AppXplorer: Browsing and Managing Web Elements
The IDE provides two main views to browse and manage the overall web
application project. The Project Explorer is a file explorer
which lays out project files as they would appear in the traditional directory
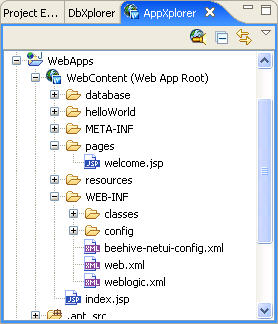
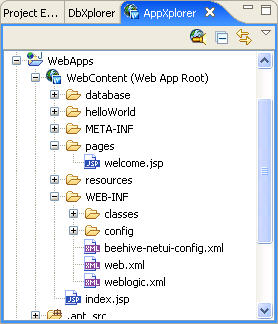
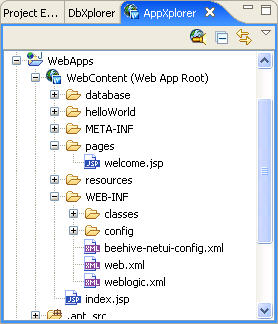
structures. The AppXplorer view organizes resources differently
by logically grouping project files by type, providing easier navigation
of the web artifacts. For example, AppXRay scans each Struts configuration
file and groups all of the Action Mappings under one heading.

Navigating a web application project with AppXplorer
To view a web application project with AppXplorer
-
Create a new web application or import a existing web application
project.
To browse a web application project with the AppXplorer view:
-
In the AppXplorer view, expand the branch next to the project name.
Notice the web application is divided into two subsections, the Webb App Root which contains all of the web artifacts defined in the project and the Referenced Types which lists the Java classes referenced by the web artifacts.
-
Expand the Web App Root to browse the web artifacts of the web application project.
-
To view a logical grouping of Struts artifacts, expand the Struts Configuration Branch | Modules and select an application module. All Struts configuration files are scanned by AppXRay and then grouped by artifact type. For example, Struts form validations defined across multiple files are displayed under the general Validation Forms heading in AppXplorer but modifications to a specific validation will update the appropriate configuration file.
Still need help? Post a question on the Workshop
newsgroup.