar in Edit mode at runtime. Components enclosed within a Page Customizable component can be customized and edited.
In large applications, where you want to enable runtime page editing on multiple pages, you can include the Page Customizable component in the page template, somewhere in the top of the hierarchy. This way, all pages created using the template are editable at runtime.
The Page Customizable component can be stretched by a parent layout component that stretches its children, for example, a Panel Stretch Layout or Panel Splitter component.
The Page Customizable component stretches its first child component to fill the space available to it. It is recommended that the Page Customizable component contain only one child component.
Table B-1 describes the attributes of a Page Customizable component.
Table B-1 Attributes of a Page Customizable Component
| Attribute | Type | Supports EL | Description |
|---|---|---|---|
|
Common Attributes |
|||
|
id |
String |
No |
The identifier for the component. The identifier must follow a subset of the syntax allowed in HTML:
|
|
rendered |
Boolean |
Yes |
Specifies whether the component is rendered. When set to The default value is |
|
Appearance Attributes |
|||
|
sourceViewPosition |
The position of the Source view pane displaying components in a tree structure. Valid values are Alternatively, the Source Position submenu on the View menu on the Oracle Composer toolbar provides options to set this attribute at runtime. For more information, see the section, Section 5.5, "Editing Capabilities in Source View in Page Edit Mode.". |
||
|
sourceViewSize |
The height or width of the Source view pane in pixels. Use this to specify height if the Since the default for Alternatively, the resize handler on the edge of the Source view pane enables users to alter the height or width of the pane at runtime. |
||
|
toolbarLayout |
String |
Yes |
The elements to be displayed on the Oracle Composer toolbar. This attribute can take a space-separated list of elements. The built in strings the component recognizes are For more information about using this attribute, see Section 8.7, "Customizing the Oracle Composer Toolbar." |
|
Style Attributes |
|||
|
styleClass |
String |
Yes |
The CSS style class to use for this component. The style class can be defined in your JSPX page or in a skinning CSS file, for example. |
|
inlineStyle |
String |
Yes |
The CSS styles to use for this component. This is intended for basic style changes. The |
|
Advanced Attributes |
|||
|
binding |
|
Supports only EL |
An EL reference that stores the component instance on a bean. This can be used to give programmatic access to a component from a backing bean, or to move creation of the component to a backing bean. |
The Page Customizable component provides an editor facet, which is prepopulated with a Page Editor Panel component. To ensure that Oracle Composer works properly, the editor facet must contain the Page Editor Panel component.
B.1.2 Change Mode Link and Change Mode Button
Use the Change Mode Button or Change Mode Link to enable switching to Edit mode of the page at runtime.
The Change Mode Link and Change Mode Button components share a common set of attributes. Table B-2 describes the attributes of a Change Mode Link or Change Mode Button component.
Table B-2 Attributes of a Change Mode Link or Change Mode Button Component
| Attribute | Type | Supports EL? | Description |
|---|---|---|---|
|
Common Attributes |
|||
|
id |
String |
Yes |
The identifier for the component. The identifier must follow a subset of the syntax allowed in HTML:
|
|
rendered |
Boolean |
Yes |
Specifies whether the component is rendered. When set to The default value is In a secured application, to enable the Edit link or button only for selected users based on specific criteria, you can specify an EL value for the Note: In a secured application, it is recommended that you check all users' privileges and enable the Edit link or button only for privileged users. Unauthenticated users who stumble into page Edit mode can change component properties. |
|
Behavior Attributes |
|||
|
immediate |
Boolean |
Yes |
Specifies whether data validation - client-side or server-side - must be skipped when events are generated by this component. When |
|
Advanced Attributes |
|||
|
binding |
or
|
Supports only EL |
An EL reference that stores the component instance in a bean. This can be used to give programmatic access to a component from a backing bean, or to move creation of the component to a backing bean. |
If you do not want to use the Change Mode Link or Change Mode Button component, you can add your own button or link component and use the ChangeModeLink or ChangeModeButton API to enable the switching of the page mode.
Disabling Runtime Editing in Your Application Pages
To disable runtime editing of pages, you can revoke Edit privileges for users, or delete the Change Mode Link or Change Mode Button component from the page so that the user cannot navigate to the Edit mode of the page.
B.1.3 Layout Customizable Component
The Layout Customizable component applies a predefined layout to its child components. It is a container component that enables end users to lay out its child components in several predefined ways. Use the Layout Customizable component only to enable changing of the page layout at runtime. If you just want container components in which to layout components, but do not want to enable runtime layout changes, then it is recommended that you use ADF Faces layout components like Panel Stretch Layout and Panel Group Layout. It is recommended that you have just one Layout Customizable on the page.
A Layout Customizable component contains a direct child Panel Customizable component and two facets with Panel Customizable components by default to enable users to add content inside them at runtime. However, you can add any components inside the Layout Customizable component and its facets. The content in the three Panel Customizable components can be placed in different ways using predefined layouts. For more information, see the section, "Predefined Layout Types".
Table B-3 describes the attributes of a Layout Customizable component.
Table B-3 Attributes of the Layout Customizable Component
| Attribute | Type | Supports EL? | Description |
|---|---|---|---|
|
Common Attributes |
|||
|
id |
String |
No |
The identifier for the component. The identifier must follow a subset of the syntax allowed in HTML:
|
|
rendered |
Boolean |
Yes |
Specifies whether the component is rendered. When set to The default value is The rendering of a component can also be defined at runtime using the Show Component and Hide Component options. |
|
type |
String |
Yes |
Specifies the layout to be used for the page. You can choose from a list of eight predefined layouts. For more information, see Table B-5. Default value is You can define customization restrictions on a |
|
Appearance Attributes |
|||
|
text |
String |
Yes |
Specifies the text to be displayed for the Change Layout menu. Use the For example:
|
|
accessKey |
Char |
Yes |
A character used to gain quick access to this button. For accessibility reasons, this functionality is not supported in screen reader mode. If the same access key appears in multiple input fields in the same page of output, the rendering user agent cycles among the elements accessed by the similar keys. Note that user agents are inconsistent about dealing with two links having same access key, and so the cycling behavior is dependent on what the user agent provides. This attribute is sometimes referred to as the "mnemonic". The character specified by this attribute must exist in the Note that the |
|
showIcon |
Boolean |
Yes |
Specifies whether the default Change Layout icon is visible or not. The default value is |
|
showLayoutChanger |
Boolean |
Yes |
Specifies whether the Change Layout icon or text must be displayed. The default value is When set to
|
|
showTypes |
String |
Yes |
Specifies the names of predefined layouts that must be displayed in the layout changer. Use this attribute to control the layout options displayed to users. You can provide a space-separated list of layout types. By default, all eight layouts are displayed when a user clicks the Change Layout icon or link. |
|
shortDesc |
String |
Yes |
The short description of the component. This text is commonly used by user agents to display tooltip help text, in which case the behavior for the tooltip is controlled by the user agent, for example, Firefox 2 truncates long tooltips. For form components, the |
|
Style Attributes |
|||
|
styleClass |
String |
Yes |
A CSS style class to use for this component. The style class can be defined in your JSPX page or in a skinning CSS file, for example. |
|
inlineStyle |
String |
Yes |
The CSS styles to use for this component. This is intended for basic style changes. The |
|
Behavior Attributes |
|||
|
binding |
|
Supports only EL |
An EL reference that stores the component instance in a bean. This can be used to give programmatic access to a component from a backing bean, or to move creation of the component to a backing bean. For example:
binding="#{yourManagedBean.Binding}"
|
Table B-4 describes the facets provided for a Layout Customizable component.
Table B-4 Facets of the Layout Customizable Component
| Name | Description |
|---|---|
|
contentA |
Prepopulated with a |
|
contentB |
Prepopulated with a |
|
facetSeparator |
Content to be rendered once between each facet. |
|
separator |
Content to be rendered once between each of the other children. |
When you add a Layout Customizable component to the page, three child Panel Cutsomizable components are added by default; one direct child and two Panel Customizables in the two facets. When you select the layout type, the components in these Panel Customizables are arranged according to the layout type chosen.
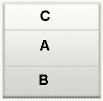
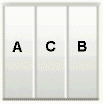
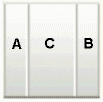
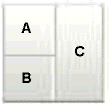
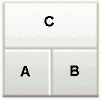
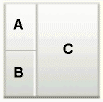
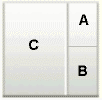
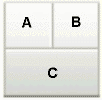
Table B-5 describes the eight layouts that you can apply to your page or an area of the page at design time. To easily describe how components are laid out, let us assume the following:
-
The child
Panel CustomizableofcontentAfacet is called A. -
The child
Panel CustomizableofcontentBfacet is called B. -
The primary
Panel Customizable, which is a direct child of theLayout Customizable, is called C.
B.1.4 Panel Customizable Component
Use the Panel Customizable component as a container for page content that can be customized at runtime. You can add content inside a Panel Customizable component at runtime using Oracle Composer's Resource Catalog. When you add child Show Detail Frame components inside a Panel Customizable, the Show Detail Frame components provide runtime customization options for arranging or deleting components on the page.
Use this component only to perform runtime customizations on child components. If you just want a container to arrange components, then it is recommended that you use an ADF Faces container like Panel Group Layout.
The Panel Customizable component can be stretched by a parent layout component that stretches its children, for example, a Panel Stretch Layout or Panel Splitter component. By setting the layout attribute on the Panel Customizable component to stretch, the child component can be stretched to the size of the Panel Customizable.
Table B-6 describes the attributes of a Panel Customizable component.
Table B-6 Attributes of a Panel Customizable Component
| Attribute | Type | Supports EL? | Description |
|---|---|---|---|
|
Common Attributes |
|||
|
id |
String |
No |
The identifier for the component. The identifier must follow a subset of the syntax allowed in HTML:
|
|
rendered |
Boolean |
Yes |
Specifies whether the component is rendered. When set to The default value is The rendering of a component can also be defined at runtime using the Show Component and Hide Component options. |
|
layout |
String |
Yes |
Specifies how the children of the Available options are Depending on the value of the
|
|
Style Attributes |
|||
|
styleClass |
String |
Yes |
A CSS style class to use for this component. The style class can be defined in your JSPX page or in a skinning CSS file, for example. |
|
inlineStyle |
String |
Yes |
The CSS styles to use for this component. This is intended for basic style changes. The |
|
Behavior Attributes |
|||
|
allowAction |
Boolean |
Yes |
Determines whether this component allows addition of child components, dragging and dropping Available values are Note: You can also set this attribute while defining component security in the application's |
|
showEditIcon |
Boolean |
Yes |
While in Edit mode, in Design view, renders Edit and Delete icons on the This is relevant only in an Oracle Composer-enabled page, that is, if the |
|
Advanced Attributes |
|||
|
binding |
|
Supports only EL |
An EL reference that stores the component instance in a bean. This can be used to give programmatic access to a component from a backing bean, or to move creation of the component to a backing bean. |
The Panel Customizable component supports a separator facet, which can be used to render content once between each of its child components.
Disabling the Edit Option on a Panel Customizable Component
When you switch to the Edit mode of a page at runtime, in Design view you will notice an Edit icon on all Panel Customizable or Box components that can be edited. To disable property editing on a specific Panel Customizable or Box component in Design view, you must set the showEditAction attribute on the component to false at design time. The Edit icon is no longer displayed on the component in Design view. However, users can still select such a component in Source view and edit its properties.
B.1.5 Show Detail Frame Component
Add Show Detail Frame components inside Panel Customizable components to enable runtime customizations like move, minimize, restore, and delete of child components. You can move Show Detail Frame components only if they are added inside a Panel Customizable component.
A Show Detail Frame component can be stretched by a parent layout component that stretches its children, for example, Panel Customizable.
A Show Detail Frame component stretches its child component to fill the height and width available to it. It is recommended that you add only one child component inside a Show Detail Frame component. However, if you have more than one child component, the first child component is stretched to the height and width of the Show Detail Frame's content area and subsequent child components are ignored.
The resize handler at the lower right corner of a Show Detail Frame enables you to resize the component vertically. From then on, the Show Detail Frame cannot be stretched by its parent.
Table B-7 describes the attributes of a Show Detail Frame component.
Table B-7 Attributes of a Show Detail Frame Component
| Attribute | Type | Supports EL? | Description |
|---|---|---|---|
|
Common Attributes |
|||
|
id |
String |
No |
The identifier for the component. The identifier must follow a subset of the syntax allowed in HTML:
|
|
rendered |
Boolean |
Yes |
Specifies whether the component is rendered. When set to The default value is The rendering of a component can also be defined at runtime using the Show Component and Hide Component options. |
|
text |
String |
Yes |
A title for the |
|
icon |
String |
Yes |
If you decide to add an icon on the header of the For example: icon="http://source-pc/images/accessability.gif" Note: An image that is stored at the document root does not require a full path. For example: icon="detail.gif" |
|
Appearance Attributes |
|||
|
shortDesc |
String |
Yes |
The short description of the component. This text is commonly used by user agents to display tooltip help text, in which case the behavior for the tooltip is controlled by the user agent, for example, Firefox 2 truncates long tooltips. For form components, the |
|
background |
String |
Yes |
Working with the skin CSS, provides a means of applying a different look and feel for this Available values are |
|
displayHeader |
Boolean |
Yes |
Indicates whether the header of the The default value is If you choose to set |
|
displayShadow |
Boolean |
Yes |
Specifies whether a shadow is cast by the The default value is |
|
expansionMode |
String |
Yes |
The default state of the Available values are |
|
Actions Attributes |
|||
|
displayActions |
String |
Yes |
Specifies when seeded interactions are displayed. Available options are |
|
inheritGlobalActions |
Boolean |
Yes |
This attribute is of significance if you add child custom action components, and the attribute specifies whether the global The default value is For information about global custom actions, see Section 9.3.2, "How to Define Custom Actions at the Global Level." |
|
showMoveAction |
String |
Yes |
Specifies whether the Move action is displayed in the Actions menu. Available values are |
|
showRemoveAction |
String |
Yes |
Renders a Remove icon on the Available values are Note: In page Edit mode, the Remove icon appears regardless of this setting, provided other restrictions have not been applied. |
|
showResizer |
String |
Yes |
Specifies whether a resize handle is displayed on the lower right corner of the Available values are |
|
showMinimizeAction |
String |
Yes |
Specifies whether the minimize action is displayed on the header. Available values are |
|
showEditAction |
Boolean |
Yes |
While in Edit mode, in Design view, renders an Edit icon on the This is relevant only in an Oracle Composer-enabled page, that is, if the |
|
Style Attributes |
|||
|
styleClass |
String |
Yes |
The CSS style class to use for this component. The style class can be defined in your JSPX page or in a skinning CSS file, for example. |
|
inlineStyle |
String |
Yes |
The CSS styles to use for this component. This is intended for basic style changes. The |
|
contentStyle |
String |
Yes |
The CSS style to apply to the Th CSS styles in this attribute are commonly used to define the height and background color of the Note: If the |
|
Behavior Attributes |
|||
|
partialTriggers |
String |
Yes |
The IDs of the components that should trigger a partial update. This component listens on the trigger components. If a trigger component receives an event that causes it to update in some way, this component requests to be updated too. Identifiers are relative to the source component (this component), and must account for NamingContainers. If your component is inside of a naming container, you can use a single colon to start the search from the root of the page, or multiple colons to move up through the NamingContainers - " |
|
disclosureListener |
|
Yes |
A method reference to a disclosure listener. A disclosure event is fired when the user expands or collapses the |
|
stretchContent |
Boolean |
Yes |
Specifies whether the Show Detail Frame stretches its child component. The default value is You can use the If you select The default height of the |
|
Advanced Attributes |
|||
|
binding |
|
Supports only EL |
An EL reference that stores the component instance in a bean. This can be used to give programmatic access to a component from a backing bean, or to move creation of the component to a backing bean. |
|
attributeChangeListener |
|
Yes |
A method reference to an attribute change listener. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change event might include the width of a column that supported client-side resizing. |
|
selectChild |
String |
Yes |
Specifies whether runtime selection and customization are enabled on child components. This is relevant only in an Oracle Composer-enabled page, that is, if the Default value is If you select |
|
Other Attributes |
|||
|
helpTopicID |
String |
Yes |
Specifies a Help topic ID that is used to link to a custom Help topic from the component. To link to a Help topic from your |
Table B-8 describes the facets available on a Show Detail Frame component.
Table B-8 Show Detail Frame Facets
| Name | Description |
|---|---|
|
titleBarAction |
Used if an action is to be associated with title of the |
|
additionalActions |
Used if some additional actions are to be added to the Actions menu available on the |
Displaying Child Component Properties Along with Show Detail Frame Properties
When you switch to the Edit mode of a page at runtime, in Design view you will notice an Edit icon on all Show Detail Frame components that can be edited. Clicking this icon invokes the Component Properties dialog in which users can edit the Show Detail Frame's properties. If you want the Component Properties dialog to display the Show Detail Frame's properties and its child component's properties, then you can use the custom attribute, sdf_selection_rule.
In JDeveloper, right-click the Show Detail Frame component and select Insert inside cust:showDetailFrame, JSF core, and then Attribute. In the Insert Attribute dialog, specify sdf_selection_rule as the name and sdf_for_edit_mode_only as the value. In Source mode, this attribute appears as shown in the following example:
<cust:showDetailFrame text="showDetailFrame 1" id="sdf1"> <f:attribute name="sdf_selection_rule" value="sdf_for_edit_mode_only"/> </cust:showDetailFrame>
Disabling the Edit Option on a Show Detail Frame Component
When you switch to the Edit mode of a page at runtime, in Design view you will notice an Edit icon on all Show Detail Frame components that can be edited. To disable property editing on a specific Show Detail Frame or Movable Box component in Design view, then you can do this by setting the showEditAction attribute on the component to false at design time. The Edit icon is no longer displayed on the component when you enter the Edit mode of the page at runtime. However, users can still select such a component in Source view and edit its properties.
B.1.6 Custom Action
Use Custom Action components to trigger navigational flow in a task flow when a region is included inside a Show Detail Frame component. You can define custom actions corresponding to the ADFc outcomes of the task flows. At runtime, these custom actions are displayed on the Show Detail Frame header as icons, menu options, or both. A Custom Action must always be defined as a child component of a Show Detail Frame and is useful only when the Show Detail Frame also contains a task flow as its child component.
You can add as many Custom Action components as there are ADFc outcomes in the task flow. If you add a Custom Action attribute without a corresponding ADFc outcome, or if the action attribute value does not match an ADFc outcome defined on the view that is currently being displayed by the task flow, then that action is not displayed at runtime.
Note:
You can also define custom actions forShow Detail Frame components at the global level. For more information, see Section 9.3, "Enabling Custom Actions on a Show Detail Frame Enclosing a Task Flow."Table B-9 describes the attributes of a Custom Action component.
Table B-9 Attributes of a Custom Action Component
| Attribute | Type | Supports EL? | Description |
|---|---|---|---|
|
Common Attributes |
|||
|
id |
String |
No |
The identifier for the component. The identifier must follow a subset of the syntax allowed in HTML:
|
|
action |
String |
Yes |
Specifies the action outcome defined for the task flow. The value of this attribute must match the relevant ADFc outcome in the task flow definition file. |
|
rendered |
Boolean |
Yes |
Specifies whether the component is rendered. When set to The default value is The rendering of a component can also be defined at runtime using the Show Component and Hide Component options. |
|
text |
String |
Yes |
Represents the text of the menu item link. This is applicable for a custom action rendered as a menu item link. |
|
Appearance Attributes |
|||
|
icon |
String |
Yes |
For a custom action rendered as a toolbar link, specifies the icon to be rendered on the chrome. For a custom action rendered as a menu item link, this represents the icon to be displayed against the menu item text. This attribute supports these various types of URIs:
As icon does not allow alternative text to be provided for the image, in order to create an accessible product an icon must only be used when its use is purely decorative. |
|
shortDesc |
String |
Yes |
Provides a short description of the component. This text is commonly used by user agents to display tooltip help text, in which case the behavior for the tooltip is controlled by the user agent, for example, Firefox 2 truncates long tooltips. For form components, the This is applicable only for a custom action rendered as a toolbar icon. |
|
location |
String |
Yes |
Determines whether the custom action is rendered as a toolbar icon or a menu item link. Available values are |
|
Other Attributes |
|||
|
actionComponent |
String |
Yes |
Specifies the ID of the command component that must be queued for the action event. When the For more information, see Section 9.3.3, "How to Configure Custom Actions that Display Task Flow Views in a Separate Browser Window." |
B.1.7 ImageLink
Use the Image Link component to include an image with a hyperlink on the page. The Image Link component makes the runtime customization experience easier by adding an image and a link in one step.
The Go Image Link component is an alternative to the Image Link component. For information about the Go Image Link component, see Oracle Fusion Middleware Tag Reference for Oracle ADF Faces.
Table B-10 describes the attributes of an Image Link component.
Table B-10 Attributes of an Image Link Component
| Attribute | Type | Supports EL? | Description |
|---|---|---|---|
|
Common Attributes |
|||
|
id |
String |
No |
The identifier for the component. The identifier must follow a subset of the syntax allowed in HTML:
|
|
rendered |
Boolean |
Yes |
Specifies whether the component is rendered. When set to The default value is The rendering of a component can also be defined at runtime using the Show Component and Hide Component options. |
|
source |
String |
Yes |
Displays the location of the image. |
|
shortDesc |
String |
Yes |
The short description of the component. This text is commonly used by user agents to display tooltip help text, in which case the behavior for the tooltip is controlled by the user agent, for example, Firefox 2 truncates long tooltips. For form components, the |
|
Link Attributes |
|||
|
destination |
String |
Yes |
Specifies the URL this image component references. |
|
targetFrame |
String |
Yes |
Specifies the target frame for this component. You can specify values like |
|
Appearance Attributes |
|||
|
accessKey |
String |
Yes |
Specifies a keyboard shortcut to gain quick access to this component. Note: The key specified in this attribute must exist in the You can specify browser-specific access keys as follows:
|
|
longDescURL |
String |
Yes |
Specifies the URL to a document that contains a long description of the image. |
|
Style Attributes |
|||
|
styleClass |
String |
Yes |
A CSS style class to use for this component. The style class can be defined in your JSPX page or in a skinning CSS file, for example. |
|
inlineStyle |
String |
Yes |
The CSS styles to use for this component. This is intended for basic style changes. The |
|
Behavior Attributes |
|||
|
disabled |
Boolean |
Yes |
Specifies whether the The default value is The |
|
partialTriggers |
String |
Yes |
The IDs of the components that should trigger a partial update. This component listens on the trigger components. If trigger component receives an event that causes it to update in some way, this component requests to be updated too. Identifiers are relative to the source component (this component), and must account for NamingContainers. If your component is inside of a naming container, you can use a single colon to start the search from the root of the page, or multiple colons to move up through the NamingContainers - " |
|
Advanced Attributes |
|||
|
binding |
|
Supports only EL |
An EL reference that stores the component instance in a bean. This can be used to give programmatic access to a component from a backing bean, or to move creation of the component to a backing bean. |
|
visible |
Boolean |
Yes |
Specifies whether the component must be visible on the client. The default value is If |
|
attributeChangeListener |
|
Yes |
A method reference to an attribute change listener. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change events might include the width of a column that supported client-side resizing. |
B.2 Oracle Composer-Specific Files and Configurations
This section describes the various files that you can modify to extend Oracle Composer capabilities. While some files, for example the Oracle Composer extension file, pe_ext.xml, are entirely relevant to Oracle Composer only, others are ADF configuration files that can take entries for Oracle Composer-specific configurations.
This section includes the following topics:
B.2.1 pe_ext.xml
You can create a pe_ext.xml file and add elements in it to register new Oracle Composer add-ons and custom property panels, selectively render panels, register event handlers, and define property filters. This file is not available by default when you add Oracle Components to a page. You can create this file in the META-INF directory. This section describes the different elements of the Oracle Composer extension file schema and explain when you may want to use the schema elements.
This section contains the following subsections:
B.2.1.1 addon-config
Use the addon-config element to include entries for new Oracle Composer add-ons and custom property panels. For example, to add a new About button to your page that invokes a panel displaying information about your application, you must first create a task flow containing the information and then register this task flow in the pe_ext.xml file. Oracle Composer add-ons declared inside the addon-config element are configured in the adf-config.xml file, whereas custom property panels declared within the addon-config element are configured within the property-panels element in the extension file itself.
For information about configuring add-ons in adf-config.xml, see Section B.2.2.1, "addon-panels." For information about configuring custom property panels using the property-panels element, see Section B.2.1.2, "property-panels."
You can add only one addon-config element in the XML file. Within the addon-config element you can have a panels element to define add-ons.
Use the panels element to register new add-ons or property panels in Oracle Composer. You can have only one panels element in an extension file, and all custom panels must be defined inside this element.
Use panel elements to define individual add-ons and property panels to display to users. Within the panels element you can insert any number of individual panel elements that define the add-ons or property panels to be displayed in Oracle Composer. You must have one panel element for every add-on and property panel you want to display.
Table B-11 describes the attributes of the panel element.
Table B-11 panel Element Attributes
| Attribute | Description |
|---|---|
|
|
An identifier that is used while referencing the new add-on in |
|
|
The title to display on the button used to invoke the task flow in Oracle Composer. You can use EL for this property to show a localized title. For custom property panels, the title to display on the new tab for that panel. |
|
|
The icon that appears next to the title on the button. This is optional. |
|
|
The ID of the task flow that defines the add-on or property panel. |
|
|
A help topic ID that links to a custom help topic from the add-on or property panel. This is optional. |
When a panel element is deleted from the file, that add-on or property panel is not displayed on the page.
The following example shows how to use the addon-config, panels, and panel elements:
<addon-config>
<panels>
<panel name="oracle.fod.custom.panel" title="About FOD"
icon="adf/webcenter/images/about.gif"
taskflow-id="/WEB-INF/about-fod.xml#about-fod"
/>
</panels>
</addon-config>
For more information about add-ons, see Section 8.2, "Creating Oracle Composer Add-Ons."
B.2.1.2 property-panels
Use the property-panels element to register custom property panels that you declared in the addon-config element in the extension file. For information about custom property panels, see Section 8.3, "Creating Custom Property Panels." You can have only one property-panels element in an extension file.
Use the property-panel element to define a custom property panel to display for a particular component in Oracle Composer. Within the property-panels element you can insert any number of individual property-panel elements to define custom property panels to display as tabs in the Component Properties dialog. To specify the component or task flow for which you want to register a custom property panel, you must add a component or taskflow-id element respectively within the property-panel.
Table B-12 describes the property-panel element attributes.
Table B-12 property-panel Element Attributes
| Attribute | Description |
|---|---|
|
|
An identifier for the custom property panel you want to display in the Component Properties dialog. |
|
|
Whether this panel is displayed to users in the Component Properties dialog. This can take an EL value. |
Use the component element to specify the fully qualified class name of the component for which you are registering the custom property panel. You can have only one component inside a property-panel element.
Use the taskflow-id element to specify the name of the task flow for which you are registering the custom property panel. You can have only one taskflow-id inside a property-panel element.
Use the panel element to specify a custom property panel to display as a tab in the Component Properties or Page Properties dialog for the component. Within a property-panel element, you can have any number of panel elements. Table B-13 describes the attributes of a panel element.
Table B-13 panel Element Attributes
| Attribute | Description |
|---|---|
|
|
Name with which you declared the panel in the |
|
|
Whether the custom property panel must be rendered or not. |
|
|
Parameters to be passed to the implementing task flow. Takes an EL only and must return a |
When a panel element is deleted from the file, that property panel is no longer displayed in the Component Properties dialog.
The following example shows how to register a custom property panel for a Command Button component:
<property-panels>
<property-panel name="cmdbtn">
<component>oracle.rich.CommandButton</component>
<panel name="prop.panel.cmdbtn"/>
</property-panel>
</property-panels>
The following example shows how to register a custom property panel for a task flow:
<property-panels>
<property-panel name="dashboard">
<taskflow-id>/WEB-INF/dashboard-taskflow#prop-panel</taskflow-id>
<panel name="dashboard.prop-panel" />
</property-panel>
</property-panels>
B.2.1.3 event-handlers
Use the event-handlers element to register handlers for events generated by Oracle Composer. You can have only one event-handlers element in an extension file.
Use the event-handler element to register an event handler in Oracle Composer. Within event-handlers you can have any number of event-handler elements to register handlers for save, close, deletion, addition, and selection events. For example, if you have implemented the processSave method in a Java class called SaveHandler to perform a specific action when a Save event is invoked, then you can register that implementation in Oracle Composer by adding an event-handler entry in the pe_ext.xml file as follows:
<event-handlers>
<event-handler event="save">view.SaveHandler</event-handler>
</event-handlers>
For information about configuring event handlers, see Section 8.4, "Configuring Event Handlers for Oracle Composer UI Events."
B.2.1.4 drop-handlers
Use the drop-handlers element to register drop handlers to handle addition of components to the page from the Resource Catalog. You can have only one drop-handlers element in an extension file.
Use the drop-handler element to register a drop handler in Oracle Composer. Within drop-handlers you can have any number of drop-handler elements to register drop handlers that you created in the application. For example, if you created a drop handler called TestDropHandler to handle addition of XML components on the page, then you can register that implementation in Oracle Composer by adding a drop-handler entry in the pe_ext.xml file as follows:
<drop-handlers> <drop-handler>test.TestDropHandler</drop-handler> </drop-handlers>
For more information, see Section 8.5, "Configuring Drop Handlers in the Oracle Composer Catalog."
B.2.1.5 filter-config
Use the filter-config element to define property filters for components that can be edited at runtime. For a selected component, the Component Properties dialog displays properties that can be edited. If you do not want to expose all properties for editing, you can filter specific properties so that they are not displayed in the Component Properties dialog. You can specify global-level filters to filter common attributes across all components, or you can define tag-level filters to filter properties for a particular component only. You can have only one filter-config element in an extension file.
For information about property filters, see Section 8.6, "Defining Property Filters."
Use the global-attribute-filter element to filter specific properties across all components. You can have only one global-attribute-filter element in the extension file. Within this element you can include any number of attribute elements to define property filters for components from different libraries.
Use the taglib-filter element to define property filters for components within a particular library. You can include multiple taglib-filter elements to filter properties for components in different libraries. Within this element you can include tag elements for every component belonging to the library.
Table B-14 describes the attribute the taglib-filter element can take.
Table B-14 tag Element Attribute
| Attribute | Description |
|---|---|
|
|
Namespace of the tag library containing the component whose properties you want to filter. |
Use the tag element to specify a component whose properties you want to filter. You can include multiple tag elements within a taglib-filter element. Within this element you can include attribute elements for all properties you want to filter.
Table B-15 describes the attribute the tag element can take.
Table B-15 tag Element Attribute
| Attribute | Description |
|---|---|
|
|
Name of the component whose properties you want to filter, for example, |
Use the attribute element to specify a property to filter either across all components or for the specified component only. To define global-level filters, you must include attribute elements inside the global-attribute-filter. To define property filters for a particular component, you must include attribute elements inside the taglib-filter element.
Table B-16 describes the attribute the attribute element can take.
Table B-16 attribute Element Attributes
| Attribute | Description |
|---|---|
|
|
Name of the property you want to filter. |
|
|
Whether the property must be filtered or not. Takes a value of |
The following example shows how you can define global and component-level property filters:
<filter-config> <global-attribute-filter> <attribute name="accessKey" /> <attribute name="attributeChangeListener" /> <attribute name="autoSubmit" /> <attribute name="binding" /> </global-attribute-filter> <taglib-filter namespace="http://xmlns.oracle.com/adf/faces/rich"> <tag name="commandButton"> <attribute name="text" /> <attribute name="icon" /> </tag> </filter-config>
B.2.1.6 Sample pe_ext.xml File
Example B-1 shows a sample pe_ext.xml file with different elements used to extend Oracle Composer capabilities.
Example B-1 Sample pe_ext.xml File
<pe-extension xmlns="http://xmlns.oracle.com/adf/pageeditor/extension">
<addon-config>
<!-- Oracle Composer add-on panels configuration -->
<panels>
<panel name="oracle.fod.custom.panel" title="About FOD"
icon="adf/webcenter/images/about.gif"
taskflow-id="/WEB-INF/about-fod.xml#about-fod"/>
</panels>
<!-- Oracle Composer property panels configuration -->
<property-panels>
<property-panel name="cmdbtn">
<component>oracle.rich.CommandButton</component>
<panel name="prop.panel.cmdbtn" />
</property-panel>
</property-panels>
</addon-config>
<Save event handler configuration -->
<event-handlers>
<event-handler event="save">view.SaveHandler</event-handler>
</event-handlers>
<!-- Test drop handler configuration -->
<drop-handlers>
<drop-handler>test.TestDropHandler</drop-handler>
</drop-handlers>
<!-- Property filter configuration. Properties defined here are not displayed in Oracle Composer. -->
<filter-config>
<global-attribute-filter>
<attribute name="accessKey" />
<attribute name="attributeChangeListener" />
<attribute name="autoSubmit" />
<attribute name="binding" />
</global-attribute-filter>
<taglib-filter namespace="http://xmlns.oracle.com/adf/faces/rich">
<tag name="commandButton">
<attribute name="text" />
<attribute name="icon" />
</tag>
</filter-config>
</pe-extension>
B.2.2 adf-config.xml
The adf-config.xml file specifies application-level settings that are usually determined at deployment and are often changed at runtime. This file is created when you create your application and is located in the ADF META-INF folder under Descriptors in the Application Resources panel. The following example shows the minimal adf-config.xml file created when you create a WebCenter application:
<?xml version="1.0" encoding="windows-1252" ?>
<adf-config xmlns="http://xmlns.oracle.com/adf/config"
xmlns:adf="http://xmlns.oracle.com/adf/config/properties">
<adf:adf-properties-child xmlns="http://xmlns.oracle.com/adf/config/properties">
<adf-property name="adfAppUID" value="Application4-2138"/>
</adf:adf-properties-child>
</adf-config>
When you add the Page Customizable component to a page, the certain required configurations are added to the adf-config.xml file.
You must update the adf-config.xml file when you perform tasks such as registering new add-ons and custom property panels, selectively rendering add-ons, creating customization layers, enabling and disabling the Oracle Composer sandbox, creating custom Resource Catalogs, and disabling Source view. The following sections describe the various adf-config.xml elements used for Oracle Composer-specific configurations.
This section contains the following subsections:
B.2.2.1 addon-panels
Use the addon-panels element to register custom add-ons and property panels in Oracle Composer. You can have only one addon-panels element in the file. Within this you can have any number of addon-panel elements to register custom panels. For more information about Oracle Composer add-ons and property panels, see Section 8.2, "Creating Oracle Composer Add-Ons" and Section 8.3, "Creating Custom Property Panels."
Use an addon-panel element to register an add-on in the adf-config.xml file. An addon-panel element must only be included inside the addon-panels element. You can have any number of addon-panel elements to register custom panels.
The following example shows how you can use addon-panels and addon-panel elements to register a new add-on:
<addon-panels>
<!-- Page Properties add-on -->
<addon-panel name="oracle.adf.pageeditor.addonpanels.page-settings" />
<!-- Page Reset add-on -->
<addon-panel name="oracle.adf.pageeditor.addonpanels.page-reset" />
<addon-panel name="oracle.fod.custom.panel" />
</addon-panels>
The addon-panel element also supports the rendered attribute. This attribute can take an EL value and specifies whether the panel must be rendered in Oracle Composer or not.
When registering custom add-ons, you must also include entries for the default add-ons. If the default add-ons are not registered, then only your custom add-on is available in Oracle Composer.
B.2.2.2 sandbox-namespaces
Use the sandbox-namespaces element to register namespaces for all metadata for which you want to enable sandbox creation at runtime. For more information about enabling sandbox creation, see Section 10.2.1, "How to Enable Oracle Composer Sandbox Creation."
The following example shows how to use the sandbox-namespaces element:
<sandbox-namespaces> <namespace path="/pages"/> <namespace path="/pageDefs"/> </sandbox-namespaces>
B.2.2.3 session-options-factory
When creating customization layers in your application, use the session-options-factory element to register the ComposerSessionOptionsFactory implementation with Oracle Composer. This class contains the logic to save customizations in different layers based on the specified criteria. For more information, see Section 10.3, "Adding Customization Layers to View and Edit Modes: Example."
The following example shows how to register a class named AppsSessionOptionsFactoryImpl:
<page-editor-config xmlns="http://xmlns.oracle.com/adf/pageeditor/config">
<session-options-factory>view.AppsSessionOptionsFactoryImpl</session-options-factory>
</page-editor-config>
B.2.2.4 rcv-config
Use the rcv-config element to register custom Resource Catalogs with Oracle Composer and to register the ResourceCatalogSelector implementation when using multiple Resource Catalogs.
If you want to display a custom Resource Catalog to users in place of the default one, you must first create a catalog definition file with the required content and then register this catalog definition in the Oracle Composer extension file and adf-config.xml file. The custom Resource Catalog is then displayed when a user clicks an Add Content button on the page. For more information, see Section 12.3, "Creating a Custom Resource Catalog."
The following example shows how you can use the rcv-config element to register a custom catalog called users-catalog:
<rcv-config xmlns="http://xmlns.oracle.com/adf/rcs/viewer/adf-config"> <default-catalog catalog-name="users-catalog"/> </rcv:rcv-config>
You can also configure multiple Resource Catalogs with Oracle Composer such that different catalogs are displayed to different users depending on the specified criteria. When configuring multiple Resource Catalogs, use the rcv-config element with a catalog-selector element to register the ResourceCatalogSelector implementation, which contains the logic for selecting a Resource Catalog.
The following example shows how you can use the rcv-config element to register a ResourceCatalogSelector implementation called CatalogSelector:
<rcv-config xmlns="http://xmlns.oracle.com/adf/rcs/viewer/adf-config"> <catalog-selector class-name="webcenter.CatalogSelector"/> <default-catalog catalog-name="default-catalog"/> </rcv-config>
B.2.2.5 customizableComponentsSecurity
Use the customizableComponentsSecurity element to apply restrictions on Show Detail Frame actions.
Within the customizableComponentsSecurity element, you can specify the enableSecurity, actionsCategory, actions, and custom-actions elements.
Use the enableSecurity element to override the security inheritance behavior on Show Detail Frame actions. This element can take a value of true or false. If set to true, then the ability for a user to modify a component is first determined from the page permissions and then adjusted according to the current set of actions defined for that type of permission. If set to false, then all actions are available to users. A user's page permissions and actions configured in adf-config.xml are ignored.
Use the actionsCategory element to apply restrictions on a group of Show Detail Frame actions simultaneously. Within the actionsCategory element, you can have actionCategory elements for the supported categories. For more information about action categories, see Section 11.5.2, "Defining Security at the Actions Category Level."
The following example shows how actionsCategory can be used:
<cust:customizableComponentsSecurity
xmlns="http://xmlns.oracle.com/adf/faces/customizable/config">
<cust:enableSecurity value="true"/>
<cust:actionsCategory>
<cust:actionCategory name="personalizeActionsCategory" value="false"/>
<cust:actionCategory name="editActionsCategory" value="true"/>
</cust:actionsCategory>
<cust:actions>
. . .
</cust:actions>
</cust:customizableComponentsSecurity>
Use the actions element to apply restrictions on individual actions. Within each actions element, you can have action elements for all supported actions.
The following example shows how actions can be used:
<cust:customizableComponentsSecurity
xmlns="http://xmlns.oracle.com/adf/faces/customizable/config">
<cust:enableSecurity value="true"/>
<cust:actionsCategory>
. . .
</cust:actionsCategory>
<cust:actions>
<cust:action name="showMinimizeAction" value="true"/>
<cust:action name="showMoveAction" value="false"/>
</cust:actions>
</cust:customizableComponentsSecurity>
For more information about applying action-level restrictions, see Section 11.5, "Applying Action-Level Restrictions on Panel Customizable and Show Detail Component Actions."
Use the custom-actions element to define custom actions to display along with the other Show Detail Frame actions. You must add only one custom-actions element inside the customizableComponentsSecurity section. Within this you can add any number of custom-action elements to define individual custom actions.
Note:
Alternatively, you can add acustom-actions element inside an adf-config-child element instead of inside the customizableComponentsSecurity section.For more information about custom actions, see Section 9.3, "Enabling Custom Actions on a Show Detail Frame Enclosing a Task Flow."
B.2.2.6 mds-config
When defining type-level customization restrictions on components, use the mds-config element to register a standalone XML file describing the restrictions to be applied on specific components. For information about applying type-level restrictions, see Section 11.1.1, "How to Define Type-Level Customization Policies."
You can add the mds-config element as follows:
<mds-config xmlns="http://xmlns.oracle.com/mds/config">
<type-config>
<standalone-definitions>
<file>Directory_Name/standalone.xml</file>
</standalone-definitions>
</type-config>
</mds-config>
B.2.2.7 resource-string-editor
Use the resource-string-editor element under a page-editor-config section to enable resource string editing in your application, as follows:
<pe:page-editor-config>
<resource-string-editor>
<enabled>true</enabled>
</resource-string-editor>
</pe:page-editor-config>
For more information, see Section 9.8, "Configuring Runtime Resource String Editing."
B.2.2.8 enable-source-view
Use the enable-source-view element to enable or disable Source view in Oracle Composer. Source view is enabled by default in Oracle Composer. You can disable it by setting enable-source-view to false, as follows:
<page-editor-config xmlns="http://xmlns.oracle.com/adf/pageeditor/config"> <enable-source-view>false</enable-source-view> </page-editor-config>
For more information, see Section 9.9, "Disabling Source View for the Application."
B.2.2.9 persistent-change-manager
Use this to configure the change manager to be used for persisting changes made in Oracle Composer. You must set persistent-change-manager to MDSDocumentChangeManager as follows if you want to persist all runtime customizations to MDS:
<adf-faces-config xmlns="http://xmlns.oracle.com/adf/faces/config">
<persistent-change-manager>
<persistent-change-manager-class>oracle.adf.view.rich.change.MDSDocumentChangeManager</persistent-change-manager-class>
</persistent-change-manager>
. . .
</adf-faces-config>
For more information about change persistence in Oracle Composer, see Section 9.7, "Configuring the Persistence Change Manager."
For more information about the persistent-change-manager element, see Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
B.2.2.10 taglib-config
Use the taglib-config element to specify the component tags that must be persisted by default. This element is relevant only when you define change persistence using persistent-change-manager in your adf-config.xml file.
When you add Oracle Composer components to the page, the adf-config.xml file is populated with the taglib-config element containing a list of tags and attributes that must be persisted. You can add more elements and attributes to the default list.
For more information about this element, see Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
The taglib-config element appears as shown in the following example:
<taglib-config>
<taglib uri="http://xmlns.oracle.com/adf/faces/customizable">
<tag name="showDetailFrame">
<persist-operations>all</persist-operations>
<attribute name="expansionMode">
<persist-changes>true</persist-changes>
</attribute>
<attribute name="contentStyle">
<persist-changes>true</persist-changes>
</attribute>
</tag>
<tag name="panelCustomizable">
<persist-operations>all</persist-operations>
</tag>
</taglib>
</taglib-config>
For more information, see Section 9.7, "Configuring the Persistence Change Manager."
B.2.2.11 Sample adf-config.xml File
Example B-2 shows a sample adf-config.xml file with Oracle Composer-specific configurations.
Example B-2 Sample adf-config.xml File with Oracle Composer-Specific Configurations
<?xml version="1.0" encoding="windows-1252" ?>
<adf-config xmlns="http://xmlns.oracle.com/adf/config"
xmlns:adf="http://xmlns.oracle.com/adf/config/properties"
xmlns:mdsC="http://xmlns.oracle.com/adf/mds/config">
<adf:adf-properties-child xmlns="http://xmlns.oracle.com/adf/config/properties">
<adf-property name="adfAppUID" value="configfilesapp-7198"/>
</adf:adf-properties-child>
<mdsC:adf-mds-config version="11.1.1.000">
<mds-config xmlns="http://xmlns.oracle.com/mds/config">
<persistence-config>
<metadata-namespaces>
<namespace path="/oracle/adf/rc/metadata"
metadata-store-usage="WebCenterFileMetadataStore"/>
<namespace path="/persdef/"
metadata-store-usage="WebCenterFileMetadataStore"/>
<!-- Namespace definitions for Oracle Composer sandbox -->
<!-- Your jspx customizations alone go here -->
<namespace path="/pages" metadata-store-usage="WebCenterFileMetadataStore">
<namespace-restriction type="CUSTOMIZATIONS"/>
</namespace>
<!-- Your pagedef customizations alone go here -->
<namespace path="/pageDefs" metadata-store-usage="WebCenterFileMetadataStore">
<namespace-restriction type="CUSTOMIZATIONS"/>
</namespace>
</metadata-namespaces>
<metadata-store-usages>
<metadata-store-usage id="WebCenterFileMetadataStore"
default-cust-store="true">
<metadata-store class-name="oracle.mds.dt.persistence.stores.file.SrcControlFileMetadataStore">
<property name="metadata-path" value="../../mds"/>
</metadata-store>
</metadata-store-usage>
</metadata-store-usages>
</persistence-config>
<cust-config>
<match>
<customization-class name="oracle.adf.share.config.SiteCC"/>
</match>
</cust-config>
<cache-config>
<max-size-kb>100000</max-size-kb>
</cache-config>
<!-- Registration of a standalone XML file used for type-level customization policies -->
<type-config>
<standalone-definitions>
<file>Directory_Name/standalone.xml</file>
</standalone-definitions>
</type-config>
</mds-config>
</mdsC:adf-mds-config>
<page-editor-config xmlns="http://xmlns.oracle.com/adf/pageeditor/config">
<!-- Oracle Composer add-on panel configuration -->
<addon-panels>
<addon-panel name="oracle.adf.pageeditor.addonpanels.page-settings" />
<addon-panel name="oracle.adf.pageeditor.addonpanels.page-reset" />
<addon-panel name="oracle.fod.custom.panel" />
</addon-panels>
<!-- Oracle Composer sandbox configuration -->
<sandbox-namespaces>
<namespace path="/pages"/>
<namespace path="/pageDefs"/>
</sandbox-namespaces>
<!-- ComposerSessionOptionsFactory class registration for implementing customization layers -->
<session-options-factory>view.AppsSessionOptionsFactoryImpl</session-options-factory>
<!-- Resource string editor configuration -->
<resource-string-editor>
<enabled>true</enabled>
</resource-string-editor>
<!-- Switch to enable or disable Oracle Composer Source view -->
<enable-source-view>false</enable-source-view>
</page-editor-config>
<!-- Multiple Resource Catalog configuration -->
<rcv-config xmlns="http://xmlns.oracle.com/adf/rcs/viewer/adf-config">
<catalog-selector class-name="webcenter.CatalogSelector"/>
<default-catalog catalog-name="users-catalog"/>
</rcv:rcv-config>
<!-- Oralce Composer and Customizable Components actions security configuration -->
<cust:customizableComponentsSecurity
xmlns="http://xmlns.oracle.com/adf/faces/customizable/config">
<cust:enableSecurity value="true"/>
<cust:actionsCategory>
<cust:actionCategory name="personalizeActionsCategory" value="false"/>
<cust:actionCategory name="editActionsCategory" value="true"/>
</cust:actionsCategory>
<cust:actions>
<cust:action name="showMinimizeAction" value="true"/>
<cust:action name="showMoveAction" value="false"/>
</cust:actions>
</cust:customizableComponentsSecurity>
<adf-faces-config xmlns="http://xmlns.oracle.com/adf/faces/config">
<!-- Oracle Composer persistence change manager configuration -->
<persistent-change-manager>
<persistent-change-manager-class>oracle.adf.view.rich.change.MDSDocumentChangeManager</persistent-change-manager-class>
</persistent-change-manager>
<!-- Oracle Composer default persistence configuration -->
<taglib-config>
<taglib uri="http://xmlns.oracle.com/adf/faces/customizable">
<tag name="showDetailFrame">
<persist-operations>all</persist-operations>
<attribute name="expansionMode">
<persist-changes>true</persist-changes>
</attribute>
<attribute name="contentStyle">
<persist-changes>true</persist-changes>
</attribute>
</tag>
<tag name="panelCustomizable">
<persist-operations>all</persist-operations>
</tag>
</taglib>
</taglib-config>
</adf-config>
</adf-faces-config>
B.2.3 web.xml
The web.xml file is a Java EE standard descriptor that contains details about web applications. When you add a Page Customizable component to your page, the web.xml file available in the Application_Root\Project_Name\public_html\WEB-INF directory is updated to enable change persistence among other settings.
You must update web.xml further when creating an application that uses multiple customization layers and when enabling Oracle Composer sandbox. The following sections describe the web.xml configurations specific to Oracle Composer.
B.2.3.1 CHANGE_PERSISTENCE Context Parameter
The CHANGE_PERSISTENCE context parameter in the application's web.xml file specifies how end user customizations are persisted. To enable changes in an Oracle Composer-enabled page to be persisted in MDS, you must ensure that the CHANGE_PERSISTENCE context parameter is set to ComposerChangeManager, as shown in the following example:
<context-param> <param-name>org.apache.myfaces.trinidad.CHANGE_PERSISTENCE</param-name> <param-value>oracle.adf.view.page.editor.change.ComposerChangeManager</param-value> </context-param>
This context parameter registers the ChangeManager class to be used to ensure persistence to MDS. This configuration happens automatically when you add a Page Customizable component to a page in a new WebCenter application. However, in an existing ADF application, this context parameter may be set to some other value, for example session or oracle.adf.view.rich.change.FilteredPersistenceChangeManager. Therefore, when you add Oracle Composer components to such an application, you must ensure that the CHANGE_PERSISTENCE parameter is set to ComposerChangeManager.
For more information, see Section 9.7, "Configuring the Persistence Change Manager."
B.2.3.2 WebCenterComposerFilter
Use WebCenterComposerFilter in the web.xml file to register Oracle Composer's ComposerSessionOptionsFactory with Oracle ADF for every HTTP request. The request is then handled depending on your implementation of ComposerSessionOptionsFactory. This filter can be defined as shown in the following example:
<filter-mapping> <filter-name>WebCenterComposerFilter</filter-name> <url-pattern>/faces/*</url-pattern> <dispatcher>FORWARD</dispatcher> <dispatcher>REQUEST</dispatcher> </filter-mapping>
You must use WebCenterComposerFilter if you are performing the following tasks:
-
Creating customization layers. For information, see Section 10.3, "Adding Customization Layers to View and Edit Modes: Example."
-
Enabling sandbox creation in Oracle Composer. For more information, see Section 10.2.1, "How to Enable Oracle Composer Sandbox Creation."
B.3 Oracle Composer Default Add-Ons and Property Panels
This section lists the add-ons and property panels available by default in Oracle Composer.
B.3.1 Default Add-Ons
This section lists the add-ons available by default and provides the names with which these add-ons are registered in the adf-config.xml file. These add-on names are useful if you choose to create custom add-ons or exclude default add-ons in Oracle Composer. If you create custom add-ons in your application, while registering those add-ons in adf-config.xml, you must also include the entries for the default add-ons. Without this, the default add-ons are not displayed in Oracle Composer. For information about add-ons, see Section 8.2, "Creating Oracle Composer Add-Ons."
-
Page Properties
Used to edit page properties and create page parameters.
This add-on is registered with the name
oracle.adf.pageeditor.addonpanels.page-settingsin theadf-config.xmlfile. -
Reset Page
Used to reset page customizations.
This add-on is registered with the name
oracle.adf.pageeditor.addonpanels.page-resetin theadf-config.xmlfile.
B.3.2 Default Property Panels
This section lists the property panels available by default in the Component Properties and Page Properties dialogs and provides the names with which these panels are registered in the pe_ext.xml file. These names are useful if you choose to override the default panels with custom property panels, or hide some or all of the default panels. For information about creating property panels, see Section 8.3, "Creating Custom Property Panels."
-
Display Options
Used to define display-related behavior of a component. This panel is displayed in the Component Properties dialog for all components.
This panel is referenced with the name
oracle.adf.pageeditor.pane.generic-property-inspectorin thepe_ext.xmlfile. -
Style
Used to define the appearance of the component instance. This panel is displayed in the Component Properties dialog for all components.
This panel is referenced with the name
oracle.adf.pageeditor.pane.inline-style-editorin thepe_ext.xmlfile. -
Content Style
Used to define the appearance of content inside a component instance. This panel is displayed in the Component Properties dialog for all components.
This panel is referenced with the name
oracle.adf.pageeditor.pane.content-style-editorin thepe_ext.xmlfile. -
Events
Used to wire a contextual event to an action handler to enable the passing of values from a producer component to a consumer component when the event is triggered on the producer. This panel displays in the Component Properties dialog for all components.
This panel is referenced with the name
oracle.adf.pageeditor.pane.eventsin thepe_ext.xmlfile. -
Region Parameters
Used to define parameters for the task flow region. This panel displays in the Component Properties dialog only for task flow regions.
This panel is referenced with the name
oracle.adf.pageeditor.pane.region-paramin thepe_ext.xmlfile. -
Portlet Paramters
Used to define portlet parameters. This panel displays in the Component Properties dialog only for portlets.
This panel is referenced with the name
oracle.adf.pageeditor.pane.portlet-paramin thepe_ext.xmlfile. -
Layout Customizable
Used to define the layout for page components by selecting from a set of predefined layouts. This panel displays in the Component Properties dialog only for
Layout Customizablecomponents.This panel is referenced with the name
oracle.adf.pageeditor.pane.layout-cust-propin thepe_ext.xmlfile. -
Page Parameters
Used to define the page parameters that can be wired to components on the page. This panel displays in the Page Properties dialog.
This panel is referenced with the name
oracle.webcenter.page.pane.page-paramin thepe_ext.xmlfile. -
Page Security
Used to define page permissions. This panel displays in the Page Properties dialog for secured application pages.
This panel is referenced with the name
oracle.webcenter.page.pane.page-secin thepe_ext.xmlfile.
B.4 Oracle Composer Help Topic IDs
By default, context-sensitive help is not available for Oracle Composer panels and dialogs, and therefore Help icons are not displayed. These icons are displayed when you hook up help topics for the different panels and dialogs. Oracle Composer help topics are available in the pages_cs.jar file on the Oracle WebCenter Suite 11g Demonstrations and Samples page on the Oracle Technology Network (OTN) at:
To integrate help using the JAR file, you must have created a help provider. For information about displaying help for components and creating a help provider, see the section, "Displaying Help for Components" in the Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
Alternatively, you can extract the raw HTML files from pages_cs.jar and hook up those files directly from Oracle Composer panels or dialogs. However, in this case the reference links within these files do not work and must be deleted.
To integrate this help in the Oracle Composer UI in your custom WebCenter application, use the topic IDs in Table B-17, which describes the context-sensitive help topics available in pages_cs.jar.
Table B-17 Oracle Composer Runtime Help Topics
| Topic ID to be Used | Corresponding Oracle Composer UI |
|---|---|
|
pages_cs_pgeditmodesv |
Source view of a page in Edit mode |
|
pages_cs_pgeditmodedv |
Design view of a page in Edit mode |
|
pages_cs_cpparams |
Parameters tab in the Component Properties dialog |
|
pages_cs_cpdisplayopts |
Display Options tab in the Component Properties dialog |
|
pages_cs_cpstyle |
Style tab in the Component Properties dialog |
|
pages_cs_cpcontstyle |
Content Style tab in the Component Properties dialog |
|
pages_cs_othercss |
Other CSS option on the Style tab in the Component Properties dialog |
|
pages_cs_cpevents |
Events tab in the Component Properties dialog |
|
pages_cs_compcat |
Catalog dialog |
|
pages_cs_ppgen |
Display Options tab in the Page Properties dialog |
|
pages_cs_ppsecurity |
Security tab in the Component Properties dialog |
|
pages_cs_pppgparams |
Parameters tab in the Component Properties dialog |
|
pages_cs_cplayoutprops |
Layout Customizable tab in the Component Properties dialog for a |
|
pages_cs_resourceeditor |
Select text resource dialog invoked on selecting the Select Text Resource option on the menu next to a field in the Component Properties dialog |
B.5 Oracle Composer Components Style-Specific Properties
This section includes a series of tables that describe the style selectors associated with Oracle Composer components. Additionally, it describes how to use the background property to choose one of three skin-defined looks for these components.
This section contains the following subsections:
B.5.1 Style Selectors for Oracle Composer Components
Use a style selector to describe an element's appearance by identifying the element and defining styles for it.
This section contains the following subsections:
B.5.1.1 Global Style Selectors
Use global style selectors to define styles for multiple components within the application. Table B-18 lists and describes the global style selectors relevant to Oracle Composer components.
Table B-18 Global Style Selectors
| Style Selector | Description |
|---|---|
.ComposerDark:alias |
Specifies the default color for toolbars, headers, and so on in Oracle Composer, with a color scheme of dark. |
.PEClickableImageAnchor:alias |
An alias for rendering a clickable icon in a table cell. Specifies the CSS properties needed to display an image which is clickable and which has inline-mode display. For example, you can specify this as a common property for all action icons on a |
B.5.1.2 Page Customizable Style Selectors
Use the style selectors in Table B-19 to skin Page Customizable components.
Table B-19 Page Customizable Style Selectors
| Style Selector | Description |
|---|---|
af|pageCustomizable |
Specifies the default size of a |
af|pageCustomizable af|toolbox.ComposerToolbox |
Specifies the style for the main dark gray toolbar displayed in Edit mode. This toolbar contains a message about the page being edited and the various buttons. |
af|pageCustomizable af|toolbox.ComposerToolbox af|panelGroupLayout.ComposerConcurrency |
Specifies the style for the concurrency toolbar that appears below the main Oracle Composer toolbar when two or more users are editing a page at the same time in the same customization layer. |
af|pageCustomizable af|toolbox.ComposerToolbox af|menuBar af|menu::bar-item-text |
Specifies the style for the text on the View menu. |
af|pageCustomizable af|toolbox.ComposerToolbox af|menuBar af|menu::bar-item:highlighted |
Specifies the style for the View menu when the mouse hovers over it. |
af|pageCustomizable af|toolbox.ComposerToolbox af|menuBar af|menu::bar-item:depressed |
Specifies the style for the View menu when it is clicked. |
af|pageCustomizable af|toolbox.ComposerToolbox af|menuBar af|menu::bar-item-open-icon-style |
Specifies the style for the dropdown icon appearing on the View menu. |
af|pageCustomizable af|toolbox.ComposerToolbox af|menuBar af|menu:depressed af|menu::bar-item-open-icon-style |
Specifies the style for the dropdown icon when it is clicked on the View menu. |
af|pageCustomizable af|toolbox.ComposerToolbox af|menuBar af|menu:highlighted af|menu::bar-item-open-icon-style |
Specifies the style for the dropdown icon when the mouse hovers over it. |
af|pageCustomizable af|toolbox.ComposerToolbox af|commandToolbarButton::text af|pageCustomizable af|toolbox.ComposerToolbox af|commandToolbarButton:hover af|pageCustomizable af|toolbox.ComposerToolbox af|commandToolbarButton:depressed |
Specify the styles for the Oracle Composer toolbar buttons like Page Properties and Reset Page. |
af|dialog.ComposerDialog::content-start af|dialog.ComposerDialog::content-start:rtl af|dialog.ComposerDialog::content af|dialog.ComposerDialog::content:rtl af|dialog.ComposerDialog::content-end |
Specify the styles for the dialogs invoked using Oracle Composer toolbar buttons. Available alias is |
B.5.1.3 Layout Customizable Style Selectors
Use the style selectors in Table B-20 to skin Layout Customizable components.
Table B-20 Layout Customizable Style Selectors
| Style Selector | Description |
|---|---|
af|layoutCustomizable::menu:edit |
Specifies the style for the Change Layout button in Edit mode. |
af|layoutCustomizable::menu:edit af|commandImageLink::text af|layoutCustomizable::menu:edit af|commandImageLink::text:hover |
Specify the styles for the text on the Change Layout button in Edit mode. |
B.5.1.4 Panel Customizable Style Selectors
Use the style selectors listed in Table B-21 to skin Panel Customizable components.
Note:
Some style selectors in Table B-21 have three color-scheme selections: light, medium, and dark. Using these you can define three distinct looks in your CSS and specify which one to use through thebackground property in the JDeveloper Property Inspector. Depending on which value is specified for a component instance's background property, the skin applies the relevant style.Table B-21 Panel Customizable Style Selectors
| Style Selector | Description |
|---|---|
af|panelCustomizable |
Specifies the style for the root element of the component. |
af|panelCustomizable.PEStretched |
Specifies the style for the component, when it is stretched. |
af|panelCustomizable:edit |
Specifies the style for the container in Edit mode. |
af|panelCustomizable:edit:drop-target |
Specifies the style for this component when you drag another component on the page and hover over this component to drop it in. |
af|panelCustomizable::edit-mode-content-style |
Specifies the style for the area containing the Edit and Delete icons. |
af|panelCustomizable::add-icon-style af|panelCustomizable::add-icon-style:active af|panelCustomizable::add-icon-style:hover af|panelCustomizable::add-icon-style:rtl |
Specify the styles for the Add Content button on the component. |
af|panelCustomizable::edit-icon-style af|panelCustomizable::edit-icon-style:active af|panelCustomizable::edit-icon-style:hover |
Specify the styles for the Edit icon on the component. |
af|panelCustomizable::delete-icon-style af|panelCustomizable::delete-icon-style:active af|panelCustomizable::delete-icon-style:hover |
Specify the styles for the Delete icon on the component. |
.PanelCustomizableDropProxy |
Specifies the style for the placeholder area inside this component when you drag another component on the page and hover over this component to drop it in. |
B.5.1.5 Show Detail Frame Style Selectors
Use the style selectors listed in Table B-22 to skin portlets and Show Detail Frame components.
In WebCenter applications, each portlet is rendered with portlet chrome (for more information, see Section 29.1.1, "Portlet Anatomy"). The portlet chrome shares the same chrome rendering mechanism as a Show Detail Frame component. Thus, the style and icon selectors that apply to Show Detail Frame also apply to the portlet chrome. In other words, in addition to defining styles for Show Detail Frame components, use Show Detail Frame style and icon selectors to define styles for portlets.
Note:
SomeShow Detail Frame style selectors in Table B-22 have light, medium, and dark color scheme options. Using these you can define three distinct looks in your CSS and specify which one to use through the background property in the JDeveloper Property Inspector. Depending on which value is specified for a component instance's background property, the skin applies the relevant style.Table B-22 Show Detail Frame Style Selectors
| Style Selector | Description |
|---|---|
af|showDetailFrame |
Specifies the style for the root element of the component. |
af|showDetailFrame::container:light af|showDetailFrame::container:medium af|showDetailFrame::container:dark |
Specify the styles for the element containing the contents within the component. |
af|showDetailFrame.p_AFStretched |
Specifies the style for the root element when the component is stretched. |
af|showDetailFrame::content af|showDetailFrame::content:ight af|showDetailFrame::content:medium af|showDetailFrame::content:dark |
Specify the styles to render for the content region of the component. |
af|showDetailFrame::header af|showDetailFrame::header:light af|showDetailFrame::header:medium af|showDetailFrame::header:dark |
Specify the styles for the header element. This element surrounds the header text, icon, and actions regions. |
af|showDetailFrame::header-center af|showDetailFrame::header-center:medium af|showDetailFrame::header-center:dark |
Specify the styles for the region on the component header containing the icons, title, and actions menu. |
af|showDetailFrame::header-startaf|showDetailFrame::header-end:rtl af|showDetailFrame::header-start:dark af|showDetailFrame::header-end:dark:rtl |
Specify the styles for the small cap-like area at the start of the header. Available alias is |
af|showDetailFrame::header-end, af|showDetailFrame::header-start:rtl af|showDetailFrame::header-end:dark af|showDetailFrame::header-start:dark:rtl |
Specify the styles for the small cap-like area at the end of the header. Available alias is |
af|showDetailFrame::icon-style |
Specifies the style for the icon on the |
af|showDetailFrame::header-text af|showDetailFrame::header-text:rtl |
Specifies the style for the title available on the component header. Available alias is |
af|showDetailFrame::header-actions |
Specifies the style for icons such as delete and the actions menu on the component header. |
af|showDetailFrame::toolbar-container af|showDetailFrame::toolbar-container:light af|showDetailFrame::toolbar-container:medium af|showDetailFrame::toolbar-container:dark |
Specify styles for the container element of the floating toolbar. Available aliases are |
af|showDetailFrame::collapse-icon-style af|showDetailFrame::collapse-icon-style:active af|showDetailFrame::collapse-icon-style:hover |
Specify styles for the Collapse icon on the component header. Available aliases are |
af|showDetailFrame::disclose-icon-style af|showDetailFrame::disclose-icon-style:active af|showDetailFrame::disclose-icon-style:hover |
Specify the styles for the disclose icon on the component header. |
af|showDetailFrame::actionmenu-icon-style af|showDetailFrame::actionmenu-icon-style:active af|showDetailFrame::actionmenu-icon-style:hover |
Specify the styles for the action menu icon. This style has a background-image that you can override. |
af|showDetailFrame::remove-icon-style af|showDetailFrame::remove-icon-style:active af|showDetailFrame::remove-icon-style:hover |
Specify the styles for the Delete icon. |
af|showDetailFrame::edit-mode-content-style af|showDetailFrame::edit-mode-content-style:light |
Specify the styles for the area that contains the edit and remove icons. |
af|showDetailFrame::edit-mode-edit-icon-style af|showDetailFrame::edit-mode-edit-icon-style:active af|showDetailFrame::edit-mode-edit-icon-style:hover |
Specify the styles for the Edit icon on the component header. |
af|showDetailFrame::edit-mode-remove-icon-style af|showDetailFrame::edit-mode-remove-icon-style:active af|showDetailFrame::edit-mode-remove-icon-style:hover |
Specify the styles for the Delete icon on the component header. |
af|showDetailFrame::edit-text-link af|showDetailFrame::edit-text-link:rtl af|showDetailFrame::edit-text-link:hover |
Specify the styles for the Edit Text link in Edit mode when the component includes a Rich Text Editor component as a child. |
af|showDetailFrame::resize af|showDetailFrame::resize:rtl |
Specifies the style for the resize handler on the component. Available alias is |
B.5.2 Style Attributes
Table B-23 provides a quick reference for the style attributes available for WebCenter Customizable Components and Oracle Composer components through the JDeveloper Property Inspector. Note that portlets also use these style attributes.
For detailed information about style properties, see the CSS Specifications page at:
Table B-23 Style Attributes of Oracle Composer and WebCenter Customizable Components
| Attribute | Description |
|---|---|
|
|
The background color of the component. Choose from a list of colors, or click the Edit icon to select from a color palette. |
|
|
The image that is displayed in the component background. Select to inherit from a parent component or to display no image, or click the Edit icon to select an image. |
|
|
Specify whether and how the background image should repeat. Choose from:
|
|
|
The color of the border that surrounds the component. Choose from a list of colors, or click the Edit icon to select from a color palette. |
|
|
The style of border to draw around the component. Choose from:
|
|
|
The thickness of the component border. Select |
|
|
The color of the component text. Select from a list, or click the Edit icon to select from a color palette. |
|
|
The font family (such as Arial, Helvetica, or sans-serif) for the component text. Enter this value manually. |
|
|
The size of component text. Choose from:
|
|
|
The font style of the component text. Choose from:
|
|
|
The thickness of the component text. Choose from:
|
|
|
The spacing to apply between lines of continuous text (also known as leading). Specify a height by choosing from:
|
|
|
An image to use as an indicator of a list item. Specify an image instead of defining a
Or click the Edit icon and select an image. |
|
|
The type of indicator to use for items on a list. Use this instead of specifying a image through Select from among many styles offered on the list, including |
|
|
The border of space surrounding the component content. Choose from:
|
|
|
The amount of space between the component and its margin or, if there is a border, between the component and its border. Choose from:
|
|
|
The horizontal alignment of the component text. Choose from:
|
|
|
The decorative value to apply to component text. Choose from:
|
|
|
The vertical alignment of component text. Choose from:
|
|
|
The spacing between text. Specify a width by choosing from:
|
B.6 Customizable Components (HTML) Properties
Customizable Components (HTML) are similar in function to customizable components from the 10.1.3.2.0 release and can be used to add more customizable components to your migrated 10.1.3.2.0 application page. These customizable components are available from the Customizable Components (HTML) tag library in JDeveloper. When you add customizable components to the page, default values are assigned to certain attributes and you can define values for the remaining attributes as required.
Customizable components enable users to minimize or maximize, hide or show, or move any component on the page at runtime.
B.6.1 Panel Customizable (HTML) Component
Use the Panel Customizable (HTML) component as a container for page content that can be customized at runtime. Components added inside a Panel Customizable (HTML) can be maximized, minimized, or rearranged.
Use this component only to perform runtime customizations on child components. If you just want a container to arrange components at design time, then it is recommended that you use an ADF Faces container like Panel Group Layout.
Table B-24 describes the attributes of a Panel Customizable (HTML) component.
Table B-24 Attributes of a Panel Customizable (HTML) Component
| Attribute | Type | Supports EL? | Description |
|---|---|---|---|
|
Common Attributes |
|||
|
id |
String |
No |
The identifier for the component. The identifier must follow a subset of the syntax allowed in HTML:
|
|
rendered |
Boolean |
Yes |
Specifies whether the component is rendered. When set to The default value is |
|
layout |
List of values
|
Yes |
Specifies how the children of the The default value is Depending on the value of the layout attribute, child components are laid out as follows: If you select If you select |
|
Style Attributes |
|||
|
styleClass |
String |
Yes |
A CSS style class to use for this component. The style class can be defined in your JSPX page or in a skinning CSS file, for example. |
|
inlineStyle |
String |
Yes |
The CSS styles to use for this component. This is intended for basic style changes. The |
|
Advanced Attributes |
|||
|
binding |
String |
Yes |
An EL reference that stores the component instance in a bean. This can be used to give programmatic access to a component from a backing bean, or to move creation of the component to a backing bean. For example:
binding="#{yourManagedBean.Binding}"
|
B.6.2 Show Detail Frame (HTML) Component
Add Show Detail Frame (HTML) components inside Panel Customizable (HTML) components to enable runtime personalizations like maximizing, moving, minimizing, restoring, and deleting child components. You can perform these customizations only if you add Show Detail Frame (HTML) components inside Panel Customizable (HTML) components.
Table B-25 describes the attributes of a Show Detail Frame (HTML) component.
Table B-25 Attributes of a Show Detail Frame (HTML) Component
| Attribute | Type | Supports EL? | Description |
|---|---|---|---|
|
Common Attributes |
|||
|
id |
String |
No |
The identifier for the component. The identifier must follow a subset of the syntax allowed in HTML:
|
|
rendered |
Boolean |
Yes |
Specifies whether the component is rendered. When set to The default value is |
|
text |
String |
Yes |
A title for the |
|
icon |
String |
Yes |
If you want to add an icon on the header of the For example: icon="http://source-pc/images/accessability.gif" Note: An image that is stored at the document root does not require a full path. For example: icon="detail.gif" |
|
Appearance Attributes |
|||
|
shortDesc |
String |
Yes |
The short description of the component. This text is commonly used by user agents to display tooltip help text, in which case the behavior for the tooltip is controlled by the user agent, for example, Firefox 2 truncates long tooltips. For form components, the |
|
background |
List of values
|
Yes |
Working with the skin CSS, provides a means of applying a different look and feel for this The default value is |
|
displayHeader |
Boolean |
Yes |
Indicates whether the header of the The default value is If you set The toolbar display is also affected by the |
|
expansionMode |
List of values
|
Yes |
The default state of the The default display mode is |
|
Actions Attributes |
|||
|
showMoveAction |
List of values
|
Yes |
Specifies whether the Move action is displayed in the Actions menu. The default value is |
|
showMinimizeAction |
List of values
|
Yes |
Specifies whether the minimize action is displayed on the header. The default is |
|
showMaximizeAction |
List of values
|
Yes |
Specifies whether the minimize action is displayed on the header. The default value is |
|
Style Attributes |
|||
|
contentStyle |
String |
Yes |
The CSS style to apply to the |
|
styleClass |
String |
Yes |
A CSS style class to use for this component. The style class can be defined in your JSPX page or in a skinning CSS file, for example. |
|
inlineStyle |
String |
Yes |
The CSS styles to use for this component. This is intended for basic style changes. The |
|
Behavior Attributes |
|||
|
partialTriggers |
String |
Yes |
The IDs of the components that should trigger a partial update. This component listens on the trigger components. If a trigger component receives an event that causes it to update in some way, this component requests to be updated too. Identifiers are relative to the source component (this component), and must account for NamingContainers. If your component is inside of a naming container, you can use a single colon to start the search from the root of the page, or multiple colons to move up through the NamingContainers - " |
|
disclosureListener |
|
Yes |
A method reference to a disclosure listener. A disclosure event is fired when the disclosure state changes. |
|
Advanced Attributes |
|||
|
binding |
String |
Yes |
An EL reference that stores the component instance in a bean. This can be used to give programmatic access to a component from a backing bean, or to move creation of the component to a backing bean. For example:
binding="#{yourManagedBean.Binding}"
|
|
attributeChangeListener |
|
Yes |
A method reference to an attribute change listener. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change events might include the width of a column that supported client-side resizing. |
The Expression Builder option available when setting these attributes enables you to bind the component instance to a managed bean property.
You can use the Show Detail Frame (HTML) facets to define and display custom actions on Show Detail Frame (HTML) components. Table B-26 describes the facets that enable you to display custom actions supported by the Show Detail Frame (HTML) component.
Table B-26 Show Detail Frame (HTML) Facets
| Facet | Description |
|---|---|
|
titleBarAction |
Used if an action is to be associated with title of the |
|
additionalActions |
Used if some additional actions are to be added to the list of actions available on the |
JDeveloper displays all facets available to the Show Detail Frame (HTML) component in the Structure window. However, only those that contain UI components appear activated.
B.6.3 Customizable Components (HTML) Style Selectors
The tables in this section describe the style selectors that you can use to skin WebCenter Customizable Components.
This section contains the following subsections:
B.6.3.1 Panel Customizable (HTML) Style Selectors
Use the style selectors listed in Table B-27 to skin Panel Customizable (HTML) components. For icon selectors relevant to the Panel Customizable component, see Section B.6.3.4, "Icon Selectors."
B.6.3.2 Show Detail Frame (HTML) Style Selectors
Use the style selectors listed in Table B-28 to skin the Show Detail Frame (HTML) components.
Note:
In addition to defining styles forShow Detail Frame components, the Show Detail Frame style and icon selectors define styles for portlets.Table B-28 Show Detail Frame (HTML) Style Selectors
| Style Selector | Description |
|---|---|
afh|showDetailFrame::header-top-border-light afh|showDetailFrame::header-top-border-medium afh|showDetailFrame::header-top-border-dark |
Specifies the style for the top and bottom border of a component header and, also the header background color. |
afh|showDetailFrame::container |
Specifies the style for the component's container. |
afh|showDetailFrame::header-light afh|showDetailFrame::header-medium afh|showDetailFrame::header-dark |
Specifies the style for text in the component's header. The header is usually a banner of color that contains a title and links to menus and other types of actions. Define the header background color with the |
afh|showDetailFrame::content-light afh|showDetailFrame::content-medium afh|showDetailFrame::content-dar |
Specifies the style for the component's left, right, and bottom borders. |
afh|showDetailFrame::main-menu-container |
Specifies the style for the component's main menu container. |
afh|showDetailFrame::sub-menu-container |
Specifies the style for the component's submenu container. |
afh|showDetailFrame::menu-item |
Specifies the style for an individual item on the component's main menu. |
afh|showDetailFrame::menu-item:hover |
Specifies the style to render when the mouse hovers over a component main menu item. |
afh|showDetailFrame::sub-menu-item |
Specifies the style for an individual item on the component's submenu. |
afh|showDetailFrame::sub-menu-item:hover |
Specifies the style to render when the mouse hovers over a component submenu item. |
afh|showDetailFrame::actions-image-separator |
Specifies the amount of padding to provide around the component's Actions, Minimize, and Restore icons. For more information, see also Section B.6.3.4, "Icon Selectors". |
afh|showDetailFrame::menu-item-separator |
Specifies the style for the line that separates a command or groups of commands on the component's Actions menu. In the default case, a separator appears to be a single thick line. This is achieved using |
A.afh|showDetailFrame::title-clickable |
Specifies the style to render for the component's title when the title is a link. |
afh|showDetailFrame::no-header-content afh|showDetailFrame::no-header-content-light afh|showDetailFrame::no-header-content-medium afh|showDetailFrame::no-header-content-dark |
Specifies the style to render for all four component borders when the component header is turned off. |
B.6.3.3 Property Keys
Use property keys to control the display of custom menu items and component action icons. Though you include property keys in your custom skin, they are not represented in the generated CSS that results from the skin.
To explain, skins go through a process that results in a generated CSS. In turn, the generated CSS is consumed by the application. Most style selectors for Panel Customizable and Show Detail Frame components are represented in the generated CSS. Property keys are the exception. Although they affect the application as much as any other component style selector, they are not represented in the final generated CSS.
Table B-29 lists and describes property keys relevant to Panel Customizable and Show Detail Frame components.
Table B-29 Property Keys of Panel Customizable and Show Detail Frame Components
| Property Key | Description |
|---|---|
showDetailFrame {-ora-additional-actions-position-last:true}
|
Positions additional actions relative to seeded actions on the component's Actions menu. Set to The default value is |
showDetailFrame {-ora-menu-icon-display:false}
|
Controls the display of icons next to their related commands on a Set to The default value is For information about specifying the icons to use when this property key is set to |
B.6.3.4 Icon Selectors
Icons are either displayed or not displayed depending on whether the component's ora-menu-icon-display property key is set to true or false. Property keys are described in Section B.6.3.3, "Property Keys."
Each icon selector has a light, medium, and dark scheme. Using these you can define three distinct looks in your CSS and specify which one to use through the background property in the JDeveloper Property Inspector. Depending on which value is specified for a component instance's background property, the skin applies the relevant style.
For easy, error-free portability, store all application icons under the WebCenter application's root folder.
The selectors described in Table B-30 apply to the icons used with Panel Customizable (HTML) and Show Detail Frame (HTML) components.
Table B-30 Icon Selectors for WebCenter Customizable Components
| Selector | Description |
|---|---|
|
showDetailFrame::light-ActionsIcon:alias showDetailFrame::medium-ActionsIcon:alias showDetailFrame::dark-ActionsIcon:alias
panelCustomizable::light-ActionsIcon:alias panelCustomizable::medium-ActionsIcon:alias panelCustomizable::dark-ActionsIcon:alias |
This icon represents the Actions menu. The Actions menu lists the actions a user can perform on the component. In a WebCenter application, the Actions icon is rendered on the right corner of the component header. |
|
showDetailFrame::light-MinimizeIcon:alias showDetailFrame::medium-MinimizeIcon:alias showDetailFrame::dark-MinimizeIcon:alias
panelCustomizable::light-MinimizeIcon:alias panelCustomizable::medium-MinimizeIcon:alias panelCustomizable::dark-MinimizeIcon:alias |
This icon represents the Minimize option. Minimize collapses the view of the component like a window shade. In a WebCenter application, the Minimize icon is rendered on the left side of the component header. See also, |
|
showDetailFrame::light-MaximizeIcon:alias showDetailFrame::medium-MaximizeIcon:alias showDetailFrame::dark-MaximizeIcon:alias |
This is applicable only for the This icon represents the Maximize option, which expands the In a WebCenter application, the Maximize icon is displayed to the left of the Maximize command on the component's Actions menu. |
|
panelCustomizable::light-MaximizeIcon:alias panelCustomizable::medium-MaximizeIcon:alias panelCustomizable::dark-MaximizeIcon:alias |
This is applicable only for the This icon represents the Maximize option, which expands component display to the dimensions of the container. Where multiple components display in the same container, these are displaced by the maximized component. In a WebCenter application, the Maximize icon is displayed to the left of the Maximize command on the component's Actions menu. |
|
showDetailFrame::light-RestoreIcon:alias showDetailFrame::medium-RestoreIcon:alias showDetailFrame::dark-RestoreIcon:alias
panelCustomizable::light-RestoreIcon:alias panelCustomizable::medium-RestoreIcon:alias panelCustomizable::dark-RestoreIcon:alias |
This icon represents the Restore option, which restores maximized views to their default display modes. In a WebCenter application, the Restore icon is rendered to the left of the Restore command on the component's Actions menu. |
|
showDetailFrame::light-ExpandIcon:alias showDetailFrame::medium-ExpandIcon:alias showDetailFrame::dark-ExpandIcon:alias
panelCustomizable::light-ExpandIcon:alias panelCustomizable::medium-ExpandIcon:alias panelCustomizable::dark-ExpandIcon:alias |
The Expand icon represents the action that expands a component that has been minimized. The Expand icon toggles with the Minimize icon. That is, when the component is minimized, the Expand icon is displayed; when the component is expanded, the Minimize icon is displayed. In a WebCenter application, the Expand icon is displayed on the left side of the component header. |
|
showDetailFrame::light-MoveIcon:alias showDetailFrame::medium-MoveIcon:alias showDetailFrame::dark-MoveIcon:alias
panelCustomizable::light-MoveIcon:alias panelCustomizable::medium-MoveIcon:alias panelCustomizable::dark-MoveIcon:alias |
This icon represents the Move option, which enables rearrangement of a component's location in relation to the other components on the page. In a WebCenter application, the Move icon is displayed to the left of the Move command on the component's Actions menu. |
|
showDetailFrame::light-MoveLeftIcon:alias showDetailFrame::medium-MoveLeftIcon:alias showDetailFrame::dark-MoveLeftIcon:alias
panelCustomizable::light-MoveLeftIcon:alias panelCustomizable::medium-MoveLeftIcon:alias panelCustomizable::dark-MoveLeftIcon:alias |
This icon represents the Move Left option on the component submenu. Move Left rearranges the component horizontally, one position closer to the left boundary of the page. For example, imagine three horizontally arranged components. You select Move Left on the right-most component. It becomes the middle component. In a WebCenter application, the Move Left icon is displayed to the left of the Move Left submenu item on the component's Actions menu. |
|
showDetailFrame::light-MoveRightIcon:alias showDetailFrame::medium-MoveRightIcon:alias showDetailFrame::dark-MoveRightIcon:alias
panelCustomizable::light-MoveRightIcon:alias panelCustomizable::medium-MoveRightIcon:alias panelCustomizable::dark-MoveRightIcon:alias |
This icon represents the Move Right option on the component submenu. Move Right rearranges the component horizontally, one position closer to the right boundary of the page. For example, imagine three horizontally arranged components. You select Move Right on the left-most component. It becomes the middle component. In a WebCenter application, the Move Right icon is displayed to the left of the Move Right submenu item on the component's Actions menu. |
|
showDetailFrame::light-MoveUpIcon:alias showDetailFrame::medium-MoveUpIcon:alias showDetailFrame::dark-MoveUpIcon:alias
panelCustomizable::light-MoveUpIcon:alias panelCustomizable::medium-MoveUpIcon:alias panelCustomizable::dark-MoveUpIcon:alias |
This icon represents the Move Up option on the component submenu. Move Up rearranges the component vertically in relation to the other components on the page. For example, imagine three vertically arranged components. You select Move Up on the middle component. It becomes the topmost component. In a WebCenter application, the Move Up icon is displayed to the left of the Move Up submenu item on the component's Actions menu. |
|
showDetailFrame::light-MoveDownIcon:alias showDetailFrame::medium-MoveDownIcon:alias showDetailFrame::dark-MoveDownIcon:alias
panelCustomizable::light-MoveDownIcon:alias panelCustomizable::medium-MoveDownIcon:alias panelCustomizable::dark-MoveDownIcon:alias |
This icon represents the Move Down option on the component submenu. Move Down rearranges the component vertically in relation to the other components on the page. For example, imagine three vertically arranged components. You select Move Down on the middle component. It becomes the bottommost component. In a WebCenter application, the Move Down icon is displayed to the left of the Move Down submenu item on the component's Actions menu. |
|
showDetailFrame::light-HeaderLeftIcon:alias showDetailFrame::medium-HeaderLeftIcon:alias showDetailFrame::dark-HeaderLeftIcon:alias
panelCustomizable::light-HeaderLeftIcon:alias panelCustomizable::medium-HeaderLeftIcon:alias panelCustomizable::dark-HeaderLeftIcon:alias |
This icon provides an image for the top-left corner of the component header. |
|
showDetailFrame::light-HeaderRightIcon:alias showDetailFrame::medium-HeaderRightIcon:alias showDetailFrame::dark-HeaderRightIcon:alias
panelCustomizable::light-HeaderRightIcon:alias panelCustomizable::medium-HeaderRightIcon:alias panelCustomizable::dark-HeaderRightIcon:alias |
This icon provides the image for the top-right corner of the component header. |
|
showDetailFrame::light-ToolbarLeftIcon:alias showDetailFrame::medium-ToolbarLeftIcon:alias showDetailFrame::dark-ToolbarLeftIcon:alias
panelCustomizable::light-ToolbarLeftIcon:alias panelCustomizable::medium-ToolbarLeftIcon:alias panelCustomizable::dark-ToolbarLeftIcon:alias |
This icon provides the left portion of the component's FadeIn-FadeOut toolbar. The FadeIn-FadeOut toolbar comes into play when the The toolbar contains the Actions menu that would otherwise be displayed on the header. To invoke the toolbar, users move their mouse over the component content area. If the page design is very simple, then the FadeIn-FadeOut toolbar may not display, even when |
|
showDetailFrame::light-ToolbarRightIcon:alias showDetailFrame::medium-ToolbarRightIcon:alias showDetailFrame::dark-ToolbarRightIcon:alias
panelCustomizable::light-ToolbarRightIcon:alias panelCustomizable::medium-ToolbarRightIcon:alias panelCustomizable::dark-ToolbarRightIcon:alias |
This icon provides the right portion of the component's FadeIn-FadeOut toolbar. See the description for |
|
showDetailFrame::light-ToolbarCenterIcon:alias showDetailFrame::medium-ToolbarCenterIcon:alias showDetailFrame::dark-ToolbarCenterIcon:alias
panelCustomizable::light-ToolbarCenterIcon:alias panelCustomizable::medium-ToolbarCenterIcon:alias panelCustomizable::dark-ToolbarCenterIcon:alias |
This icon provides the center portion of the component's FadeIn-FadeOut toolbar. See the description for |
|
showDetailFrame::light-EditIcon:alias showDetailFrame::medium-EditIcon:alias showDetailFrame::dark-EditIcon:alias
panelCustomizable::light-EditIcon:alias panelCustomizable::medium-EditIcon:alias panelCustomizable::dark-EditIcon:alias |
This icon represents the Edit option on the component menu. In a WebCenter application, the Edit icon is displayed to the left of the Edit menu item on the component's Actions menu. |
|
showDetailFrame::light-HelpIcon:alias showDetailFrame::medium-HelpIcon:alias showDetailFrame::dark-HelpIcon:alias
panelCustomizable::light-HelpIcon:alias panelCustomizable::medium-HelpIcon:alias panelCustomizable::dark-HelpIcon:alias |
This icon represents the Help option on the component menu. In a WebCenter application, the Help icon is displayed to the left of the Help menu item on the component's Actions menu. |