1. Create a New Web Application Project
A Web application project is an Eclipse Java project that
contains the source code, web pages, images,
resources, and configuration files for building a Java program that can
be deployed to a web container.
1.1. Create new web application project
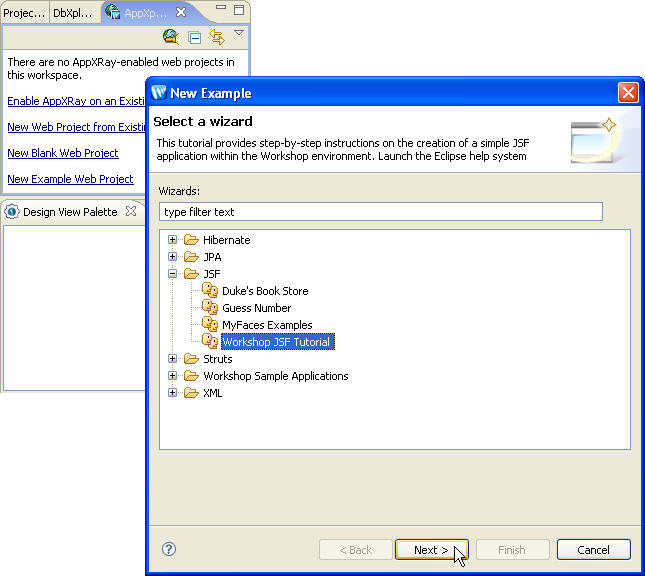
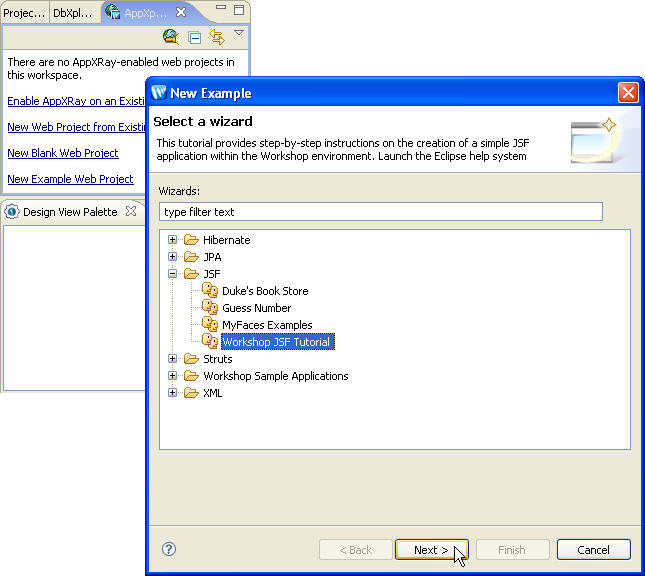
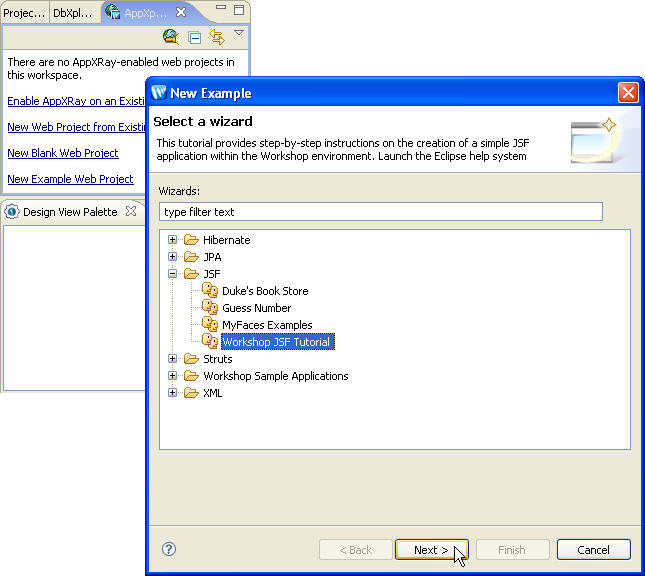
- From the AppXplorer view, click on New Example
Web Project . Expand the node JSF, select Workshop
JSF Tutorial, and click Next.

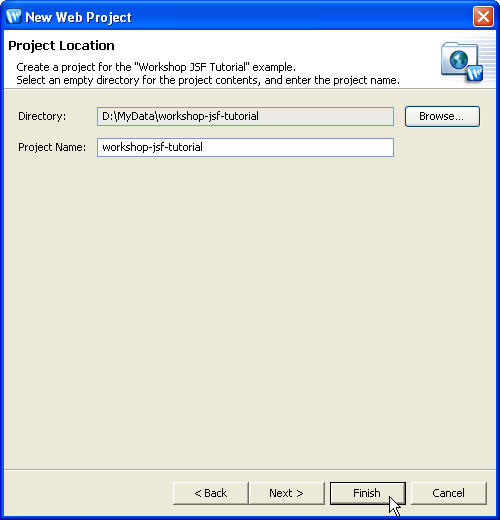
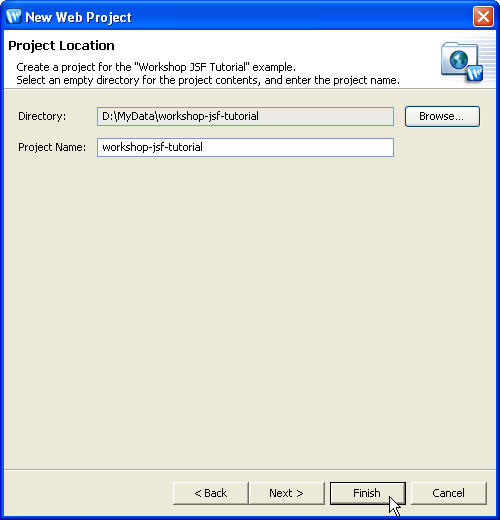
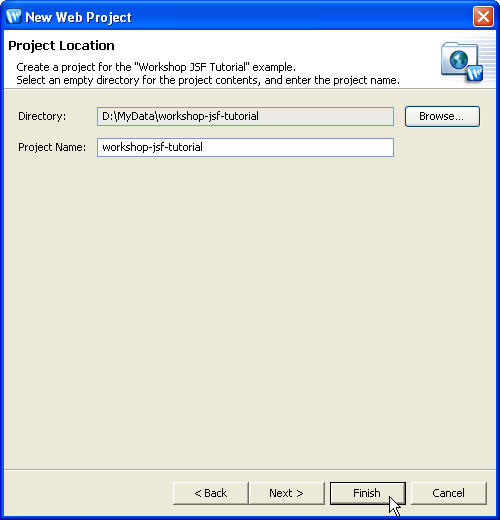
- Specify the location for your tutorial and click Finish to create the project.

During the tutorial we’ll make extensive use of the following views:
- AppXplorer view
AppXplorer logically organizes web artifacts allowing you to browse web
components and manage web application projects. It groups Java classes referenced
by the web artifacts under Referenced Types.
- Design Palette view
The Design Palette view lists the standard JSP and HTML
tag libraries, the tag libraries declared in the web.xml file,
and the tag libraries defined in your web application. It provides an easy
way to insert tags into your documents by providing access to
tag editors and wizards.
When you drag a tag from the palette and drop it into a page, it opens a
wizard to specify the tag information, and the corresponding source code
is generated automatically.
The JSP Variables section of the Design Palette view: This
displays the variables available to the current JSP page and allows inserting
variables in the page and navigating in the Java code associated with the
variables.
- Properties view for tag editing
The Properties view provides three types of tag editors
- Smart Editor: This is a custom editor for efficiently
editing the most commonly used attributes for a tag.
- Property Sheet: This displays all the tag attributes
and their values.
- Tag Selector: This is located at the bottom of the Properties
view and is used to activate the tag editor for a specific tag in a tag
hierarchy.
- Outline view
This displays the structure of Java classes and web components in a tree
form.
1.2. Review web artifacts
This is a summary of the different parts of the web
application structure.
 |
 |
 |
 |
| Folder or file |
Overview |
| workshop-jsf-tutorial |
Project folder with project name. |
| /web (Web App Root) |
Root folder for web application artifacts. |
| /Faces Configuration |
Lists JSF configuration elements. |
| /META-INF |
Contains metadata for your application. |
| /pages |
Folder for HTML and JSP presentation pages. |
| /Resources |
Support files (.java and .jsp files) and resources (images, .css file)
for JSF application. |
| /Typing_Aid |
Text files containing statements for reference. |
| /WEB-INF |
Holds folders / files used as part of the runtime Web application. |
| /classes |
Holds class files for the web application. |
| /config |
Folder for configuration files. |
| faces-config.xml |
JavaServer faces configuration file. |
| /lib |
Folder to place third-party .jar
files which is used at
run-time i.e. .jar file for logging, tag libraries, JDBC drivers etc. |
| /src/java |
Folder to place Java source files. |
| /tld |
Folder to place tag library definition files. |
| web.xml |
Deployment descriptor for web
application |
| /web/WEB-INF/src/java |
Folder that maps to src/java folder where you can place
java source files. |
| /resources |
Folder to place the resource files. |
| application.properties |
Application configuration resource file. |
| /Referenced Types |
Java classes referenced by web artifacts. |
|
 |
 |
 |
 |
Click one of the following arrows to navigate through the tutorial:
Still need help? Post a question on the Workshop
newsgroup.